1、基于服务器的身份认证
我们清楚 http 协议是无状态的,也就是说,如果我们已经认证了一个用户,那么他下一次请求的时候,服务器不知道我是谁,我们就必须要再次认证。
我们与浏览器交互时,比如说登陆成功后,你再去获取其他的数据,服务器能准确的给与响应,怎么做到的呢?
登陆成功后,服务器会为你开辟一块内存区间 (可以理解为 session),用于存放你这次会话的一些内容,比如姓名、性别、年龄等;
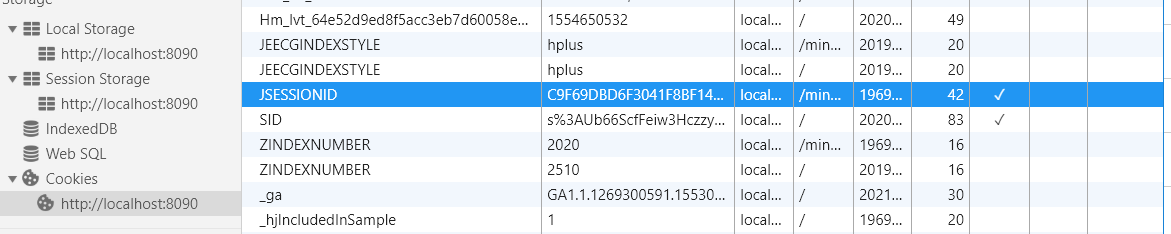
存放数据的同时,会生成 session id来标记这块内存区间是属于你的,并且,这个 session id( jsessionid ) 会写入到你的浏览器 cookie 中,
只要你浏览器没关闭,每次向服务器发送请求,服务器就会从你发送过来的 cookie 中去取这个 session id,然后根据这个 session id 到相应的内存中
取出你之前存放的数据,但是,如果退出登录。服务器会清除属于你的内存区域,再登录时,重新生成新的 session

但是,上边这种基于服务器的身份认证是有一些问题的:
-
session 每次用户认证后,服务器都要创建一条记录保存用户数据,通常发生在内存中,随着认证通过的用户越来越多,服务器的在这里的开销就会越来越大…
-
Scalability : 由于Session是在内存中的,这就带来一些扩展性的问题。
-
CORS : 当我们想要扩展我们的应用,让我们的数据被多个移动设备使用时,我们必须考虑跨资源共享问题。当使用AJAX调用从另一个域名下获取资源时,我们可能会遇到禁止请求的问题。
-
CSRF : 用户很容易受到CSRF攻击。
2、基于 Token 的身份认证
基于 token 的身份认证是无状态的,服务器或者 session 中不会存储任何用户信息。
采用 token 这种方式,通常我们是要先去禁用 session 的,设置为 session 为 SessionCreationPolicy.STATELESS
没有会话信息意味着应用程序可以根据需要扩展和添加更多的机器,而不必担心用户登录的位置。 --- 单点登录?
虽然这一实现可能会有所不同,但其主要流程如下:
- 用户携带用户名和密码请求访问
- 服务器校验用户凭据
- 应用提供一个token给客户端
- 客户端存储token,并且在随后的每一次请求中都带着它
- 服务器校验token并返回数据
注意:
- 每一次请求都需要token
- Token应该放在请求header中
- 我们还需要将服务器设置为接受来自所有域的请求,用Access-Control-Allow-Origin: *
使用 token 的好处?
1、无状态和可扩展性
Tokens存储在客户端。完全无状态,可扩展。我们的负载均衡器可以将用户传递到任意服务器,因为在任何地方都没有状态或会话信息。
2、安全
*Token不是Cookie。(The token, not a cookie.)每次请求的时候Token都会被发送。而且,由于没有Cookie被发送,还有助于防止CSRF攻击。即使在你的实现中将token存储到客户端的Cookie中,这个Cookie也只是一种存储机制,而非身份认证机制。没有基于会话的信息可以操作,因为我们没有会话!
还有一点,token在一段时间以后会过期,这个时候用户需要重新登录。这有助于我们保持安全。还有一个概念叫token撤销,它允许我们根据相同的授权许可使特定的token甚至一组token无效。*
3、总结
前面1、2节,我们了解了基于 token 的身份认证的一些优点,但是目前我们所见的系统仍是基于服务器身份认证的?
首先,这两年 vue、angular 等前端语言的火热,显然前后端分离已成为互联网项目开发的业界标准使用方式;
但是,前后端分离,必然促使开发人员的分离,毕竟,小公司全栈工程师还是少数,所以对于 jsp 等原始人时代,
还是有人在追捧的。