在上一篇中本来打算结束的,最后遇到点小问题,不得不分开,废话少说,开始吧。
这一篇中,我们完成最后的工作,在页面中显示数据。我返回的是JSON数据,所以首先写一个JsonHelper类。
在LiveText.WebUI项目里新建一个Tool文件夹,在这个文件夹里新建一个JsonHelper类。代码如下:
public static class JsonHelper { /// <summary> /// Json序列化 /// </summary> /// <param name="value"></param> /// <returns></returns> public static string JsonSerializer(this object value) { JavaScriptSerializer s = new JavaScriptSerializer(); return s.Serialize(value); } }
然后我们在新建一个一般处理程序,就命名为GetInfoList.ashx吧。在前台页面,我们对它发起AJAX请求,返回JSON数据。
public class GetInfoList : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; LiveTextDbContext dbContext = new LiveTextDbContext(); var list = from t in dbContext.Texts.Where(t => t.Title.Name == "校庆文字直播") select new { t.Prolocutor, t.ProContent, t.ProDate }; string data = list.JsonSerializer(); context.Response.ContentType = "application/json"; context.Response.Write(data); context.Response.Flush(); context.Response.End(); } public bool IsReusable { get { return false; } } }
我在上面的代码中为了方便将程序写死了,只取得标题为“校庆文字直播”的文字。当然,你得在后台新建一个“校庆文字直播”的标题,将它放在一个类别里面。我已经将数据都放在数据库里面了,一会就可以看到程序运行的效果了。
下面我们就完成前台的东西吧。我们需要修改的就是Views➤Home下面的Index.cshtml。
在Body里面加上下面代码即可:
<div id="container"> <div id="live"> <ul> </ul> </div> </div>
然后加点CSS![]()
<style type="text/css"> div#container { width: 770px; margin-left: auto; margin-right: auto; } div#live { width: 100%; } div#live ul { list-style: none; } div#live ul li { padding-bottom: 19px; } div#live ul li p { margin-top: 0; margin-bottom: 0; } div#live .evenlibackcolor { background-color: #F5F5F5; } div#live .oddlibackcolor { background-color: #FFF; } div#live .namespan { color: #E211A5; } div#live .timespan { font-size: small; color: #AAA; margin-left: 10px; } </style>
在引入两个JS文件,DateFormate.js的下载地址:https://files.cnblogs.com/nianming/DateFormat.js
<script src="@Url.Content("~/Scripts/jquery-1.5.1.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/DateFormat.js")" type="text/javascript"></script>
在写一下JS代码就搞定了:
<script type="text/javascript"> $(function () { init(); setInterval("dyoper()", 10000); }); //初始 function init() { var noCache = new Date(); $.ajax({ type: 'post', url: '/Models/GetInfoList.ashx?m=' + Date(), data: {}, success: function (data) { if (data != null) { jQuery.each(data, function (entryIndex, entry) { var mydate = ConvertJSONDateToJSDateObject(entry['ProDate']); var html = ''; if (entryIndex % 2 == 0) { html = '<li class="evenlibackcolor"><p><span class="namespan">['; } else { html = '<li class="oddlibackcolor"><p><span class="namespan">['; } html += entry['Prolocutor'] + ']:</span><span>'; html += entry['ProContent'] + '</span><span class="timespan">['; html += mydate.pattern("HH:mm:ss") + ']</span></p></li>'; $("#live ul").append(html); }); } } }); } function dyoper() { var noCache = new Date(); $.ajax({ type: 'post', url: '/Models/GetInfoList.ashx?m=' + Date(), data: {}, success: function (data) { if (data != null) { $("#live ul>li").remove(); jQuery.each(data, function (entryIndex, entry) { var mydate = ConvertJSONDateToJSDateObject(entry['ProDate']); var html = ''; if (entryIndex % 2 == 0) { html = '<li class="evenlibackcolor"><p><span class="namespan">['; } else { html = '<li class="oddlibackcolor"><p><span class="namespan">['; } html += entry['Prolocutor'] + ']:</span><span>'; html += entry['ProContent'] + '</span><span class="timespan">['; html += mydate.pattern("HH:mm:ss") + ']</span></p></li>'; $("#live ul").append(html); }); } } }); } function ConvertJSONDateToJSDateObject(JSONDateString) { var date = new Date(parseInt(JSONDateString.replace("/Date(", "").replace(")/", ""), 10)); return date; } </script>
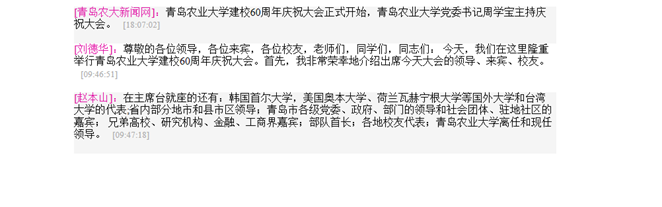
下面看一下运行效果吧:
至此,就完成了。程序源代码下载地址:https://files.cnblogs.com/nianming/LiveText20101025.rar
最后我想谢谢大家,对“我是否需要参加培训?”给我提出的宝贵意见,谢谢!!!