目录
1、HTML框架
frameset:框架标记
frame:框架内文件
iframe:内嵌框架
2、audio标签
src:URL(可以用source标签替代)
autoplay:自动播放
preload:预加载
loop:循环播放
controls:显示控件
3、vedio标签
src:URL(可以用source标签替代)
autoplay:自动播放
preload:预加载
loop:循环播放
controls:显示控件
poster:封面
muted:静音
4、source标签
src:URL
type:媒体的MIME类型
5、HTML表单(重点)
from:表单
input:输入框(重点)
textarea:多行文本框
select:下拉框
optgroup:下拉框分组
label:绑定input标签为其标注
内容
1、HTML框架
1.1frameset标签
1.1.1定义:框架标记,告知HTML文件为框架模式,并设定窗口边割,不可嵌套在body标签内
1.1.2属性: frameborder="1/0"(1显示边框(Default property);0:不显示边框)
border="10"(边框粗细)
bordercolor="red"(边框颜色)
cols="30%/30/*"(纵向分割,浏览器页面的30%,30px,页面余下部分)
rows="30%/30/*"(横向分割,浏览器页面的30%,30px,页面余下部分)
ps:cols与rows尽量不要在同一个frameset标签内使用
1.2frame标签
1.2.1定义:设定某框架参数值
1.2.2属性: name(必设,框架名)
src="URL"(必设,框架显示的路径)
scrolling="auto(Default property)/yes/no"(滚动条,自适应/出现/不出现)
noresize=" /noresize"(能否手动调节框架大小,能/不能)
marginwidth="100"(框架边界与内容间的宽度)
marginheight="100"(框架边界与内容间的高度)
width="100"(框架宽度)
height="100"(框架高度)
frameborder="1/0"(1显示边框(Default property);0:不显示边框)
bordercolor="red"(边框颜色)
1.2.3noframes标签:当浏览器完全显示不出该框架,页面会显示<noframes></noframes>的内容,目前已停用
1.2.4基本语法
1 <!--田字型框架--> 2 <frameset rows="50%,*"> 3 <frameset cols="50%,*"> 4 <frame src="https://www.baidu.com"></frame> 5 <frame src="https://www.baidu.com"></frame> 6 </frameset> 7 <frameset cols="50%,*"> 8 <frame src="https://www.baidu.com"></frame> 9 <frame src="https://www.baidu.com"></frame> 10 </frameset> 11 </frameset>
1.3iframe标签
1.3.1定义: 内嵌框架,浮动框架,可嵌套在div等标签内
1.3.2属性: name(必设,框架名)
src="URL"(必设,框架显示的路径)
scrolling="auto(Default property)/yes/no"(滚动条,自适应/出现/不出现)
marginwidth="100"(框架边界与内容间的宽度)
marginheight="100"(框架边界与内容间的高度)
width="100"(框架宽度)
height="100"(框架高度)
frameborder="1/0"(1显示边框(Default property);0:不显示边框)
bordercolor="red"(边框颜色)
align="left/right/center"(对齐方式)
1.3.3基本语法
<body> <iframe src="https://www.taobao.com/" frameborder="0"></iframe> </body>
2、audio标签
2.1属性: src:URL(可以用source标签替代)
autoplay="autoplay"(自动播放,当值等于属性时,可以简写"autoplay")
preload:预加载
loop:循环播放
controls:显示控件
2.2基本语法
1 <audio src="song.ogg" controls="controls">阁下的浏览器不支持audio标签</audio> 2 <!--如果考虑浏览器对文件的兼容性--> 3 <audio width="320" height="240" controls="controls"> 4 <source src="song.ogg" type="audio/ogg"> 5 <source src="song.mp3" type="audio/mpeg"> 6 你的浏览器不支持<audio>标签 7 </audio >
