第一步 : cnpm i vue-awesome-swiper --save (已经安装淘宝镜像 / 否则用 npm)
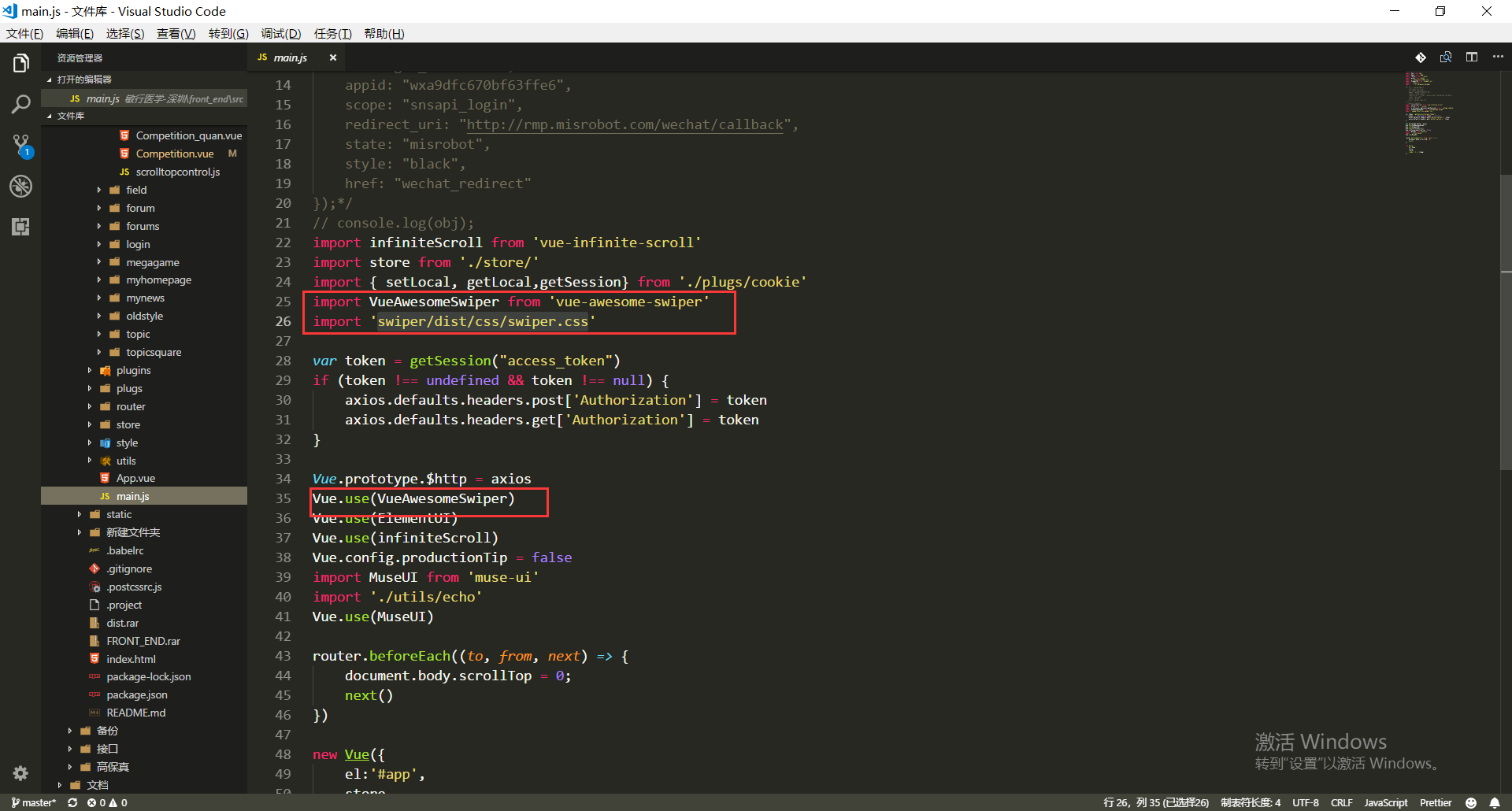
第二部: 在main.js 中 导入:
`import VueAwesomeSwiper from "vue-awesome-swiper ",`
导入:
swiper的样式
`import "swiper/dist/css/swiper.css"`
使用:
 Vue.use(VueAwesomeSwiper)
Vue.use(VueAwesomeSwiper)
