1.背景渐变
.gradient1 {
background:linear-gradient(135deg,red, blue 20%, orange); // 135度 20%表示渐变点的位置
}
.gradient2 {
background:-webkit-radial-gradient(1px 10px,red , blue , orange); 1px 10px 表示圆心 默认在证中间
}
2.文字复合写法:
规则一:必须声明 font-size 和 font-family 的值。
规则二:所有值必须按如下顺序声明。
1. font-weight 、 font-style 、 font-variant 不分先后;
2. 然后是 font-size ;
3. 最后是 font-family
3.单行文本溢出:overflow:hidden; white-space: nowrap;text-overflow: ellipsis;
多行文本截断处理:text-overflow: ellipsis;
4.如何触发一个盒子的bfc:
1.position:absolute设置定位后盒子自然就变成bfc元素了
2.display:inline-block
3.float:left/right向左向右浮动
4.overflow:hidden溢出盒子部分隐藏
解决高度塌陷问题通过bfc
5. 重置收藏
body, dl, dd, h1, h2, h3, h4, h5, h6, p, form{margin:0;} ol,ul{margin:0; padding:0;}
6. box-sizing: border-box; 诡异盒模型
text-align:center; display: table-cell;vertical-align: middle; 图片垂直水平居中
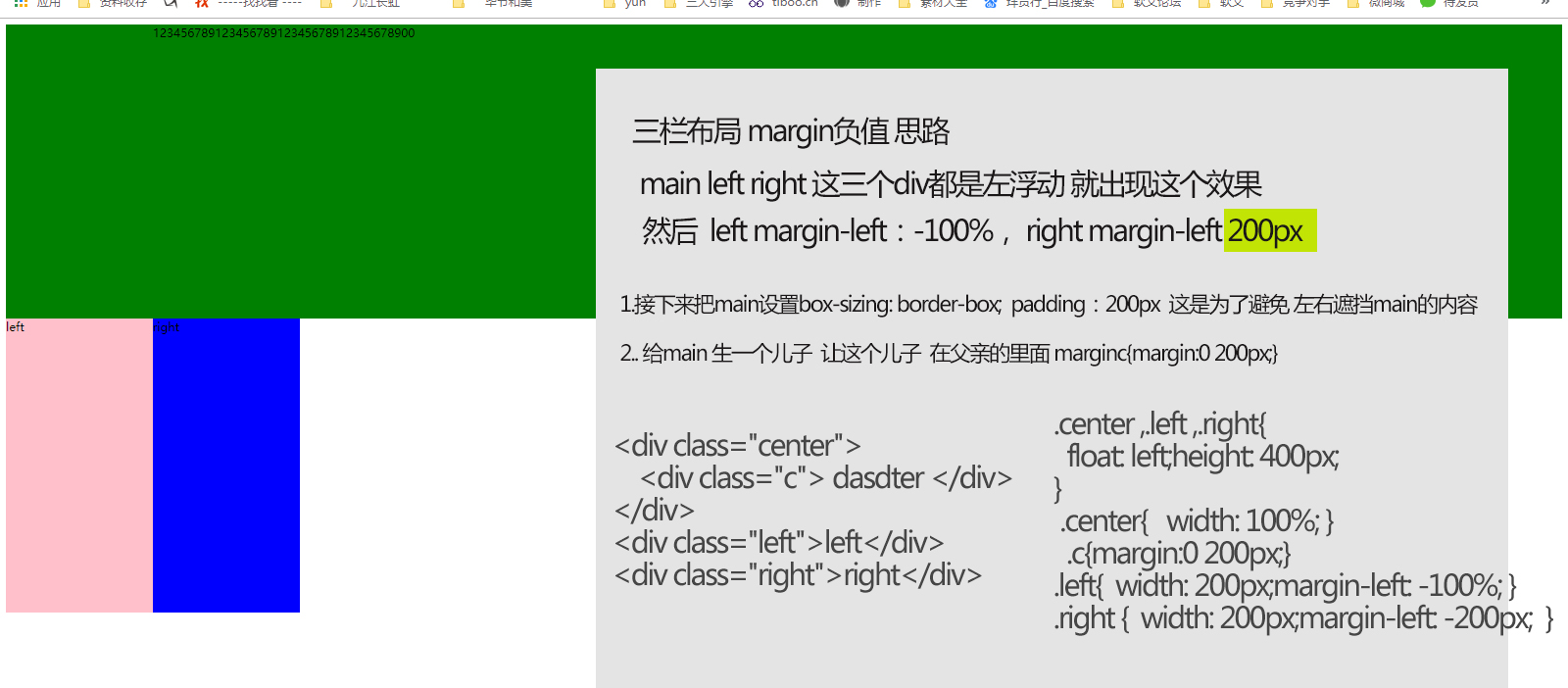
7.三栏负值布局
<style>
.left{
background: yellow;
200px;
float: left;
}
.body{
background: green;
margin-left:200px;
margin-right:200px;*/
}
.right{
border:1px solid blue;
background: pink;
200px;
float:right;
}
</style>
<aside class="left">左边栏<br><br><br><br><br></aside>
<aside class="right">右边栏<br><br><br></aside>
<aside class="body">中间一栏<br<br><br><br></aside>

animation: up 1.2s .6s backwards;
7. 滚动标签:
<marquee direction="left" behavior="scroll" scrollamount="10" scrolldelay="0" loop="-1" width="1000" height="50" bgcolor="#0099FF" hspace="10" vspace="10">
</marquee>
1.direction =left,right,up,down,
2.behavior 值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
3. scrollamount 表示运动速度,值是正整数,默认为6
8.滚动条样式:
ul::-webkit-scrollbar{
/* 滚动条整理样式 */
3px;
height: 2px;
}
ul::-webkit-scrollbar-thumb{
/* 滚动条小方块 */
background: #909095;
border-radius: 2px;
box-shadow: inset 0 0 2px #c3c3c3;
}
9.图片倒影代码
-webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3)
10.居中 三件套
display: flex;
align-items: center;
justify-content: center;
10.视频 音频插入
默认不要全屏播放
