又是好久没有写BLOG了,做完上一个MSN项目后都是些琐碎的事情,然后就是是玩摄影啊,旅游啊。上月休假去了趟西藏,真是不错。回来了也要收心学习了。Windows Phone 7.1的开发工具发布了,一直对WP7很关注,现在终于可以开始学习了。其实09年就学习过silverlight,看过3的SDK文档,当时因为工作,断断续续也没有坚持下来,所以这次学习WP7顺便重新学习SL。
上周安装了WP7.1的开发环境,工作之余看了一周文档。目前关于WP的学习文档大多是英文的,chian-pub上出现了一本中文的书,不过还是推荐看MSDN,上面有最新的WP7.1的内容,毕竟7.1进行了较大的更新。我写Windows Phone开发的文章主要是对自己看的文档进行一个提炼和记录,主要针对wp7.1Beta。
一 Windows Phone 学习资料
目前主要的学习资料还是来至于微软MSDN和《Programming Windows Phone 7》,其中MSDN包含了最新的7.1Beta特性的介绍和使用。一些中文网站和原创的BLOG文章基本也是来自这些地方。而MSDN杂志每期有对Windows Phone介绍的文章。关于界面开发可以参考Silverlight开发。
Windows Phone developer documentation
二 Windows Phone 开发环境
微软在5月份发布了代号Mango的最新开发工具,Windows Phone Developer Tools 7.1 Beta (点击下载ISO文件)
系统要求:
- 操作系统:Windows Vista SP2 / Windows 7
- 硬件要求:4G硬盘空间 3G内存
- 手机模拟器:DirectX10以上显卡,WDDM1.1驱动
PS:我的笔记本是T2450+3G内存+HD2300显卡,07年的了,正常运行。
安装准备:
- 如果没有安装VS2010,可以直接安装Windows Phone Developer Tools 7.1 Beta,他会自带Express版本的VS2010 for Windows Phone
- 如果安装了VS2010专业版或者更高版本,可以直接安装,但是必须把VS2010的语言修改成同Windows Phone Developer Tools 7.1 Beta相同的语言
- 如果安装了VS2010 RTM版本,必须先安装VS2010 SP1(点击下载ISO文件)
- 如果安装了非英文版本的Windows Phone Developer Tools 7.0或 Expression Blend,必须先卸载在进行安装