第三部: 在相应的组件中使用:
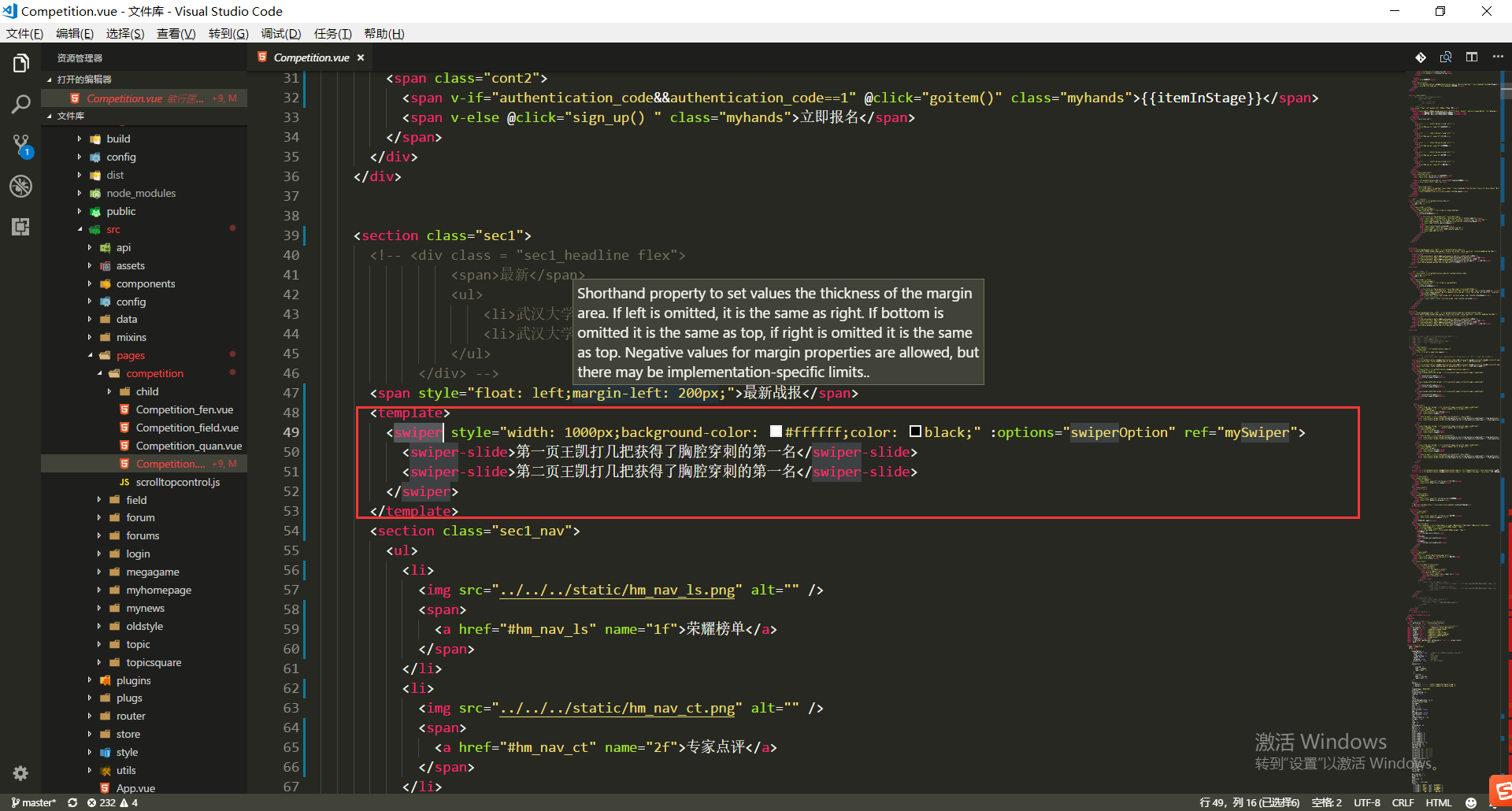
HTML部分:
```
<template>
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide>slide 1 </swiper-slide>
<swiper-slide>slide 2</swiper-slide>
</swiper>
</template>
```

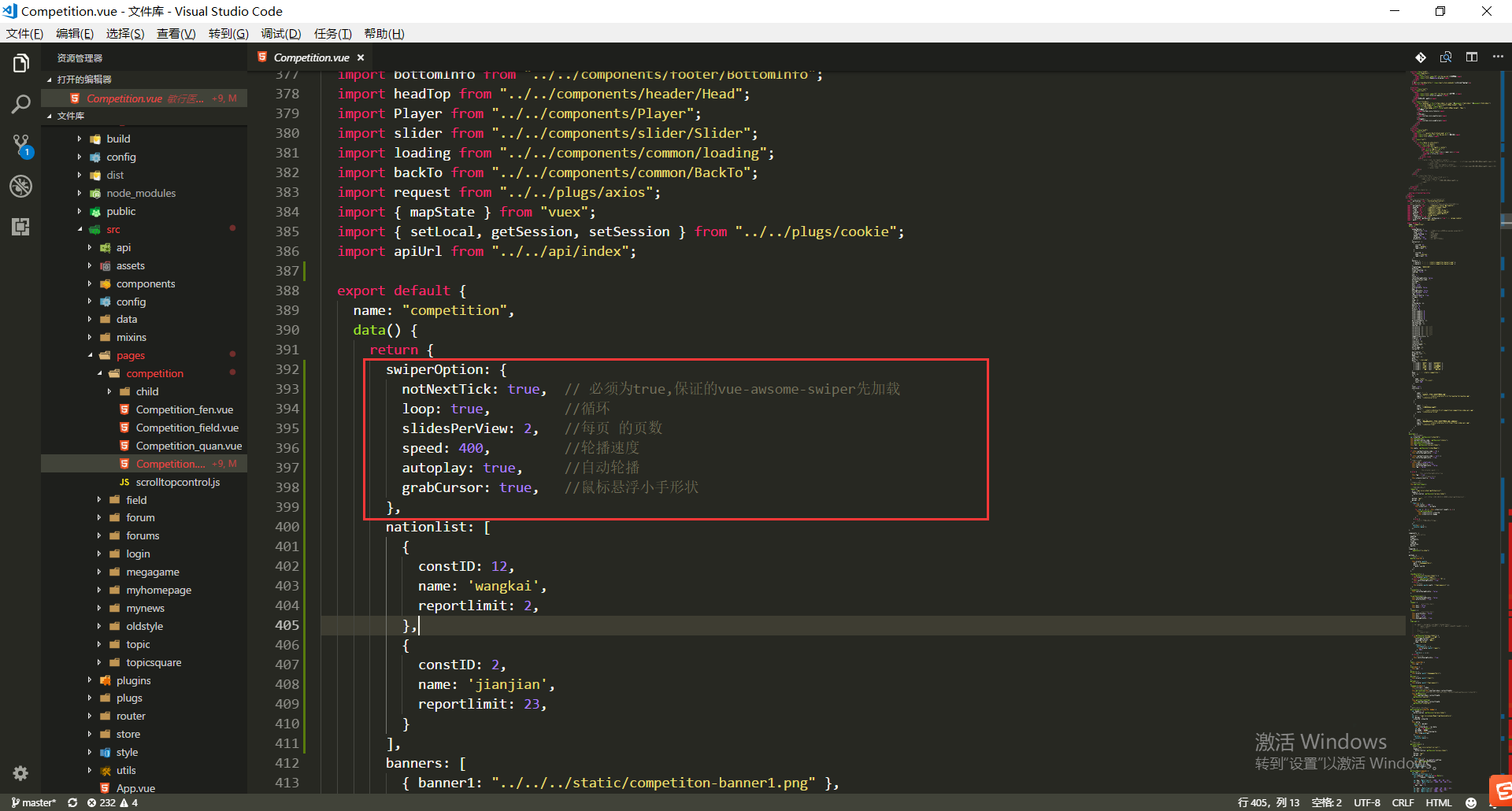
script部分:
```
swiperOption: {
notNextTick: true, // 必须为true,保证的vue-awsome-swiper先加载
loop: true, //循环
slidesPerView: 2, //每页 的页数
speed: 400, //轮播速度
autoplay: true, //自动轮播
grabCursor: true, //鼠标悬浮小手形状
},
```

完成以上操作之后轮播就会自动跑起来.swiperOption中的设置基本和swiper官网设置相同.
[swiper官网](http://3.swiper.com.cn/api/index.html)