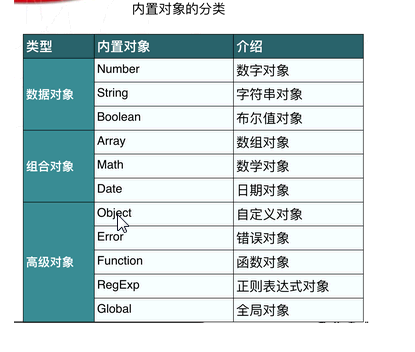
JavaScript的对象
String对象
创建字符串对象两种方式
var str1="hello"; //第一种 var str2=new String(" helloworld "); //第二种 类实例化 object console.log(typeof strl); console.log(typeof str2); //object
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
字符串属性

console.log(str2.length); //获取字符串的长度 console.log(str2.trim());// 去掉两边空格 -python里面的strip方法 console.log(str2.charAt(3)); //按照索引查找元素位置 console.log(str2.indexOf("d")); //按照元素位置查找索引值 console.log(str2.toLocaleUpperCase()); //转换成大写 console.log(str2.toLocaleLowerCase()); //转换成小写
字符串处理方法

截取子字符串 substr substring //书写格式 // //x.substr(start, length) // //x.substring(start, end) //使用注解 // //x代表字符串对象 // //start表示开始位置 // //length表示截取长度 // //end是结束位置加1 // //第一个字符位置为0 console.log(str2.substr(2,4)); //start:2 lenth:4 console.log(str2.substring(1,3));//顾头不顾尾 start:2 end:3
替换字符串 replace方法
/x.replace(findstr,tostr) --与python方法一样
分割字符串 split方法
console.log(str2.split("|")); //返回一个数组对象 -与python方法一样
切片操作 slice方法
console.log(str2.slice(3,5));

Array对象
数组对象的创建三种方式
var arrl=[111,222,333];//第一种 var arr2=new Array("yuan",12,[11,22]); //第二种 var arr3=new Array(3); //第三种 arr3[0]=12; arr3[1]=true; arr3[2]="hello"; console.log(arrl); console.log( typeof arrl); console.log(arr2); console.log(typeof arrl); console.log(arr3); console.log(typeof arrl);
遍历数组:
// for(var i in arrl){
// console.log(arrl[i])
// }

字典形式 但不是字典 是object数据类型 // d1={"name":"copila","age":22}; //数据类型是object // console.log(d1); // console.log(typeof d1); // // d2={name:"copila",age:22}; //js字典形式 键key可有可无 // console.log(d2); //值必须有 单引号 双引号都可以 // console.log(typeof d2); // 遍历返回的是键 // for(var i in d1){ //返回的是键 // console.log(i) // }
数组属性:length
var arr1=[111,222,333]; // console.log(arrl.length); //获取长度
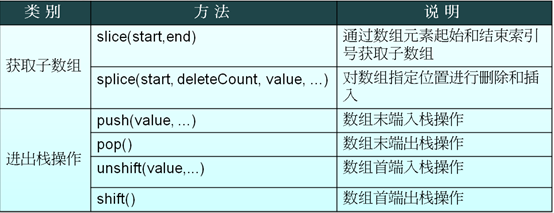
数组对象的方法


连接数组-join方法

//书写格式 //x.join(bystr) //使用注解 // //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); //结果为"1-2-3-4-5-6-7"
concat方法:数组与数组进行拼接

var a=[1,2,3]; // var a=new Array(1,2,3); var b=a.concat(4,5); console.log( a.toString()); //返回结果为1,2,3 console.log( b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse sort

// 排序 按照ascii最高位排列 // var arr1=[11,14,33,3,52]; // console.log(arr1.reverse()); // // console.log(arr1.sort());
数组切片-slice

//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); //从start开始 end省略截取start开头以后数据元素 var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
删除子数组-spice

//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //删除 //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //大于1 删除 //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //等于0位置相当于插入值 //a变为[1,2,3,5,6,7,8] alert(a.toString());
数组的栈操作

push和pop //push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 // push是压值 pop是排值 //后进先出 // arr1.push(99); // console.log(arr1); // console.log(); // arr1.pop(); // console.log(arr1) //shift unshift //x.unshift(value,...) //x.shift() //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var all1=[12,32,5,33,100]; //后进先出 位置颠倒 arr1.unshift(123); console.log(arr1); arr1.shift(); console.log(arr1);
总结js的数组特性:

// js中数组的特性 //java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; /* alert(arr5.length);//8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]);// undefined */
Date对象
创建Date对象

//方法1:不指定参数 var nowd1=new Date(); alert(nowd1.toLocaleString( )); //方法2:参数为日期字符串 var nowd2=new Date("2004/3/20 11:12"); alert(nowd2.toLocaleString( )); var nowd3=new Date("04/03/20 11:12"); alert(nowd3.toLocaleString( )); //方法3:参数为毫秒数 var nowd3=new Date(5000); alert(nowd3.toLocaleString( )); alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var nowd4=new Date(2004,2,20,11,12,0,300); alert(nowd4.toLocaleString( )); //毫秒并不直接显示
Date对象的方法—获取日期和时间

获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
练习实例:

function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法 function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }
Date对象的方法—设置日期和时间

//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
math对象
console.log(Math.random()); console.log(Math.round(3.14));//四舍五入 console.log(Math.floor(3.14));//向下 console.log(Math.round(Math.random()*100)); //取0-100随机数
function对象(重点)
函数的定义
function 函数名 (参数){函数体;
return 返回值;
}
功能说明
可以使用变量、常量或表达式作为函数调用的参数
函数有关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function类可以表示开发者定义的任何函数
用Function类直接创建函数的语法如下;
function 函数名 (参数){
函数体;
return 返回值;
}
//another way:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
function foo() { console.log("ok") } var ret=foo(); console.log(ret); } var sayHello2=new Function("name","alert('hello'+name)"); // sayHello("egon"); //函数是一个对象
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
//foo(); --->OK
function foo(){
console.log("hello")
}
foo() //----->OK
</script>
Function 对象的 length 属性
函数属于引用类型,所以它们也有属性和方法
function sayHello(name) { alert("hello"+name) } sayHello("mei"); console.log(sayHello.length); //函数接收的参数的个数
函数的调用:

function add(a,b) { console.log(a+b) } add(1,2); //3 add(1,2,3);//3 add(1); //不报错 但是会返回NaN // **********面试题************ // function a(a,b) { // alert(a+b); // } // var a=1; // var b=2; // a(a,b); 会报错 a重写了 // ***********面试题***************
函数的内置对象arguments

function add() { console.log(arguments); console.log(typeof arguments); var sum=0; for(var i in arguments){ sum+=arguments[i] } return sum } console.log(add(1,2,3,5,4,54)) //结果69
匿名函数

// 匿名函数 // var func=function (arg) { // return "tony"; // } //匿名函数的应用 // (function(){ // alert("tony"); // })() // //(function(){ // console.log(arg); // })("123")