PS:我之前安装了VS2010中文旗舰版,所以先安装了SP1(安装SP1时第一次到了一半就停住了,后来我查了说可能缺少文件,就把VS2010的ISO也加载到虚拟光驱中然后就通过了),但是因为Windows Phone Developer Tools 7.1 Beta目前只有英文版的,所以安装完成后,并没有在VS2010中集成WP7开发模板,但集成了XNA Game Studio的开发环境;而是安装了VS2010 Express for Windows Phone。

三 第一个Windows Phone 7程序

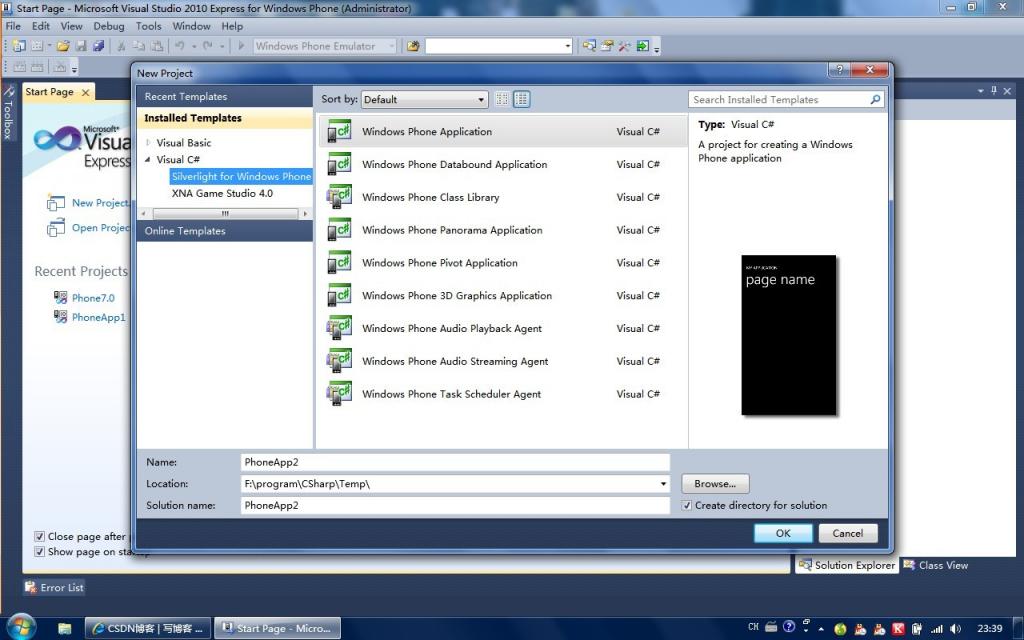
我们可以看到其中有很多模板可以选择,下面进行简单介绍,具体可以建立相应项目查看
- Windwos Phone Application: 创建一个普通的Windows Phone应用程序
- Windwos Phone Databound Application: 创建一个和数据绑定有关的项目,使用列表和导航控件
- Windows Phone Class Library:创建一个类库项目
- Windwos Phone Panorama Application: 创建一个全景应用项目,使用全景Panorama控件
- Windwos Phone Pivto Application:创建一个枢轴应用项目,使用Pivto控件
- Windwos Phone 3D Graphics Application: 创建一个XNA框架支持的项目(WP7.1可以silverlight和XNA集成)
- Windwos Phone Audio Playback Application:创建一个音频播放的类库项目
- Windwos Phone Audio Streaming Application:创建一个音频流的类库项目
- Windwos Phone Task Scheduler Agent:创建一个后台任务代理项目(WP7.1中新增了后台多任务代理)

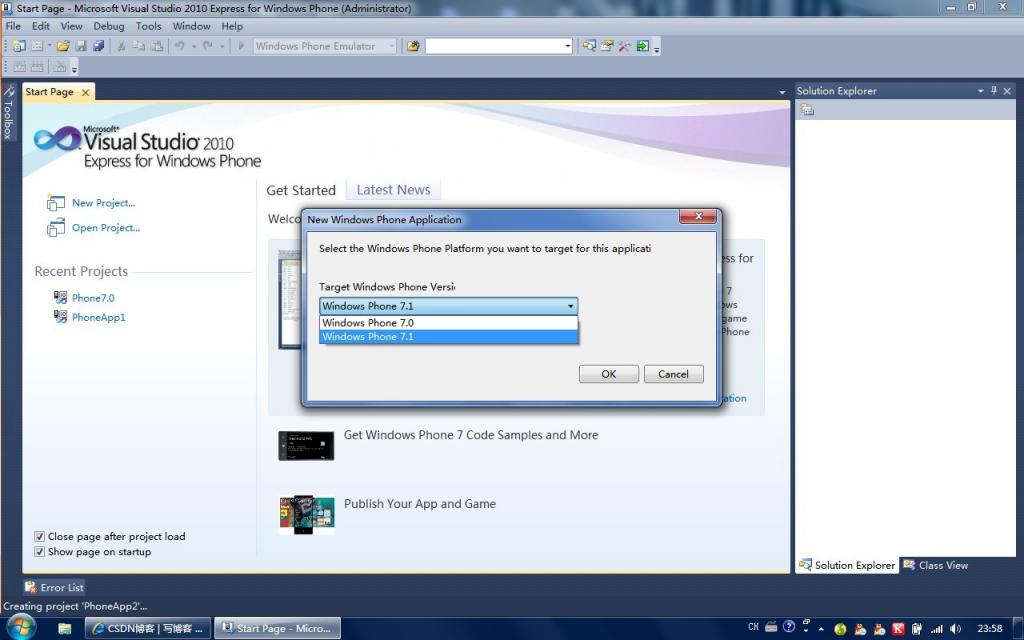
选择了项目模板之后,就要选择Windows Phone的开发版本,目前有7.0和7.1可以进行选择。

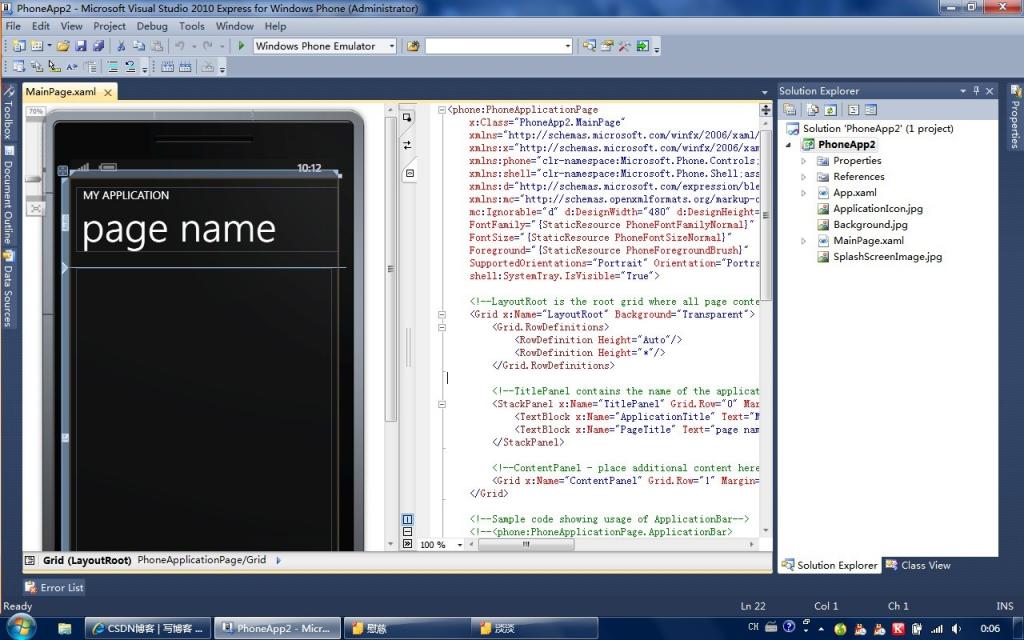
上图就是WP7的开发环境,如果有开发过silverlight,应该不会陌生。左边是图形的界面环境,其他.NET其他开发环境一样,可以拖控件来布局。而右侧是页面的XAML代码,可以通过编写XAML来布局。关于XAML可以参见MSDN(点击打开)
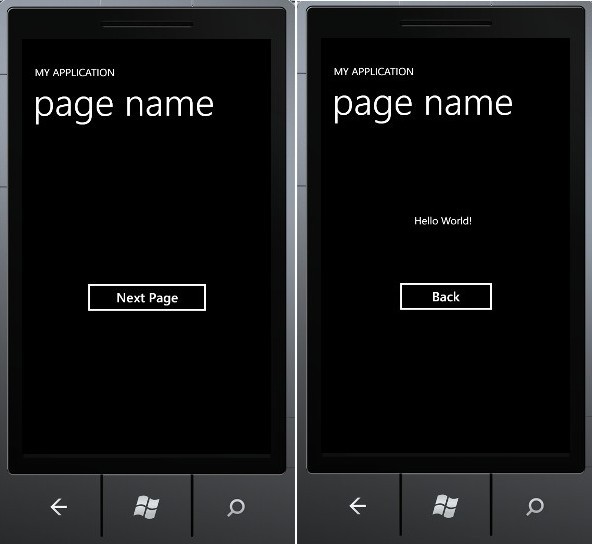
我们的第一个程序要实现的是点击页面上的一个按钮导航到下一个页面:
1 在MainPage.xaml中添加一个按钮,并且添加触屏事件,代码如下
