
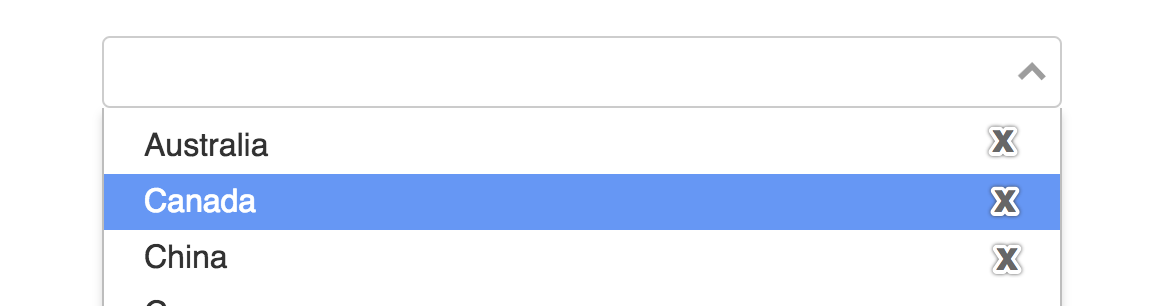
有个需求是在下拉的选项中加个删除按钮点击的时候下拉列表不隐藏并删除这个选项,在做的时候发现点击x按钮的时候同时也会触发change事件。。
select的默认事件和x按钮的点击事件死活区分不开。vue-select的默认配置参数也比较少。。用了各种办法都不行,感觉还不如自己写(这里还是有一些样式和逻辑的,自己写除了浪费时间还会重复造轮子,很不可取)
这样的话还不如去改源码(操作依然复杂耗时),问了问前辈最终解决了。
早就该去看源码而不是想着去改,搞清楚他是怎么做的才知道怎么接着做,原因是源码里mousedown的事件影响了,在按钮上禁用就可以了
<button @mousedown.stop.prevent></button>