x-webkit-airplay="true" x5-playsinline="true" webkit-playsinline="true" playsinline="true"
<video width="320" height="240" controls="controls" poster="https://www.baidu.com/img/baidu_jgylogo3.gif"(默认图片) autoplay 自动播放 >
<source src="15.mp4" type="video/mp4">
</video>
preload="none" 不预加载
loop="loop" 循环播放
11.文字颜色渐变:
background: -webkit-linear-gradient(90deg,#c3c3c3,red); 背景渐变
-webkit-background-clip: text; 背景文字填充
-webkit-text-fill-color: transparent; 文字区域
.masked{
background:url(a.jpg);
-webkit-text-fill-color:transparent;
-webkit-background-clip:text;
animation: masked-animation 23s infinite linear;
font-size: 80px
}
@-webkit-keyframes masked-animation {
0% {background-position:left bottom;}
100% {background-position:right bottom;}
}
<div class="masked">
<h4>这是一段可选文字</h4>
</div>
12.转义字符:
https://blog.csdn.net/wusuopubupt/article/details/8817826
13.css变量:
/* 全局变量 */
:root{
--div-bg-color: red;
}
div{
background-color: var(--div-bg-color);
}
/* 局部变量 */
p{
--background-p-color: blue;
background: var(--background-p-color )
}
14.元素的大小:
textarea的style="resize:none;"
none 用户无法调整元素的尺寸。
both 用户可调整元素的高度和宽度。
horizontal 用户可调整元素的宽度。
vertical 用户可调整元素的高
15.刷新跳转
<meta charset="utf-8" />
刷新或跳转
<meta http-equiv="refresh" content="10" />
<meta http-equiv="refresh" content="10; url=http://www.doyoe.com" />
16.导航案例
<div class="nav_1box">
<a href="" class="nav_1">服务指南</a>
<div class="nav_2" style="display: none;">
<a href="/fwzn/jzzn/26.html">就诊指南</a>
<a href="/fwzn/zyzn/">住院指南</a>
<a href="/fwzn/ybzn/">医保指南</a>
<a href="/fwzn/lcfb/">楼层分布</a>
<a href="/fwzn/lxwm/">联系我们</a>
<div class="clear"></div>
</div>
</div>
</div>
<script>
$(".nav_1box").mouseenter(function(){
$(".nav_1").removeClass("nav_1c"); navlc增加颜色
$(this).children(".nav_1").addClass("nav_1c");
$(this).children(".nav_2").show();
})
$(".nav_1box").mouseleave(function(){
$(this).children(".nav_1").removeClass("nav_1c");
$(this).children(".nav_2").hide();
})
</script>