引入文件
<link href="/bootstrap-select-1.12.4/dist/css/bootstrap-select.min.css" rel="stylesheet" />
<script src="/bootstrap-select-1.12.4/dist/js/bootstrap-select.min.js"></script>
html初始化
Select单选:
如果没有设置选中项,默认选中第一个option。如设置了tiltle属性,则显示title属性内容,不会默认选中。
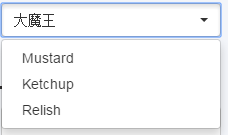
<select class="selectpicker" title="大魔王">....</select>
效果:
添加样式:data-style="class名"
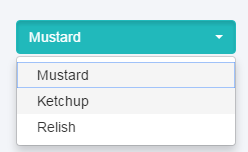
<select class="selectpicker" data-style="btn-info">...</select>
效果:
添加检索:data-live-search="true"
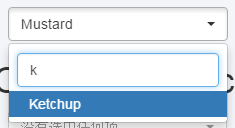
<select class="selectpicker" data-live-search="true">....</select>
效果:
Select多选:
添加“multiple ” 设置为多选,并且设置最多能选择2项 data-max-options="2"
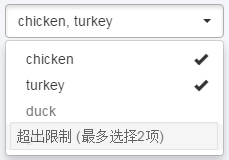
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
效果:
添加检索:data-live-search="true"
设置检索placeholder属性:data-live-search-placeholder="搜索"
添加“全选/反选” 功能按钮 data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true">
<optgroup label="filter1">
<option>option1</option>
<option selected>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter2">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter3">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
</select>
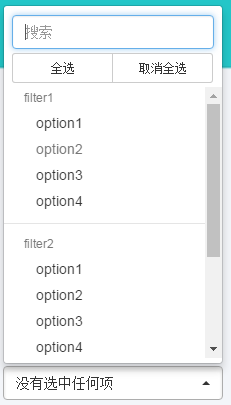
效果:
js初始化,设置选定的值
$('.selectpicker').selectpicker('val','mustard');
$('.selectpicker').selectpicker('val',['mustard','relish']);
更新UI
$('.selectpicker').selectpicker('refresh');
选中事件
$('.selectpicker').on('changed.bs.select',function(e){
});
更多用法,请查阅 http://silviomoreto.github.io/bootstrap-select/