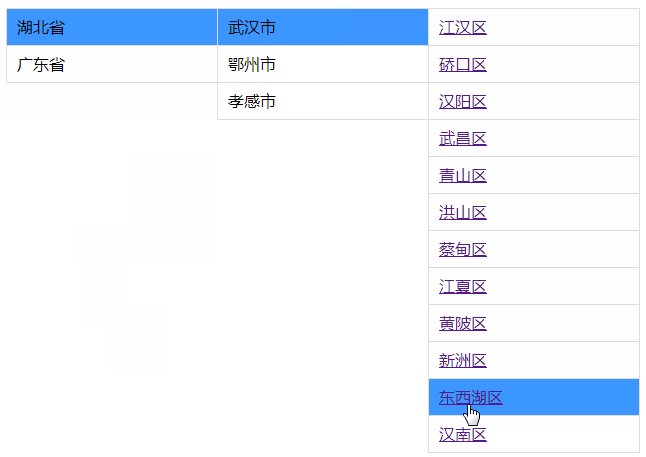
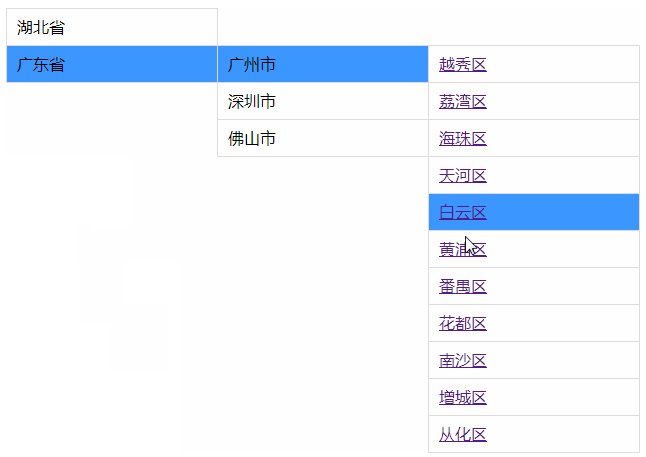
效果图:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>jQuery实现三级联动菜单(鼠标悬停联动)</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> li { list-style: none; line-height: 36px; border: 1px solid #ddd; width: 200px; padding-left: 10px; margin: -1px; } li.active { background: #3c96ff; } .level2, .level3 { float: left; height: 0; margin-left: 161px; margin-top: -36px; display: none; } </style> </head> <body> <ul class="level1"> <li> <span>湖北省</span> <ul class="level2"> <li> <span>武汉市</span> <ul class="level3"> <li><a href="#">江汉区</a></li> <li><a href="#">硚口区</a></li> <li><a href="#">汉阳区</a></li> <li><a href="#">武昌区</a></li> <li><a href="#">青山区</a></li> <li><a href="#">洪山区</a></li> <li><a href="#">蔡甸区</a></li> <li><a href="#">江夏区</a></li> <li><a href="#">黄陂区</a></li> <li><a href="#">新洲区</a></li> <li><a href="#">东西湖区</a></li> <li><a href="#">汉南区</a></li> </ul> </li> <li> <span>鄂州市</span> <ul class="level3"> <li><a href="#">鄂城区</a></li> <li><a href="#">华容区</a></li> <li><a href="#">梁子湖区</a></li> </ul> </li> <li> <span>孝感市</span> <ul class="level3"> <li><a href="#">孝南区</a></li> <li><a href="#">汉川市</a></li> <li><a href="#">应城市</a></li> <li><a href="#">安陆市</a></li> <li><a href="#">云梦县</a></li> <li><a href="#">孝昌县</a></li> <li><a href="#">大悟县</a></li> </ul> </li> </ul> </li> <li> <span>广东省</span> <ul class="level2"> <li> <span>广州市</span> <ul class="level3"> <li><a href="#">越秀区</a></li> <li><a href="#">荔湾区</a></li> <li><a href="#">海珠区</a></li> <li><a href="#">天河区</a></li> <li><a href="#">白云区</a></li> <li><a href="#">黄浦区</a></li> <li><a href="#">番禺区</a></li> <li><a href="#">花都区</a></li> <li><a href="#">南沙区</a></li> <li><a href="#">增城区</a></li> <li><a href="#">从化区</a></li> </ul> </li> <li> <span>深圳市</span> <ul class="level3"> <li><a href="#">福田区</a></li> <li><a href="#">罗湖区</a></li> <li><a href="#">南山区</a></li> <li><a href="#">盐田区</a></li> <li><a href="#">宝安区</a></li> <li><a href="#">龙岗区</a></li> <li><a href="#">龙华区</a></li> <li><a href="#">坪山区</a></li> <li><a href="#">光明区</a></li> </ul> </li> <li> <span>佛山市</span> <ul class="level3"> <li><a href="#">禅城区</a></li> <li><a href="#">南海区</a></li> <li><a href="#">顺德区</a></li> <li><a href="#">三水区</a></li> <li><a href="#">高明区</a></li> </ul> </li> </ul> </li> </ul> <script> $(document).on("mouseover", ".level1 li", function () { $(this).addClass("active").children(".level2").show(); }).on("mouseout", ".level1 li", function () { $(this).removeClass("active").children(".level2").hide(); }); $(document).on("mouseover", ".level2 li", function () { $(this).addClass("active").children(".level3").show(); }).on("mouseout", ".level1 li", function () { $(this).removeClass("active").children(".level3").hide(); }); $(document).on("mouseover", ".level2 li", function () { $(this).addClass("active"); }).on("mouseout", ".level1 li", function () { $(this).removeClass("active"); }); </script> </body> </html>