你们都是魔鬼吗
《你们都是魔鬼吗团队》第三次作业:团队项目的原型设计
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 任课教师博客主页链接 |
| 这个作业的要求在哪里 | 作业链接地址 |
| 团队名称 | 你们都是魔鬼吗 |
| 作业学习目标 | [实现团队项目原型设计] |
一、原型设计工具简介;
使用Mockplus(摹客)原型设计工具,该工具是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
- 产品基本功能介绍(借鉴网上教程)
基本操作步骤:
- 启动面板中选择创建团队项目, 将项目同步到云端;
- 添加协作成员;
- 被添加的成员可直接在自己的客户端打开项目;
- 获取权限,编辑项目;
- 发布项目, 邀请小伙伴在线审阅或添加批注。
二、 mockplus原型设计工具团队学习总结;
Mockplus(摹客)在其本身将自己定义为简单快速的原型工具的基础上,Mockplus新增加了团队协作功能,包括多人编辑项目和在线审阅。
其优缺点如下:
- 优势:每个项目可以允许多个团队成员共同参与设计,设计完成后只需一键同步即可实现项目合并。同时新增了在线审阅、批注功能。批注功能非常有用,包含了八种批注工具,可以随时在原型设计上进行圈点和发表意见。所有的讨论、意见、原型历史版本都会保留。
- 劣势:虽说Mockplus的功能基调是简单快速,团队协作也简单易操作,但如果在教程支持方面再做些改进优化,相信会更受用户喜爱。
三、团队项目github仓库地址链接;
仓库链接:https://github.com/201671010451/shiyanqi
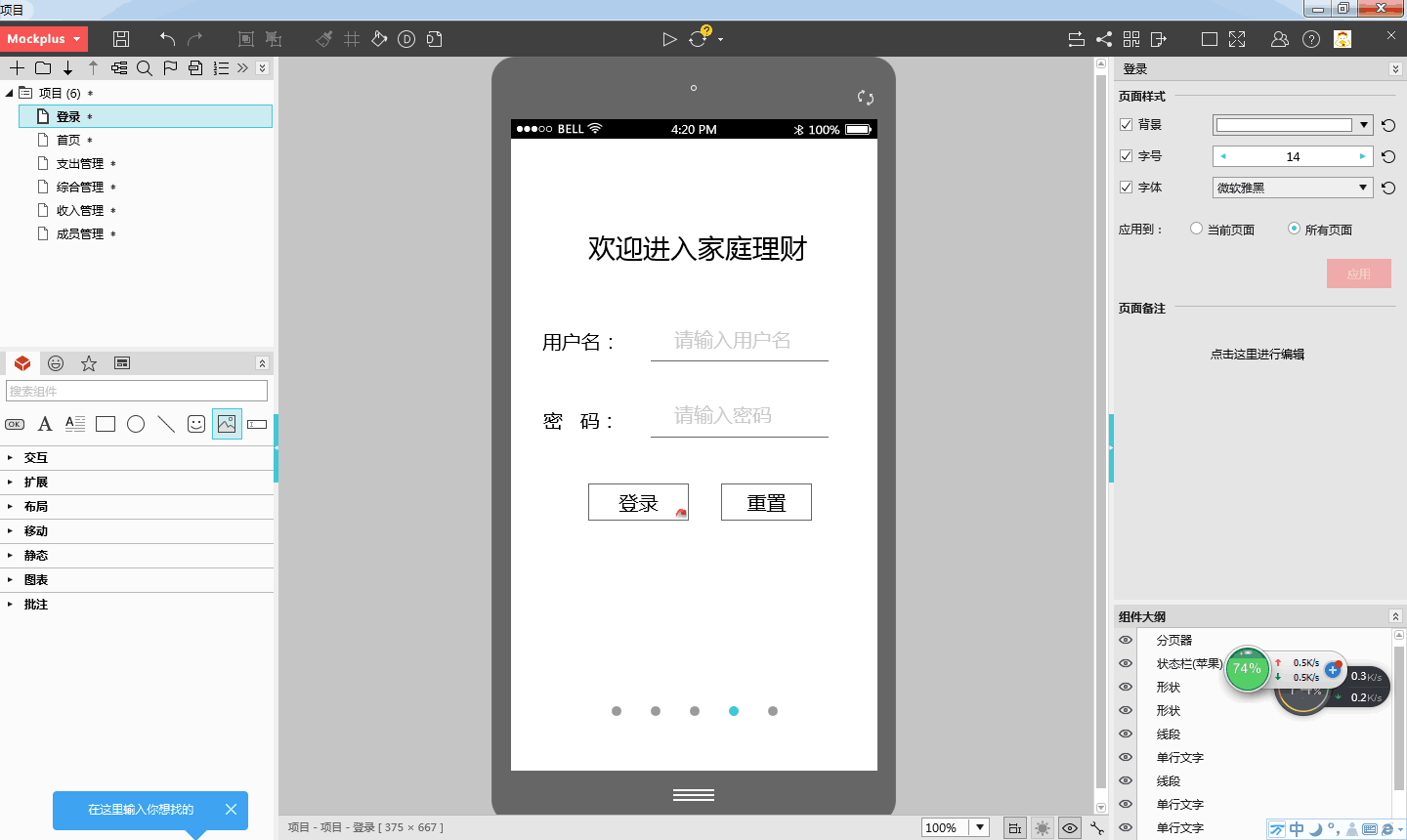
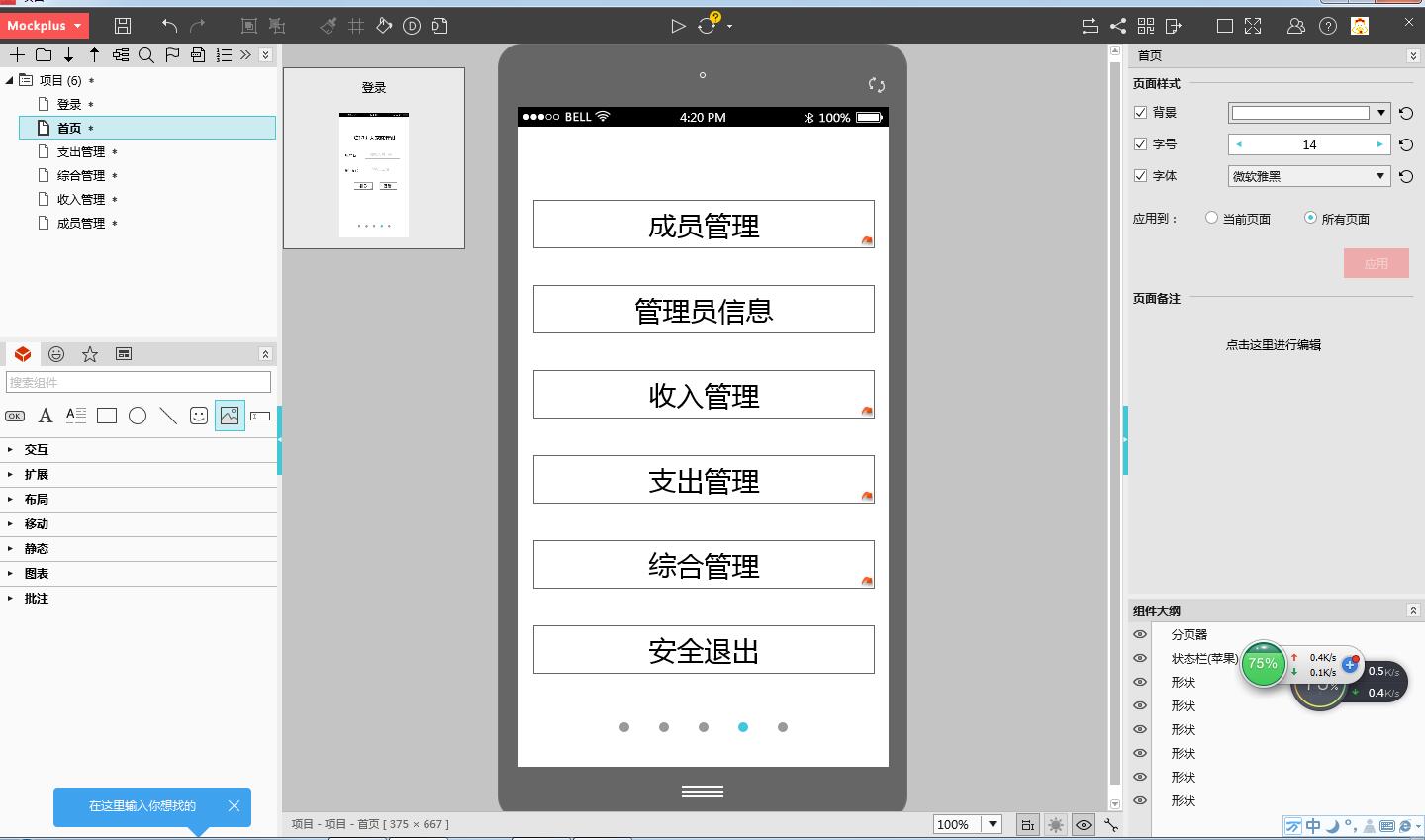
