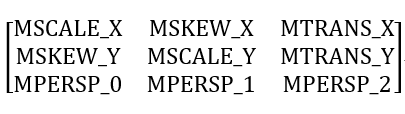
Matrix 是 Android SDK 提供的一个矩阵类,它代表一个 3 X 3 的矩阵

Matrix主要可以对图像做4种基本变换
- Translate 平移变换
- Rotate 旋转变换
- Scale 缩放变换
- Skew 错切变换
Matrix类中的方法,主要也是和这四个变换相关,只是对计算过程做了封装,作用对象是Bitmap而不是Canvas

利用 Matrix 来进行 Translate(平移)、Scale(缩放)、Rotate(旋转)的操作,就是在操作着这个矩阵中元素的数值来达到我们想要的效果。
1. 为什么 Matrix 是一个 3 X 3 的矩阵?



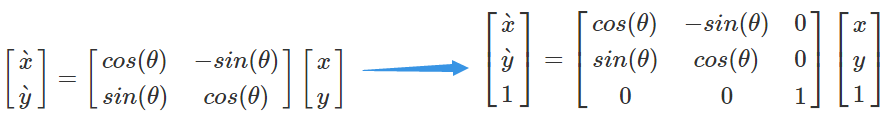
其实 2 X 2 的矩阵是足以表示的,不过是为了方便计算而合并写成了 3 X 3 的格式。
2. Matrix的作用?
- MTRANS_X、MTRANS_Y 同时控制着 Translate
- MSCALE_X、MSCALE_Y 同时控制着 Scale
- MSCALE_X、MSKEW_X、MSCALE_Y、MSKEW_Y 同时控制着 Rotate
- 从名称上看,我们可以顺带看出 MSKEW_X、MSKEW_Y 同时控制着 Skew
3. 前乘 后乘
矩阵的乘法不满足交换律
前乘就是M * R(degrees),后乘就是R(degrees) * M 前乘就对应线性代数矩阵运算的右乘 后乘就对应线性代数矩阵运算的左乘
在矩阵运算中: M右乘A,就是A * M M左乘A,就是M * A
简单记法:右乘从右边乘进来,左乘从左边乘进来
4. 示例:
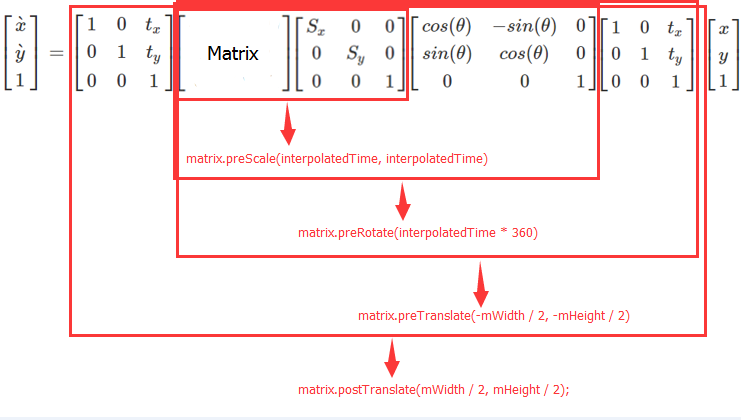
@Override protected void applyTransformation(float interpolatedTime, Transformation t) { Matrix matrix = t.getMatrix(); matrix.preScale(interpolatedTime, interpolatedTime);//缩放 matrix.preRotate(interpolatedTime * 360);//旋转 //下面的Translate组合是为了将缩放和旋转的基点移动到整个View的中心,不然系统默认是以View的左上角作为基点 matrix.preTranslate(-mWidth / 2, -mHeight / 2); matrix.postTranslate(mWidth / 2, mHeight / 2); }
实际上这几行代码用矩阵来表示就相当于如下所示:

参考:http://www.jianshu.com/p/11e062284491
http://geek.csdn.net/news/detail/89873