准备着手前端组件库的搭建,要求编写单元测试,前端的单元测试完全没接触过,所以从头学习了下,找了不少资料,所以想记录下。
前端框架用的vue,现在搭建项目都很方便,不管哪个框架都会有脚手架,vue的脚手架是vue-cli,单元测试和e2e测试在搭建的时候选了就会自动下载相关的包,所以需要依赖哪些包,就先不研究了,直接基于脚手架的来处理。
vue-cli init出来的项目,分prod,dev,testing,而testing是直接选用dev的相关配置,而实际公司的运用场景会分更多的环境:dev,test,integration,prod 即开发环境,测试环境,集成环境(这是个模拟仿真生产的环境,除了数据不连通,理论上来说,所有的配置要和生产一致,有些公司可能就三种环境,测试和集成合并成一个),生产环境,基本上就会有开发,测试,生产三种环境。
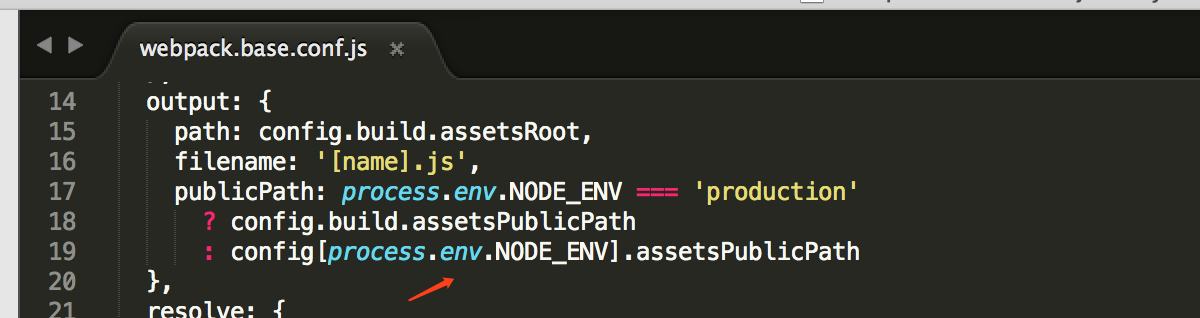
而脚手架中搭出来的testing,其实是针对开发跑测试的一个环境,其实跟上面这三者不属于一个范畴,而在webpack的配置中,我们针对上面的三种环境会对脚手架搭出来的配置文件稍作修改:

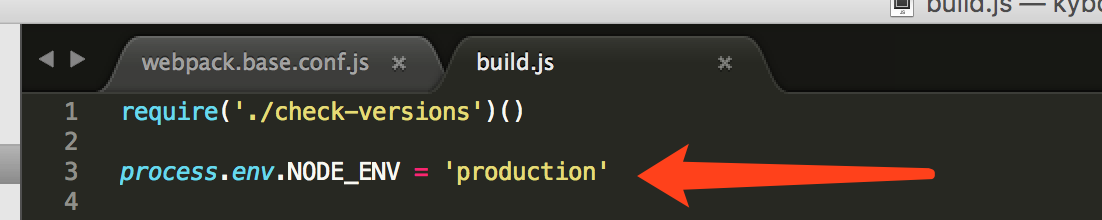
为了兼容各个环境,所以将这里换成是读取环境变量,而在执行代码打包时,在命令文件里都有对process.env.NODE_ENV,比如生产的npm run build 的build.js文件中:

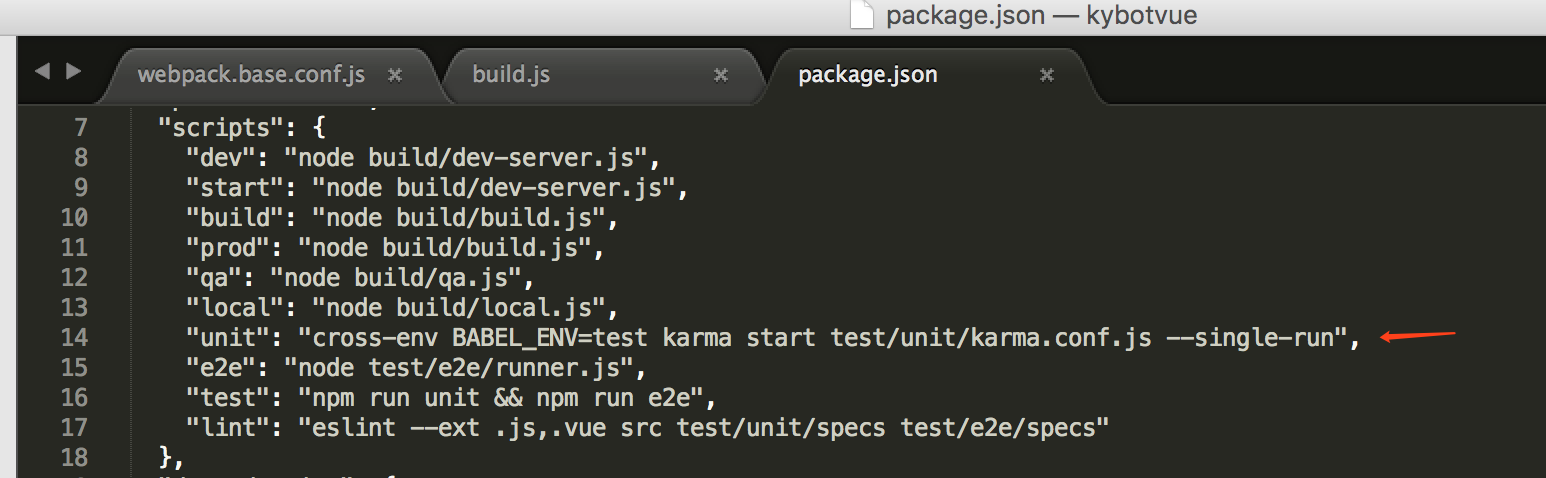
然后执行单元测试的时候配置文件中并没有这个变量的赋值,所以会导致命令报错:

