Json是什么?
JSON: JavaScript Object Notation(JavaScript 对象表示法)
JSON 是存储和交换文本信息的语法。类似 XML。
JSON 比 XML 更小、更快,更易解析。
例子:这个 sites 对象是包含 3 个站点记录(对象)的数组。
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
JSON的两种结构
JSON有两种表示结构,对象和数组。
1、对象结构以”{”大括号开始,以”}”大括号结束。中间部分由0或多个以”,”分隔的”key(关键字)/value(值)”对构成,关键字和值之间以”:”分隔,语法结构如代码。
{
key1:value1,
key2:value2,
...
}
其中关键字是字符串,而值可以是字符串,数值,true,false,null,对象或数组
2、数组结构以”[”开始,”]”结束。中间由0或多个以”,”分隔的值列表组成,语法结构如代码。
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]
JSON是JS的一个子集,所以可以在JS中轻松地读,写JSON。读和写JSON都有两种方法,分别是利用”.”操作符和“[key]”的方式。
我们首先定义一个JSON对象,代码如下:
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};
Json的使用
1,从JSON中读数据
function ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}
2,向JSON中写数据
比如要往JSON中增加一条数据,代码如下:
function Add() {
//往JSON对象中增加了一条记录
obj.sex= "男" //或者obj["sex"]="男"
}
增加数据后的JSON对象如图:
3,修改JSON中的数据
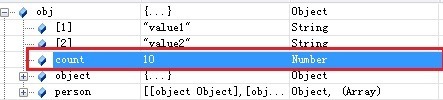
我们现在要修改JSON中count的值,代码如下:
function Update() {
obj.count = 10; //或obj["count"]=10
}
修改后的JSON如图。
4,删除JSON中的数据
我们现在实现从JSON中删除count这条数据,代码如下:
function Delete() {
delete obj.count;
}
删除后的JSON如图
可以看到count已经从JSON对象中被删除了。
5,遍历JSON对象
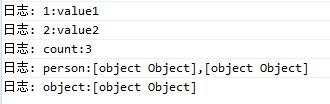
可以使用for…in…循环来遍历JSON对象中的数据,比如我们要遍历输出obj对象的值,代码如下:
function Traversal() {
for (var c in obj) {
console.log(c + ":", obj[c]);
}
}
程序输出结果为:
(完)