基于springboot微服务加入微信支付的功能
在线微信支付开发文档:
https://pay.weixin.qq.com/wiki/doc/api/index.html
native扫码支付方式:

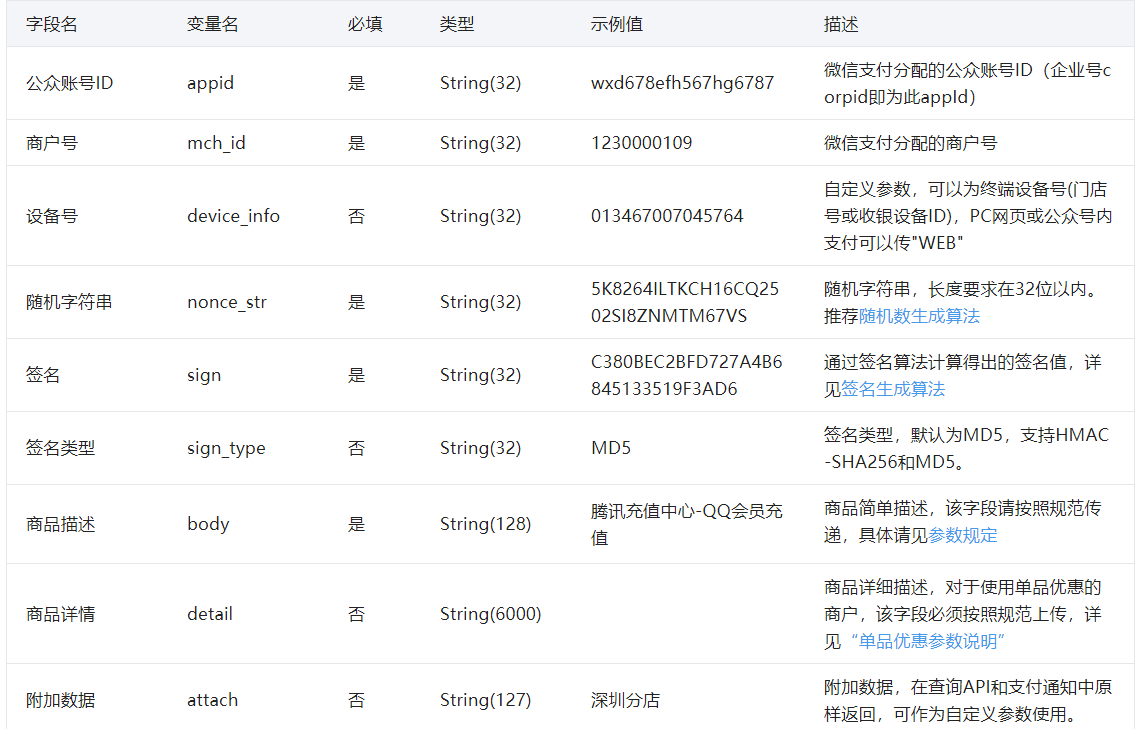
统一下单api
1.新建工程 导入pom依赖 注意:这个包是从微信开发网站下载的
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>3.0.9</version>
</dependency>
2.创建com.github.wxpay.sdk包,包下创建MyConfig类 ,继承自抽象类WXPayConfig
这个包名结构不能改变
com.github.wxpay.sdk
public class MyConfig extends WXPayConfig {
String getAppID() {
return "wx8397f8696b538317";
}
String getMchID() {
return "1473426802";
}
String getKey() {
return "T6m9iK73b0kn9g5v426MKfHQH7X8rKwb";
}
InputStream getCertStream() {
return null;
}
IWXPayDomain getWXPayDomain() {
return new IWXPayDomain() {
public void report(String domain, long elapsedTimeMillis, Exception ex) {
}
public DomainInfo getDomain(WXPayConfig config) {
return new DomainInfo("api.mch.weixin.qq.com",true);
}
};
}
}
appid:微信公众账号或开放平台APP的唯一标识 wx8397f8696b538317
mch_id:商户号 1473426802
key:商户密钥 T6m9iK73b0kn9g5v426MKfHQH7X8rKwb
这个是对应支付下单配置类的3个方法的值,测试的时候可以用一下,开发的时候是需要公司去微信官网申请的
3.创建测试类,编写代码
MyConfig config=new MyConfig();
WXPay wxPay=new WXPay( config );
Map<String,String> map=new HashMap();
map.put("body","亲亲商城");//商品描述
map.put("out_trade_no","55555211");//订单号
map.put("total_fee","1");//金额
map.put("spbill_create_ip","127.0.0.1");//终端IP
map.put("notify_url","http://www.baidu.com");//回调地址,这个回调地址到时候要写自己公司注册的地址
map.put("trade_type","NATIVE");//交易类型
Map<String, String> result = wxPay.unifiedOrder( map );
System.out.println(result);
map中需要提供的参数 key值要对应起来



必填的都是需要添加到map中的数据 (公众账号ID,商户号在config配置类中已经填写了,另外随机字符串和签名会默认生成这个两个也不需要填写)
执行后返回结果 就是一个JSON字符串
{nonce_str=fvMGIlLauUPNCtws,
code_url=weixin://wxpay/bizpayurl?pr=I5sd2rc,
appid=wx8397f8696b538317,
sign=48B2938F70EDADC9CC235249BC085FD1D83456F67C46601FFD23B5AFBDA502D0,
trade_type=NATIVE, return_msg=OK, result_code=SUCCESS,
mch_id=1473426802, return_code=SUCCESS, prepay_id=wx17193859685440d561c4cef01259098400}
到这里下单的功能就实现了,下面是怎么样生成二维码了:
其中的code_url就是我们的支付URl ,我们可以根据这个URl 生成支付二维码
QRCode.js 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。支持该库的浏览器有:IE6~10, Chrome, Firefox, Safari, Opera, Mobile Safari, Android, Windows Mobile, 等
我们看一下静态原型wxpay.html中的代码,显示二维码的地方放置<div id='qrcode'></div> ,然后编写脚本
把下面的Javas'c'rpit脚本导入到HTML页面就行了
<script src="js/plugins/qrcode.min.js" ></script>
<script type="text/javascript">
let qrcode = new QRCode(document.getElementById("qrcode"), {
width : 200,
height : 200
});
qrcode.makeCode("weixin://wxpay/bizpayurl?pr=Y3hDTZy");//这里的值是动态生成的,测试时候可以直接把获取到的code_url值复制到这里一样的看到效果
</script>
注意要有这个qrcode.js这个文件库哦
开发中我们通常是把 code_url 的值通过thymeleaf来传递到HTML页面去的,来动态的生成要支付的二维码