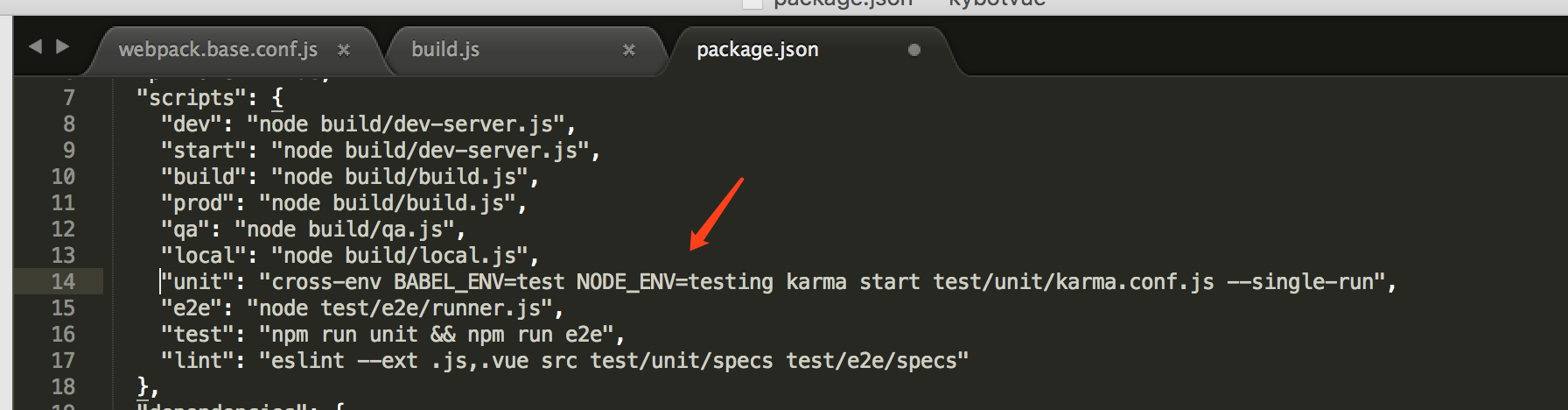
现在我的解决方案是在unit这个命令下,赋值环境变量:

这些算是准备工作,webpack的基础配置方式,可以多看看webpack的官网。
接着是单元测试的部分,脚手架中用的测试工具是karma,测试库是mocha,断言库是:chai
脚手架已经集成好,但是脚手架里的这三个工具的基本用法还是需要了解一下,所以对应的相关教程(其实都是官网,对应的api当工具书来用):
1、karma:https://karma-runner.github.io/2.0/config/configuration-file.html(配置相关)
2、mocha:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
3、chai:https://www.jianshu.com/p/f200a75a15d2
执行完写的测试用例,会生成一份测试报告,但生成的测试报告上出现的几个名词完全没概念,statements和function 还能从字面上理解,branches就完全没头绪了,lines又让人困惑,lines和statements有啥区别呢?
为此差了些资料,先是找到下面这篇文章:
这篇文章开头就解释了下这几个名词:
代码覆盖率
测试的时候,我们常常关心,是否所有代码都测试到了。这个指标就叫做“代码覆盖率”(code coverage),它有四个测量维度。
- 行覆盖率(line coverage):是否每一行都执行了?
- 函数覆盖率(function coverage):是否每个函数都调用了?
- 分支覆盖率(branch coverage):是否每个 if 代码块都执行了?
- 语句覆盖率(statement coverage):是否每个语句都执行了?
但文中对行覆盖率和语句覆盖率没做特别的解释,于是继续挖,又找到这篇博文:http://blog.hypers.io/2017/08/20/test-coverage/ 在这篇中涉及到的概念更多了,还有生成语法树的概念
在查覆盖率概念的时候,在这篇中又发现了几个名词:
判断覆盖率,条件覆盖率,路径覆盖率,看概念是更困惑了~
对于覆盖率的这些困惑看来只能稍后再结合实例来理解了。
前端的很多测试是需要基于浏览器的,karma中默认的是phantomjs,如果想要启用其他浏览器,可以按照下面这个url里的教程进行相应处理
http://karma-runner.github.io/0.13/config/browsers.html
这些都是为写用例的准备工作,下一篇用实例理解下这些概念。