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Button Width="250" Height="75" Content="Next Page" ManipulationStarted="Button_ManipulationStarted"/></Grid>
2 为项目添加一个新的页面,鼠标右键--ADD--New Item--Windows Phone Portrait Page,名字为Page1.xaml,在次页面中添加一个文本和一个返回按钮,代码如下:
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock VerticalAlignment="Top" HorizontalAlignment="Center" Margin="166,143,178,0">Hello World!</TextBlock> <Button Width="200" Height="75" Content="Back" ManipulationStarted="Button_ManipulationStarted"/> </Grid>
3 为MainPage.xaml的触屏事件和Page1.xaml触屏事件添加代码(和C#其他项目一样,也是采用code-behind,代码在xaml页面的cs文件中)
- //MainPage.xamlprivate void Button_ManipulationStarted(object sender, ManipulationStartedEventArgs e){ this.NavigationService.Navigate(new Uri("/Page1.xaml",UriKind.Relative));}//Page1.xamlprivate void Button_ManipulationStarted(object sender, ManipulationStartedEventArgs e){ this.NavigationService.GoBack();}
4 编译后点F5运行程序,模拟器第一次启动需要等待(我也没有真机,所以无法进行真机调试)。然后点击Next Page按钮程序将导航进入到第二个界面。第二个界面中点击Back导航回前一个界面。可以发现Windows Phone程序同Web程序页面有点类似,都是Page导航的概念,这个和之前WM平台很不一样。但是使用过WPF或Silverlight就没有什么特别的。
5 进入第二个页面后,点击【<--】按钮也能退回到第一个界面,在点【<--】按钮,就会关闭程序。要注意的是,Windows Phone目前没有提供任何退出程序的Exit方法,都是通过在第一个页面点击【<--】按钮退出程序。在程序中点击中间的Home按钮返回到Home列表,此时程序会进入休眠(WP7.1)或墓碑(WP7.0)状态,这个后面会介绍。