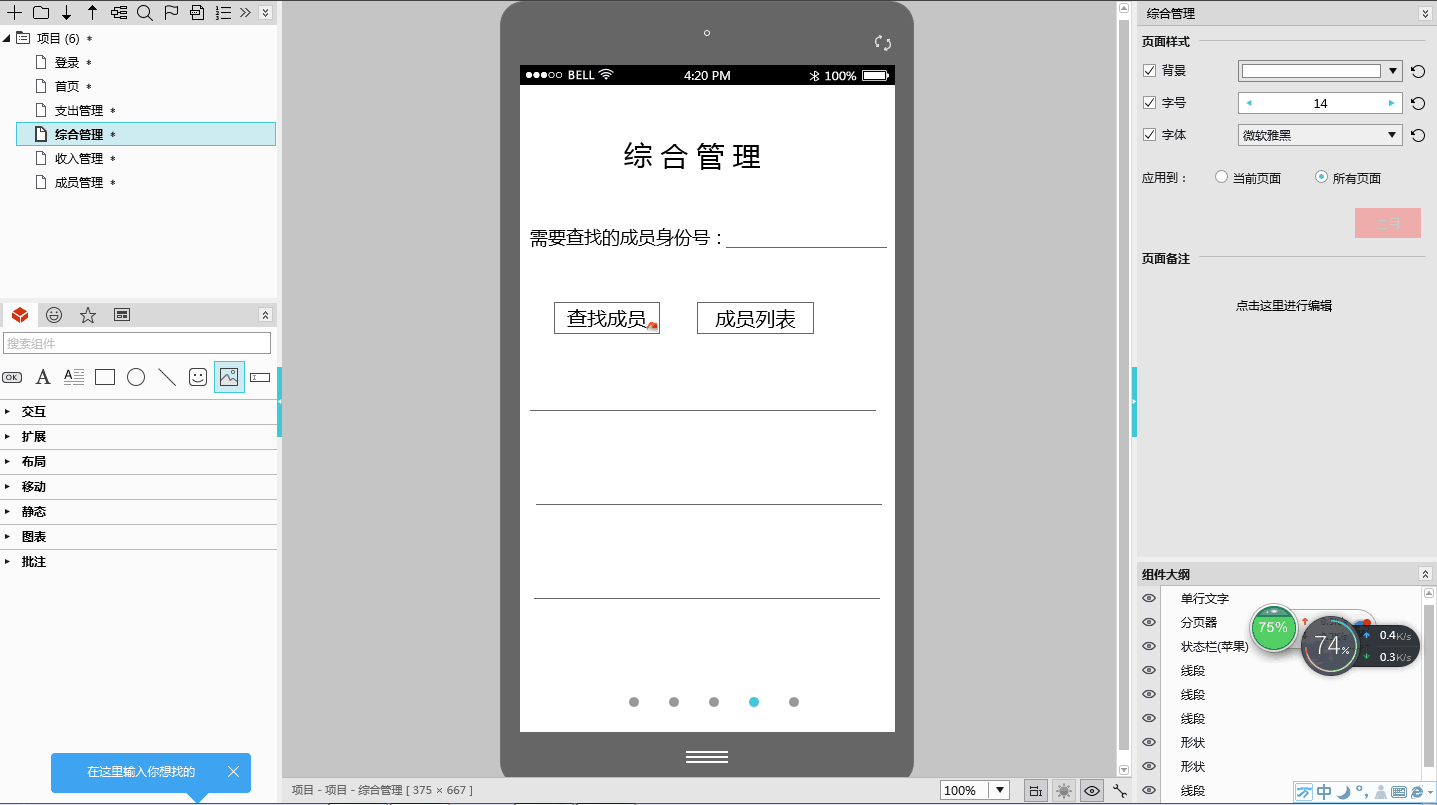
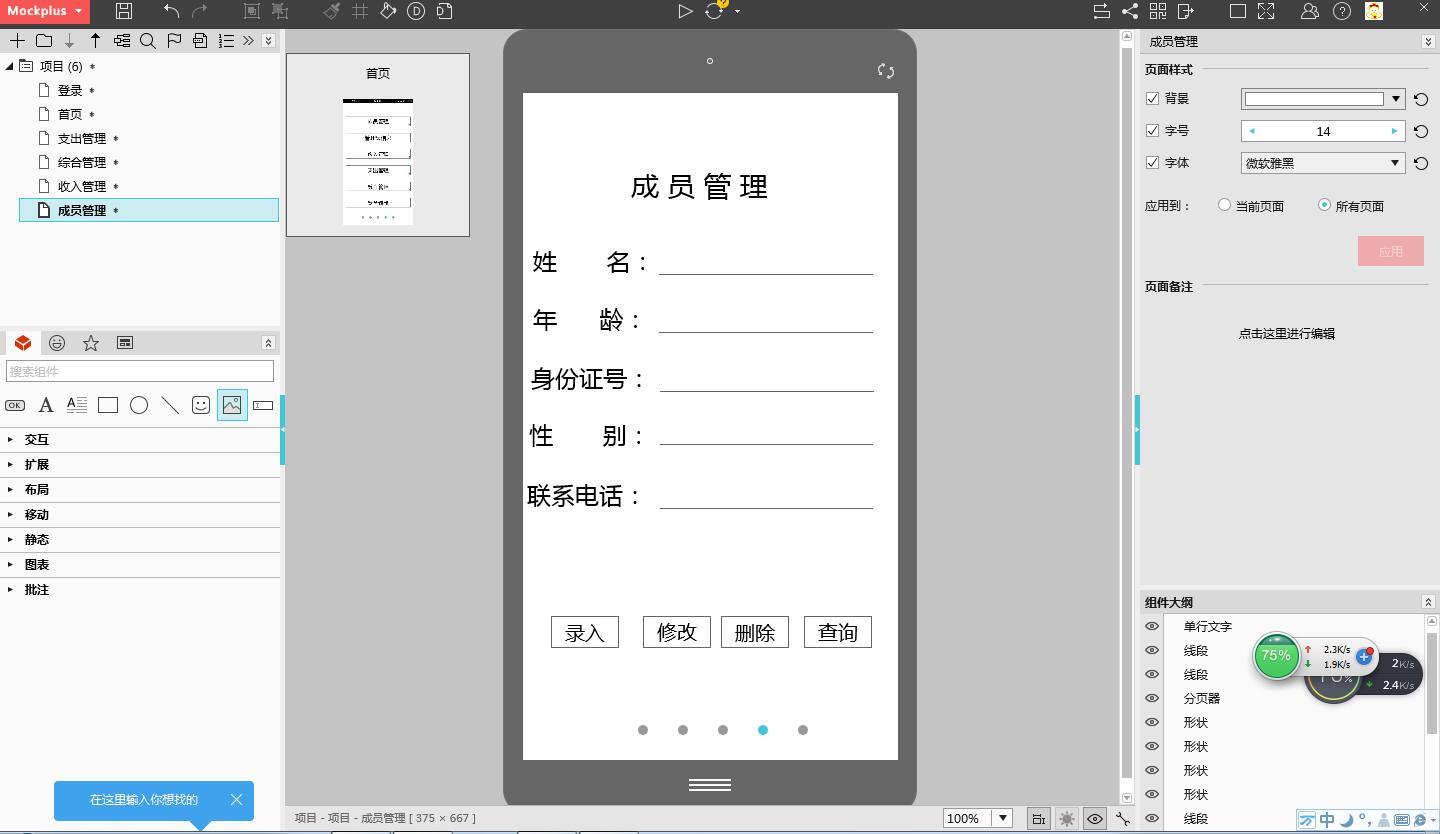
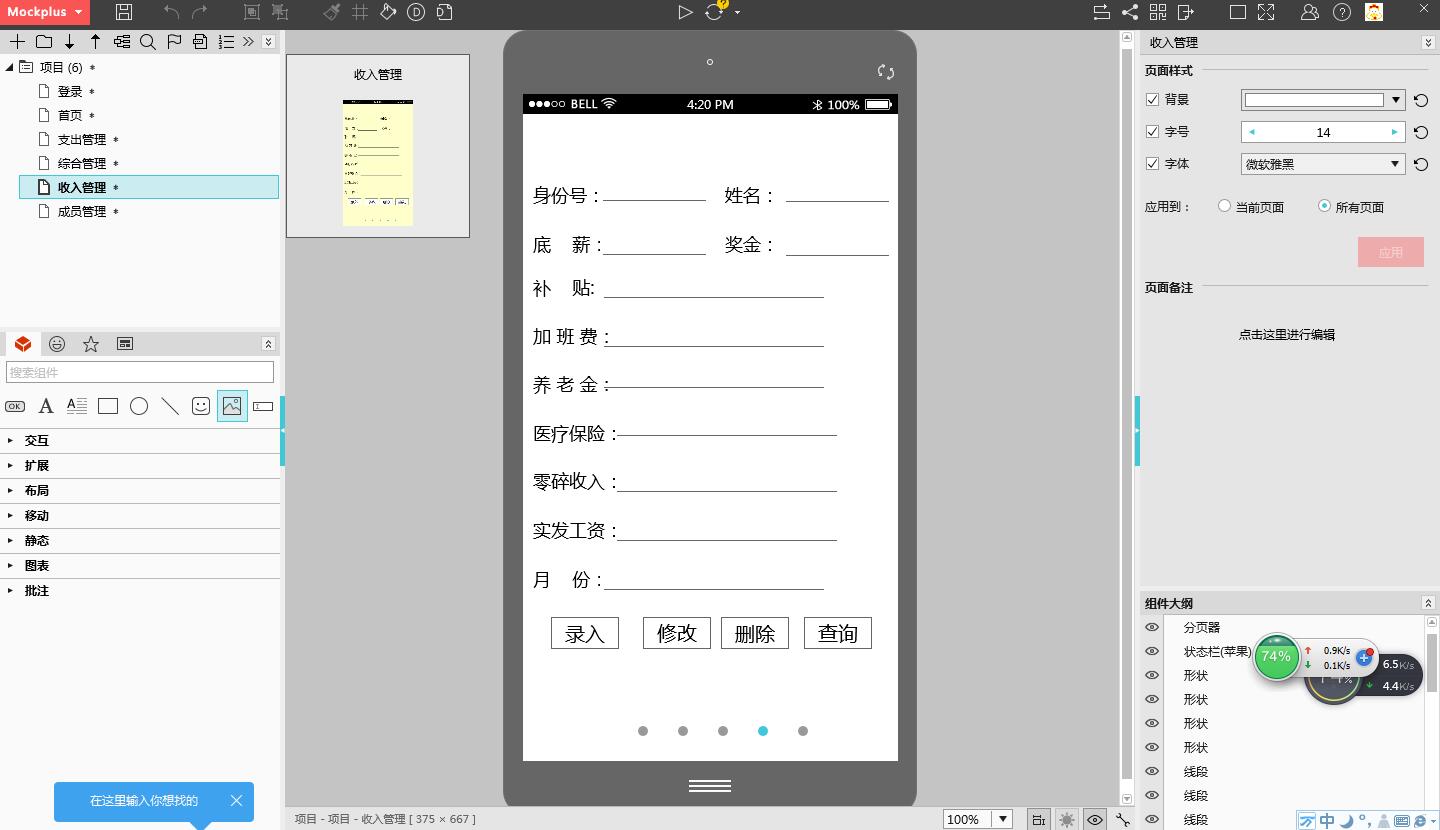
四、团队项目原型设计成果;





五、团队项目的原型设计过程、原型设计心得总结。
在这次试验中,我们四个相互合作学习,在这之前,我们首先去图书管借书查找资料,遇到不会的我们四个通过网络老师寻求帮助,还有相互讨论墨客的使方法,在掌握了基础制作方法后,开始设计各个页面,然后不断修改设计,最终确定页面设计样式,然后在墨客原型开发工具上制作,我们的项目一共由6个页面组成,分别是:登录页面、首页页面、支出管理页面、综合管理页面、收入管理页面、成员管理页面。将各个单独的页面制作完成后,然后制作页面之间的跳转以及交互功能的设计,设计完成后进行运行测试,查看结果。
心得总结:通过本次作业,首先让我学会了软件原型设计的过程,掌握了其中的理论知识,使得学习的内容能加以很好的利用,从刚开始的设计到最终的成果得出,让我感受到了团队的强大力量,使得我对软件共程设计产生了极大地兴趣,也让我们组员之间感情更加深厚,希望在以后的学习过程中可以做的更好。