第九章 Django框架——csrf请求伪造和csrf_token使用
一、csrf请求伪造
二、csrf_token使用
三、简单的csrf_token应用
四、Ajax使用csrf_token
一、csrf请求伪造
什么是csrf(what):
CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
简单解释:
钓鱼网站的页面和正经网站的页面对浏览器来说有什么区别? (页面是怎么来的?)
①钓鱼网站的页面是由 钓鱼网站的服务端给你返回的
②正经网站的网页是由 正经网站的服务端给你返回的
从django中看csrf:
①前文中提到每次创建django后,都要进入settings.py文件内注释掉这行内容

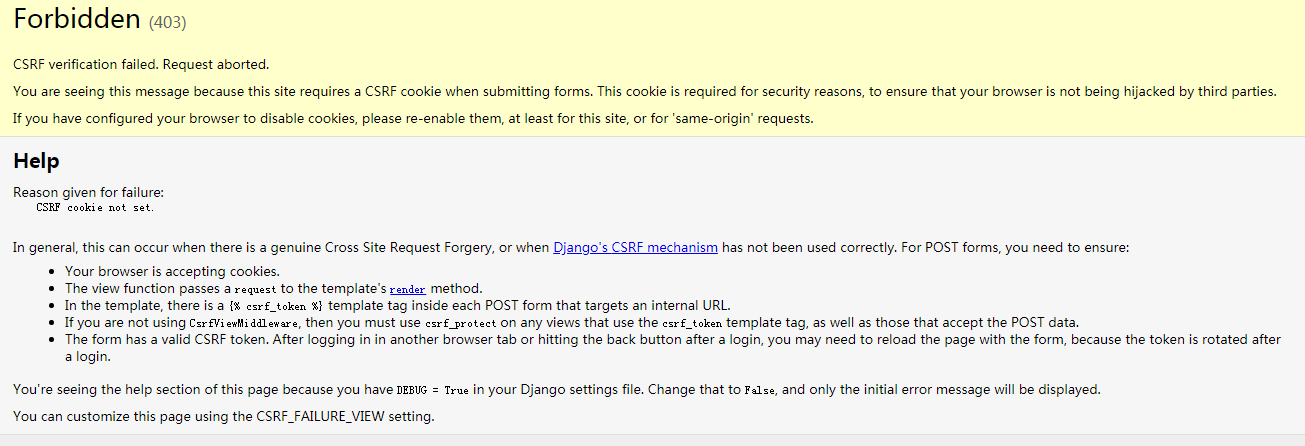
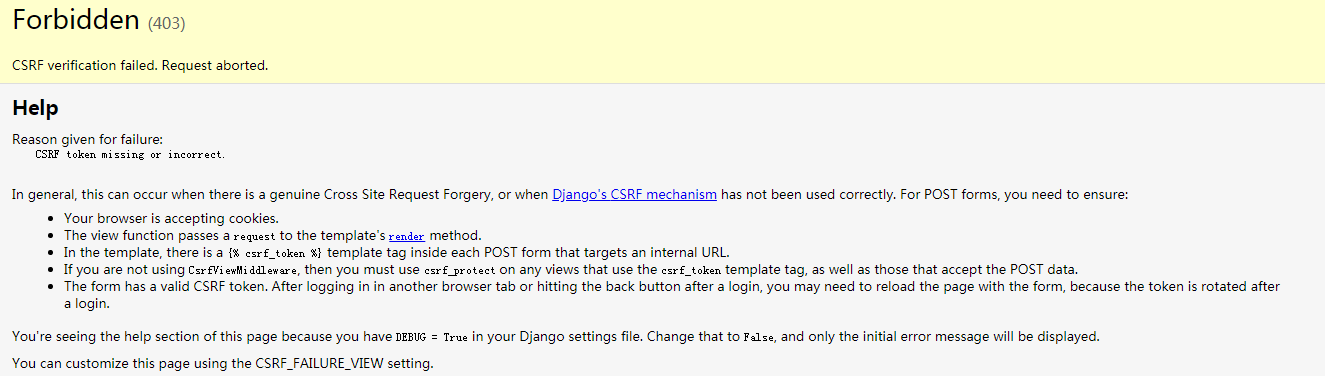
②那我们如果不注释掉这行内容,提交数据的话会有什么效果

原因:django做了限制,在没有设置cookie的情况下,会拒绝访问

模拟钓鱼网站攻击
正经网站
①文件是直接在别的项目里新建写的,所以会有多余代码,忽略即可,直接找transfer
②网址:127.0.0.1,端口8000
③注释掉上文提到的settings.py里面的csrf

from django.conf.urls import url from django.contrib import admin from app01 import views from app02 import views as v2 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^ajax_test/', views.ajax_test), url(r'^ajax_add/', views.ajax_add), url(r'^test/', views.test), url(r'^ajax_post/', views.ajax_post), url(r'^ajax_add3/', views.ajax_add3), url(r'^login/',v2.login), url(r'^transfer/',v2.transfer) ]

def transfer(request): if request.method == 'POST': from_ = request.POST.get('from') to_ = request.POST.get('to') money = request.POST.get('money') print("{}给{}转账{}".format(from_,to_,money)) return HttpResponse("转账成功") return render(request,'transfer.html')