3、vedio标签
2.1属性: src:URL(可以用source标签替代)
autoplay="autoplay"(自动播放,当值等于属性时,可以简写"autoplay")
preload:预加载
loop:循环播放
controls:显示控件
poster="URL"(封面)
muted:静音
width="100"(视频播放器宽度)
height="100"(视频播放器高度)
2.2基本语法
1 <video src=“movie.mp4” controls="controls">Your browser does not support the video tag.</video> 2 <!--如果考虑到不同浏览器对视频文件的兼容性--> 3 <video width="320" height="240" controls="controls"> 4 <source src="movie.ogg" type="video/ogg"> 5 <source src="movie.mp4" type="video/mp4"> 6 <p>Your browser does not support the video tag.</p> 7 </video>
4、source标签
4.1定义:为媒介元素(如 <video> 和 <audio>)定义媒介资源,允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择
4.2属性: src:URL
type="vedio/mp4"
4.3基本语法:
1 <video width="320" height="240" controls="controls"> 2 <source src=“movie.mp4” type="video/mp4"> 3 </video>
5、HTML表单(重点)
5.1from标签
5.1.1定义:一个用于向服务器传输数据的表单元素区域
5.1.2属性: name:表单名称
target="_self/_blank/_parent/_top/framename"(表单打开方式当前窗口(Default property)/新窗口/父级框架窗口/整个窗口/指定框架)
action="formation.asp"(表单提交的地址)
method="get/post"(表单提交的方式)
novalidate="novalidate"(不对输入进行检测)
enctype="ajax/api"(指明用来把表单提交给服务器时(当method值为"post")的互联网媒体形式。其缺省值为"application/x-www-form-urlencoded",若表单需上传文件时,值为"multipart/form-data")
ps: <form method="post" enctype="multipart/form-data"><input type="file" name="photo"/></form>(当input为file时,form标红部分一定要写)
5.2input标签(重点)
5.2.1属性: name:(名称)
value:(文本框初始值)
size:(文本框宽度)
maxlength:(最多输入的字符数)
readonly:(是否只读,可提交数据)
disabled:(是否禁用,禁止提交数据)
placeholder="请填写你的名字"(背景提示文字)
checked="checked"(选中状态)
autocomplete="on/off"(自动完成状态,启动(Default property)/禁用)
autocomplete、form、form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)、min, max 和 step、pattern (regexp)、required
5.2.2文本框: type="text"
name="username"
5.2.3密码框: type="password"
name="pwd"
5.2.4单选框: type="radio"
name="sex"(设定同组)
5.2.5复选框: type="checkbox"
name="sex"(设定同组)
5.2.6隐藏域: type="hidden"
name="uid"
value="10"
5.2.7上传文件框: type="file"
name="photo"
multiple="multiple"(是否能同时上传多文件)
5.2.7按钮:
5.2.7.1普通按钮:type="button" name="btn" value="确定"
5.2.7.2提交按钮:type="submit" name="comit" value="提交"
5.2.7.3重置按钮:type="reset" name="reset" value="重置"
5.2.7.4图片按钮:type="image" name="img_btn" src="URL"
