效果预览


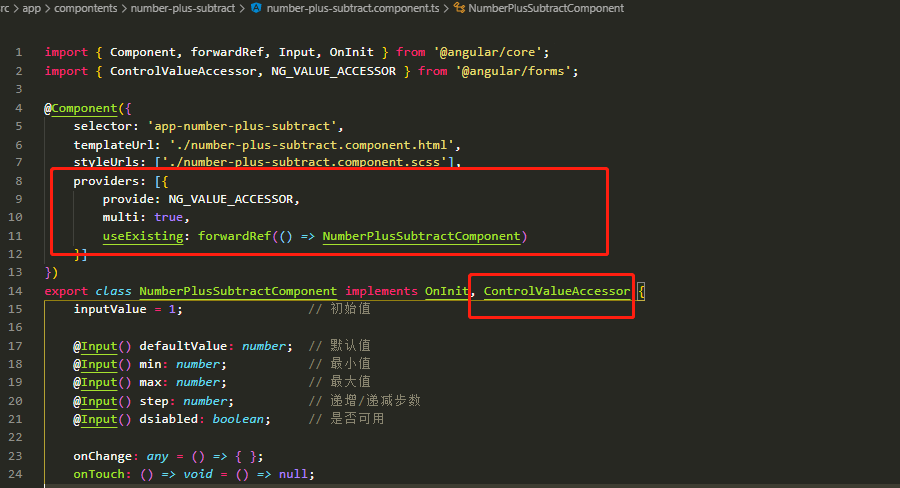
TS代码
import { Component, forwardRef, Input, OnInit } from '@angular/core';
import { ControlValueAccessor, NG_VALUE_ACCESSOR } from '@angular/forms';
@Component({
selector: 'app-number-plus-subtract',
templateUrl: './number-plus-subtract.component.html',
styleUrls: ['./number-plus-subtract.component.scss'],
providers: [{
provide: NG_VALUE_ACCESSOR,
multi: true,
useExisting: forwardRef(() => NumberPlusSubtractComponent)
}]
})
export class NumberPlusSubtractComponent implements OnInit, ControlValueAccessor {
inputValue = 1; // 初始值
@Input() defaultValue: number; // 默认值
@Input() min: number; // 最小值
@Input() max: number; // 最大值
@Input() step: number; // 递增/递减步数
@Input() dsiabled: boolean; // 是否可用
onChange: any = () => { };
onTouch: () => void = () => null;
constructor() {
}
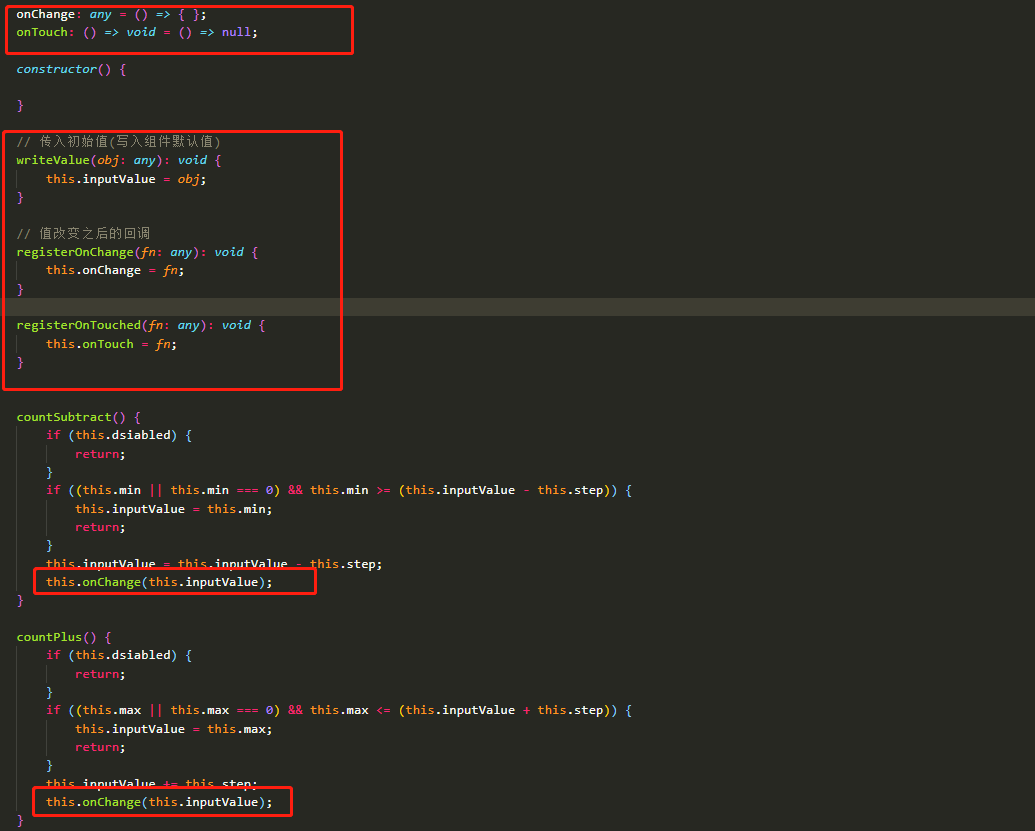
// 封装组件搭配form的formControlName 使用
writeValue(obj: any): void {
this.inputValue = obj;
}
registerOnChange(fn: any): void {
this.onChange = fn;
}
registerOnTouched(fn: any): void {
this.onTouch = fn;
}
countSubtract() {
if (this.dsiabled) {
return;
}
if ((this.min || this.min === 0) && this.min >= (this.inputValue - this.step)) {
this.inputValue = this.min;
return;
}
this.inputValue = this.inputValue - this.step;
this.onChange(this.inputValue);
}
countPlus() {
if (this.dsiabled) {
return;
}
if ((this.max || this.max === 0) && this.max <= (this.inputValue + this.step)) {
this.inputValue = this.max;
return;
}
this.inputValue += this.step;
this.onChange(this.inputValue);
}
setDefaultInfo() {
if (this.defaultValue || this.defaultValue === 0) {
this.inputValue = this.defaultValue;
}
if (!this.step) {
this.step = 1;
}
if (this.inputValue < this.min) {
this.inputValue = this.min;
}
}
ngOnInit() {
this.setDefaultInfo();
}
}
关键代码