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transfer</title> </head> <body> <h1>正经网站</h1> <form action="/transfer/" method="post"> <p><input type="text" name="key" value="aaaaa" style="display: none"></p> <p> 转出: <input type="text" name = 'from'> 转入: <input type="text" name = 'to'> </p> <p> 金额: <input type="text" name="money"> </p> <p> <input type="submit" value="转账"> </p> </form> </body> </html>
正经网站转账结果 (这是正经网站的服务端)

钓鱼网站
①文件是直接在别的项目里新建写的,所以会有多余代码,忽略即可,直接找transfer
②网址:127.0.0.1,端口8888

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^transfer/', views.transfer), ]

from django.shortcuts import * # Create your views here. def transfer(request): return render(request,'transfer.html')

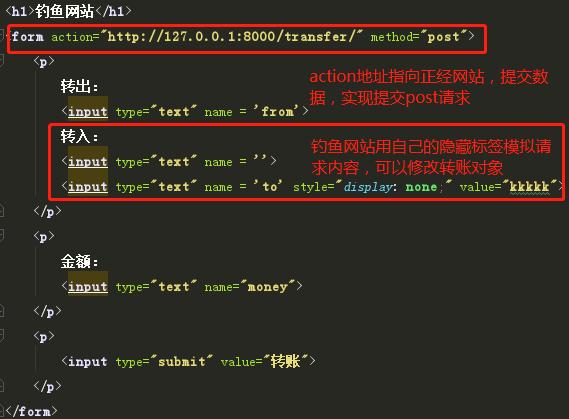
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transfer</title> </head> <body> <h1>钓鱼网站</h1> <form action="http://127.0.0.1:8000/transfer/" method="post"> <p> 转出: <input type="text" name = 'from'> 转入: <input type="text" name = ''> <input type="text" name = 'to' style="display: none;" value="kkkkk"> </p> <p> 金额: <input type="text" name="money"> </p> <p> <input type="submit" value="转账"> </p> </form> </body> </html>
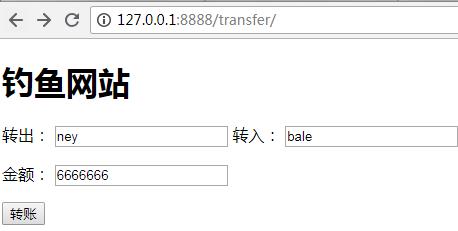
A)钓鱼网站发起请求(注意端口)

B)发送完毕,注意端口变化(注意端口)

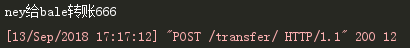
C)钓鱼网站转账结果(这是正经网站服务端收到的信息)

原理:

二、csrf_token使用
所以django做了以下中间件,该中间件的作用是帮你生成特殊字符串,校验特殊字符串,生成网页的唯一标识,防止钓鱼

如何使用:
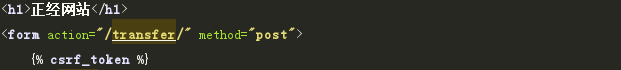
①在网页内form标签内写入{%csrf_token%}

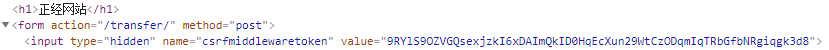
②正经网站内会出现下面这段内容

③如果网页form表单提交信息会带着上图的name也就是key和value一起提交到后端
④现在在用钓鱼网站提交表单请求,结果如下

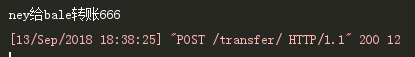
⑤正经网站提交的话,服务端和客户端结果如下
客户端

服务端

三、简单的csrf_token应用
最简单的应用:form表单内添加{%csrf_token%}
<form action="" method="post"> {% csrf_token %} <p>用户名:<input type="text" name="name"></p> <p>密码:<input type="text" name="password"></p> <p><input type="submit"></p> </form>
四、Ajax使用csrf_token
AJAX中应用(放在data里一起传到后端):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="/static/jquery-3.3.1.js"></script> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <p>用户名:<input type="text" name="name"></p> <p>密码:<input type="text" name="password" id="pwd"></p> <p><input type="submit"></p> </form> <button class="btn">点我</button> </body> <script> $(".btn").click(function () { $.ajax({ url: '', type: 'post', data: { 'name': $('[name="name"]').val(), 'password': $("#pwd").val(), 'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val() }, success: function (data) { console.log(data) } }) }) </script> </html>
Cookie中的应用:
获取cookie:document.cookie
是一个字符串,可以自己用js切割,也可以用jquery的插件
获取cookie:$.cookie('csrftoken')
设置cookie:$.cookie('key','value')

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="/static/jquery-3.3.1.js"></script> <script src="/static/jquery.cookie.js"></script> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <p>用户名:<input type="text" name="name"></p> <p>密码:<input type="text" name="password" id="pwd"></p> <p><input type="submit"></p> </form> <button class="btn">点我</button> </body> <script> $(".btn").click(function () { var token=$.cookie('csrftoken') //var token='{{ csrf_token }}' $.ajax({ url: '', headers:{'X-CSRFToken':token}, type: 'post', data: { 'name': $('[name="name"]').val(), 'password': $("#pwd").val(), }, success: function (data) { console.log(data) } }) }) </script> </html> 放在cookie里
