本篇将简单介绍TypeScript的几种基本类型。
TypeScript基本类型有如下几种:
-
- Boolean
- Number
- String
- Array
- Tuple
- Enum
- Any
另外还有void类型,主要用于标识方法返回值的类型。
下面通过一些简单的例子来展示这些类型的基本用法
1 // Boolean 2 let isDone: boolean = false; 3 isDone = true; 4 5 // Number 6 let num: number = 1; // 整数 7 num = 2.5; // 小数 8 num = 0xf00d; // 十六进制 9 num = 0b0101; // 二进制 10 num = 0o123; // 八进制 11 12 // String 13 let str: string = 'Hello world'; 14 let content: string = `${str} too`; // 使用表达式拼接字符串时,需要使用(`)符号将拼接内容包括起来 15 16 // Array 17 let numbers1: number[] = [1, 2]; 18 let numbers2: Array<number> = [1, 2, 3]; // 另外一种定义数组类型的方式,与nunber[]等价 19 20 // Tuple(元组类型) 21 let t: [string, number] = ['No.', 1]; 22 t = ['This is No.', 2]; // 值类型与定义的一致,编译通过。 23 //t = [2, 'This is No.']; // 值类型与定义的不一致,编译失败,提示错误。 24 25 // Enum(枚举) 26 enum Operator1 { Add, Update, Delete, Select }; 27 let opt1: Operator1 = Operator1.Add; // opt1的值为0。取枚举项的默认值。 28 29 enum Operator2 { Add = 1, Update, Delete, Select }; 30 let opt2: Operator2 = Operator2.Update; // opt2的值为2。当某一项设置了值后,后续项的值都顺次加1。 31 let opt2Name: string = Operator2[2]; // opt2Name的值为Update。通过值索引可以得到枚举项的名称。
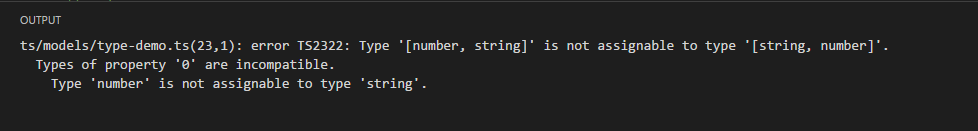
以上类型的声明都是强类型声明,也就是说对已经指定了明确类型的变量赋值另外类型的值时,某些IDE(VS 2015、VS Code和WebStorm)会在对应行显示错误标识。同时在编译时会提示编译错误,类似效果如下:

另外,Any类型是一个特殊的类型。它表示当前对象的类型由具体的值的类型来确定,它可以适用于任何强类型。
1 // Any 2 let obj: any = 'This is a string.'; 3 obj = 1; 4 obj = [1, 2]; 5 obj = false; 6 obj = {}; 7 obj = function () { return false; };
Any类型的值可以通过强制类型转换将值转换成目标类型
1 // 强制类型转换 2 let obj1: any = 'This is a string.'; 3 let len: number = (<string>obj1).length; 4 len = (obj1 as string).length;
将以上代码进行编译后将转换成ES5标准的JavaScript源码,如下
1 // Boolean 2 var isDone = false; 3 isDone = true; 4 // Number 5 var num = 1; // 整数 6 num = 2.5; // 小数 7 num = 0xf00d; // 十六进制 8 num = 5; // 二进制 9 num = 83; // 八进制 10 // String 11 var str = 'Hello world'; 12 var content = str + " too"; // 使用表达式拼接字符串时,需要使用(`)符号将拼接内容包括起来 13 // Array 14 var numbers1 = [1, 2]; 15 var numbers2 = [1, 2, 3]; // 另外一种定义数组类型的方式,与nunber[]等价 16 // Tuple(元组类型) 17 var t = ['No.', 1]; 18 t = ['This is No.', 2]; // 值类型与定义的一致,编译通过。 19 //t = [2, 'This is No.']; // 值类型与定义的不一致,编译失败,提示错误。 20 // Enum(枚举) 21 var Operator1; 22 (function (Operator1) { 23 Operator1[Operator1["Add"] = 0] = "Add"; 24 Operator1[Operator1["Update"] = 1] = "Update"; 25 Operator1[Operator1["Delete"] = 2] = "Delete"; 26 Operator1[Operator1["Select"] = 3] = "Select"; 27 })(Operator1 || (Operator1 = {})); 28 ; 29 var opt1 = Operator1.Add; // opt1的值为0。取枚举项的默认值。 30 var Operator2; 31 (function (Operator2) { 32 Operator2[Operator2["Add"] = 1] = "Add"; 33 Operator2[Operator2["Update"] = 2] = "Update"; 34 Operator2[Operator2["Delete"] = 3] = "Delete"; 35 Operator2[Operator2["Select"] = 4] = "Select"; 36 })(Operator2 || (Operator2 = {})); 37 ; 38 var opt2 = Operator2.Update; // opt2的值为2。当某一项设置了值后,后续项的值都顺次加1。 39 var opt2Name = Operator2[2]; // opt2Name的值为Update。通过值索引可以得到枚举项的名称。 40 // Any 41 var obj = 'This is a string.'; 42 obj = 1; 43 obj = [1, 2]; 44 obj = false; 45 obj = {}; 46 obj = function () { return false; }; 47 // 强制类型转换 48 var obj1 = 'This is a string.'; 49 var len = obj1.length; 50 len = obj1.length;
其他相关内容
在新的ECMAScript 2015标准里,为了解决变量提升,简化块级作用域的实现方式,对变量的声明增加了两个关键词:let和const。
- const:常量。一旦声明赋值后,将不能对此变量进行再次赋值。
- let:块级作用域变量。变量的生命周期只在被{}括号包裹的代码范围内有效,且不能重复声明。
在新的标准下编写JavaScript代码时,要遵循“多let少var”的规范。