至此我们完成了第一个Windows Phone程序,它很简单,看起来和写一个普通的Silverlight程序没有太大的区别。
四 Windows Phone项目结构
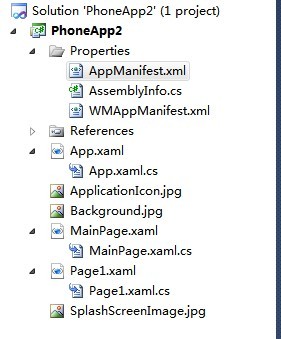
项目建立好之后,包含了以下一些文件:

- AppManifest.xml : 此文件中包含一个<Deployment.Parts>的节点。如果需要调用XAP文件中包含的其他Assembly的DLL文件,就会在此节点下添加一个<AssemblyPart/>节点来列举这些文件,可以参见这里。
- AssemblyInfo.cs: 这个文件包含了对当前程序集的信息,可以在属性页面进行设置
- WMAppManifest.xml : 这个文件主要记录了程序的起始页面,APPID,作者,图标设置和程序功能设置。其中<Capabilities/>节点定义了程序的功能,比如ID_CAP_PHONEDIALER表示可以使用电话功能,如果没有这个节点,调用相应功能时就会出错,详细介绍见这里。相对于7.0,7.1增加了对相机,联系人,约会提醒功能。
- App.xaml: 这个文件App类继承与Application类,它并没有可视化界面,<Application.Resources/>一般用来存放资源数据共全局使用。而<Application.ApplicationLifetimeObjects/>节点下定义了与执行模型相关的一些方法。
- App.xaml.cs: App类的另一部分,代码包含了程序初始化操作和执行模型相关的一些方法的实现。
- ApplicationIcon.jpg: 显示在程序列表中的图标,大小为62*62
- Bcakground.jpg: 在程序启动时显示的图标,大小为173*173s
- MainPage.xaml: 程序启动后默认显示的第一个页面,用户也可以在WMAppManifest.xml中指定启动页面。
- SplashScreenImage.jpg : 程序启动时显示的欢迎界面,大小为480*800,这个和设备有关。
以上介绍了一个Windows Phone项目的结构,和Silverlight程序结构很类似。只是配置文件上有些区别。
五 总结
这里完成了Windows Phone 7.1环境的搭建,并完成了第一个Windows Phone程序,对于程序模板和项目结构有了一个认识。下一篇将介绍Windows Phone框架结构,以及程序启动运行方式。
转自:http://blog.csdn.net/cc_net/article/details/6552867
本人觉得他写的不错,推荐给大家