Wordpress实现ajax请求,分为两种情况:登录用户发起的ajax请求和未登录用户发起的ajax请求.
通过ajax传递的数据中,action是一个固定字段,而且action字段所对应的值必须和hook名称中的后缀(下述hook里的 your_action_name 部分)相匹配.Wordpress也是借此来区分不同的ajax请求.
1.登录用户发起ajax请求
涉及一个hook : wp_ajax_(your_action_name)
 |
|
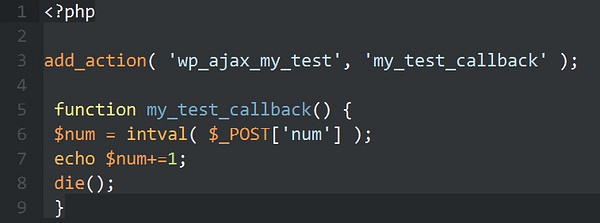
处理ajax的后端php代码
|
 |
|
js代码
|
值得注意的是,自从Wordpress 2.8开始,后台界面已经自动赋值了一个js全局变量ajaxurl,因此,在上述情况下,js代码中可以直接引用此全局变量作为ajax的请求路径.
2.未登录用户发起ajax请求
涉及另一个hook : wp_ajax_nopriv_(your_action_name)
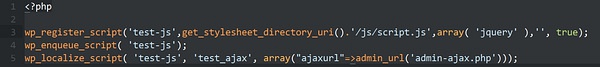
需要注意: 和情况1不同的地方,前端界面没有可供直接引用的ajaxurl,所以必须通过一个wordpress函数 wp_localize_script() 来实现把路径变量通过php传递给前端js,例如:
 |
|
这样,我们在js代码里读取对象test_ajax的ajaxu
|
这里的对象变量test_ajax只能由对应js文件中的代码访问,也就是上例中的script.js.
 |
|
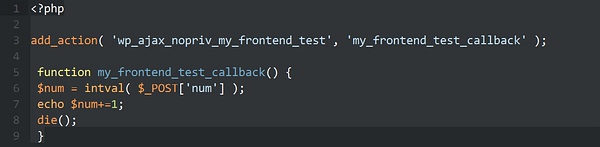
处理ajax的后端php代码
|
 |
|
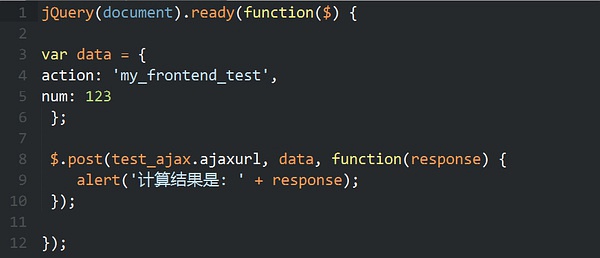
js代码
|