5.2.8引用数据列表:type="list"
5.2.8.1定义:引用数据列表,其中包含输入字段的预定义选项
5.2.8.2基本语法:
1 <form action="demo_form.asp"> 2 Webpage: <input type="url" list="url_list" name="link" /> 3 <datalist id="url_list"> 4 <option label="W3Schools" value="http://www.w3schools.com" /> 5 <option label="Google" value="http://www.google.com" /> 6 <option label="Microsoft" value="http://www.microsoft.com" /> 7 </datalist> 8 <input type="submit" /> 9 </form>
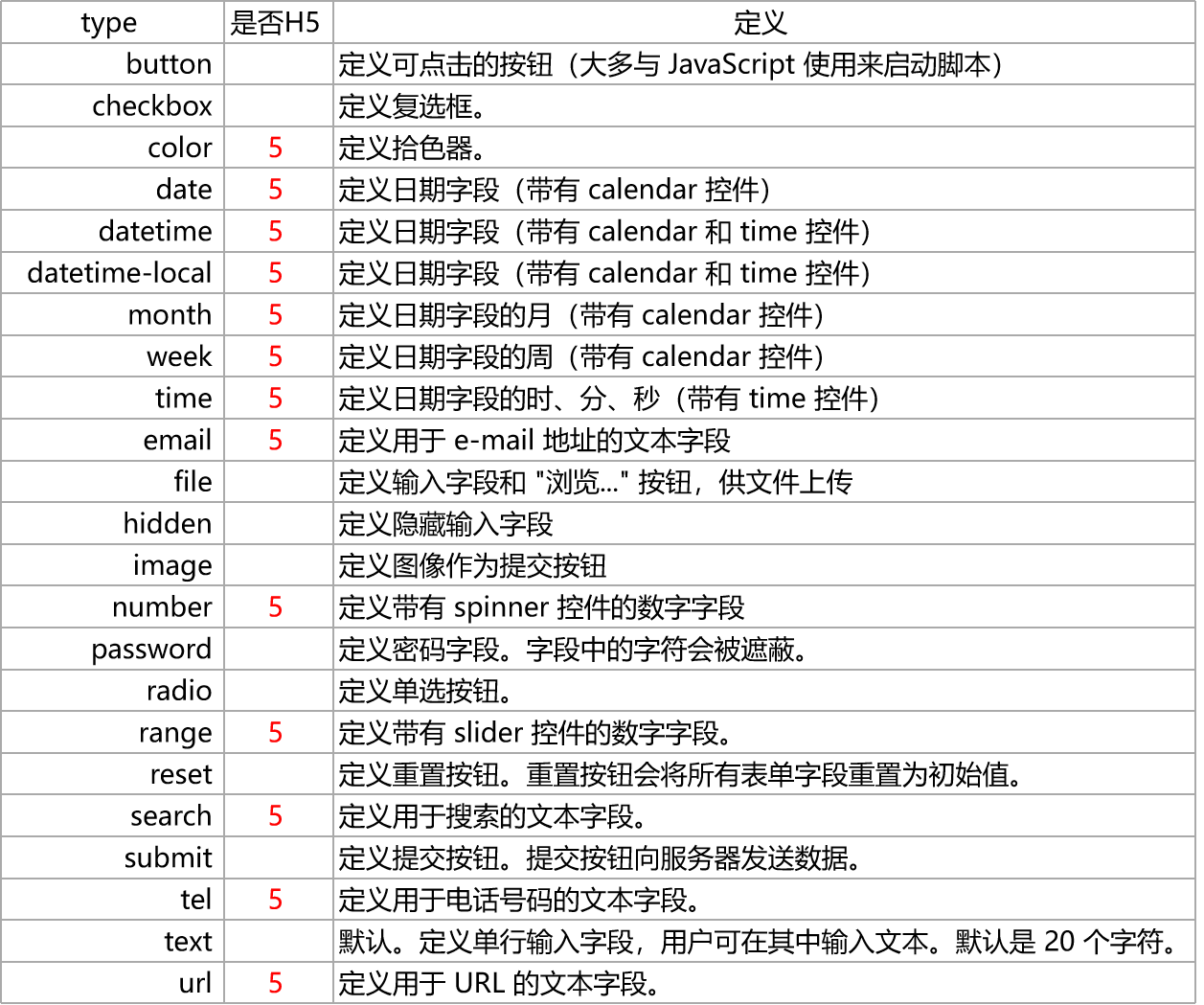
5.2.9H5表单所有input类型

5.3textarea标签
5.3.1定义:多行文本框
5.3.2属性: name(名称)
cols(文本框的宽度)
rows(文本框的高度)
5.4select标签
5.4.1定义:下拉框
5.4.2属性: name(名称)
value(选项的值)
size(显示行数)
multiple:(是否多选)
disabled:(是否禁用,禁止提交数据)
selected="selected"(选中状态)
5.4.3基本语法
1 <select name="city"> 2 <option value="0">请选择</option 3 <option value="bj">北京</option> 4 <option value="gz">广州</option> 5 </select>
5.4.4optgroup标签
5.4.4.1定义:组合项
5.4.4.2属性:label(组合选项名称)
5.4.4.3基本语法:
1 <select name="city" multiple> 2 <optgroup label="广东"> 3 <option value="1">广州</option> 4 <option value="2">深圳</option> 5 </optgroup> 6 <optgroup label="其他"> 7 <option value="3">长沙</option> 8 <option value="4">香港</option> 9 </optgroup> 10 </select>
5.5label标签
5.5.1定义:选项与其标签文字关联
5.5.2基本语法:
<input type="radio" name="sex" value="1" id="male" />
<label for="male">男</label>
<input type="radio" name="sex" value="0" id="female" />
<label for="female">女</label>
5.6其他新标签
5.6.1datalist标签:与list属性绑定使用,来定义input可能的值
5.6.2keygen标签:规定用于表单的密钥对生成器字段(当提交表单时,私钥存储在本地,公钥发送到服务器)
5.6.2.1属性: name(名称,用于在提交表单时搜集字段的值)
disabled:(禁用)
keytype="rsa"(rsa 生成 RSA 密钥)
form="formname"(定义该 keygen 字段所属的一个或多个表单)
autofocus(使 keygen 字段在页面加载时获得焦点)
challenge(如果使用,则将 keygen 的值设置为在提交时询问)
5.6.2.2基本语法:
1 <form action="/example/html5/demo_form.asp" method="get"> 2 用户名:<input type="text" name="usr_name" /> 3 加密:<keygen name="security" /> 4 <input type="submit" /> 5 </form>
5.6.3output标签:定义不同类型的输出,如脚本输出
5.6.3.1属性: name(定义对象的唯一名称。(表单提交时使用))
for="element_id"(定义输出域相关的一个或多个元素)
form="form_id"(定义输入字段所属的一个或多个表单)
5.6.3.2基本语法:
1 <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 2 <input type="range" id="a" value="50">100 3 +<input type="number" id="b" value="50"> 4 =<output name="x" for="a b"></output> 5 </form>