源码编译部分转载:https://bitbucket.org/chromiumembedded/cef/wiki/MasterBuildQuickStart#markdown-header-linux-setup
Linux Setup
What's Required
Linux Build Requirements as listed on the BranchesAndBuilding Wiki page.
Building with other versions or distros has not been tested and may experience issues.
At least 6GB of RAM (16GB+ recommended) and 60GB of free disk space (for a Debug build).
Approximately 3 hours with a fast internet connection (100Mbps) and fast build machine (2.4Ghz, 16 logical cores, SSD).
Step-by-step Guide
In this example "~" is "/home/marshall". Note that in some cases the absolute path must be used. Environment variables described in this section can be added to your "~/.profile" or "~/.bashrc" file to persist them across sessions.
- Create the following directories.
mkdir ~/code
mkdir ~/code/automate
mkdir ~/code/chromium_git
2. Download and run "~/code/install-build-deps.sh" to install build dependencies. Answer Y (yes) to all of the questions.
cd ~/code
sudo apt-get install curl
curl 'https://chromium.googlesource.com/chromium/src/+/master/build/install-build-deps.sh?format=TEXT' | base64 -d > install-build-deps.sh
chmod 755 install-build-deps.sh
sudo ./install-build-deps.sh --no-arm --no-chromeos-fonts --no-nacl
3. Install the "libgtkglext1-dev" package required by the cefclient sample application.
sudo apt-get install libgtkglext1-dev
4. Download "~/code/depot_tools" using Git.
cd ~/code
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
5. Add the "~/code/depot_tools" directory to your PATH. Note the use of an absolute path here.
export PATH=/home/marshall/code/depot_tools:$PATH
6. Download the "~/automate/automate-git.py" script.
cd ~/code/automate
wget https://bitbucket.org/chromiumembedded/cef/raw/master/tools/automate/automate-git.py
7. Create the "~/code/chromium_git/update.sh" script with the following contents.
!/bin/bash
python ../automate/automate-git.py --download-dir=/home/marshall/code/chromium_git --depot-tools-dir=/home/marshall/code/depot_tools --no-distrib --no-build
Give it executable permissions.
cd ~/code/chromium_git
chmod 755 update.sh
Run the "update.sh" script and wait for CEF and Chromium source code to download. CEF source code will be downloaded to "~/code/chromium_git/cef" and Chromium source code will be downloaded to "~/code/chromium_git/chromium/src". After download completion the CEF source code will be copied to "~/code/chromium_git/chromium/src/cef".
cd ~/code/chromium_git
./update.sh
8. Create the "~/code/chromium_git/chromium/src/cef/create.sh" script with the following contents.
!/bin/bash
./cef_create_projects.sh
Give it executable permissions.
cd ~/code/chromium_git/chromium/src/cef
chmod 755 create.sh
Run the "create.sh" script to create Ninja project files. Repeat this step if you change the project configuration or add/remove files in the GN configuration (BUILD.gn file).
cd ~/code/chromium_git/chromium/src/cef
./create.sh
9. Create a Debug build of CEF/Chromium using Ninja. Edit the CEF source code at "~/code/chromium_git/chromium/src/cef" and repeat this step multiple times to perform incremental builds while developing. Note the additional "chrome_sandbox" target required by step 10.
cd ~/code/chromium_git/chromium/src
ninja -C out/Debug_GN_x64 cef chrome_sandbox
10. Set up the Linux SUID sandbox.
This environment variable should be set at all times.
export CHROME_DEVEL_SANDBOX=/usr/local/sbin/chrome-devel-sandbox
This command only needs to be run a single time.
cd ~/code/chromium_git/chromium/src
sudo BUILDTYPE=Debug_GN_x64 ./build/update-linux-sandbox.sh
11. Run the cefclient sample application.
cd ~/code/chromium_git/chromium/src
./out/Debug_GN_x64/cefclient
See the Linux debugging guide for detailed debugging instructions.
Next Steps
If you're seeking a good code editor on Linux check out the Eclipse and Emacs tutorials.
Review the Tutorial and GeneralUsage Wiki pages for details on CEF implementation and usage.
Review the Chromium debugging guide for Windows, Mac OS X or Linux.
When you’re ready to contribute your changes back to the CEF project see the ContributingWithGit Wiki page for instructions on creating a pull request.
! 非必须修改源码,才下载源码编译,上面是转载的我也没用过
! http://opensource.spotify.com/cefbuilds/index.html
这里有编译好的,Windows、Mac、Linux、Arm的都有
linux-Ubuntu1804编译CEF测试程序
- 下载cef_binary_84.2.1+g3f2c372+chromium-84.0.4147.89_linux64,解压
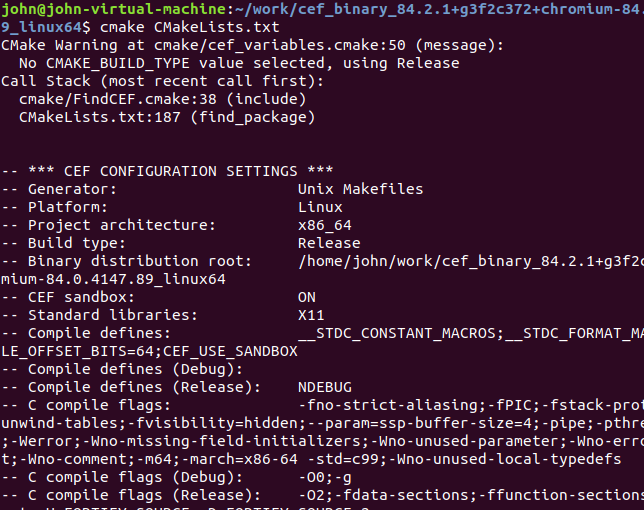
john@john-virtual-machine:~/work/cef_binary_84.2.1+g3f2c372+chromium-84.0.4147.89_linux64$ cmake CMakeLists.txt

提示,gtkglext-1.0 ,没有
sudo apt-get install libgtkglext1-dev
- 再次cmke
cmake CMakeLists.txt

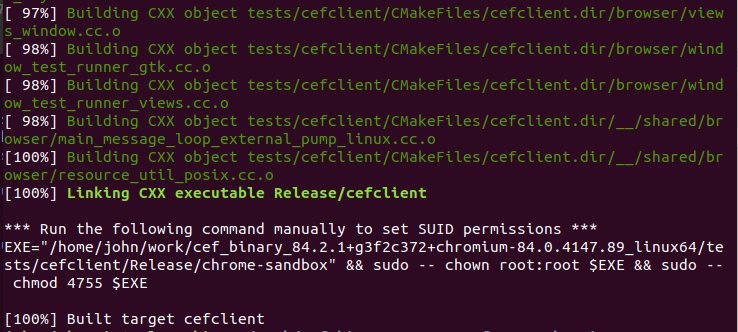
4. 编译cefclient
make cefclient

- 测试