WebApi系列知识
一、webApi项目搭建
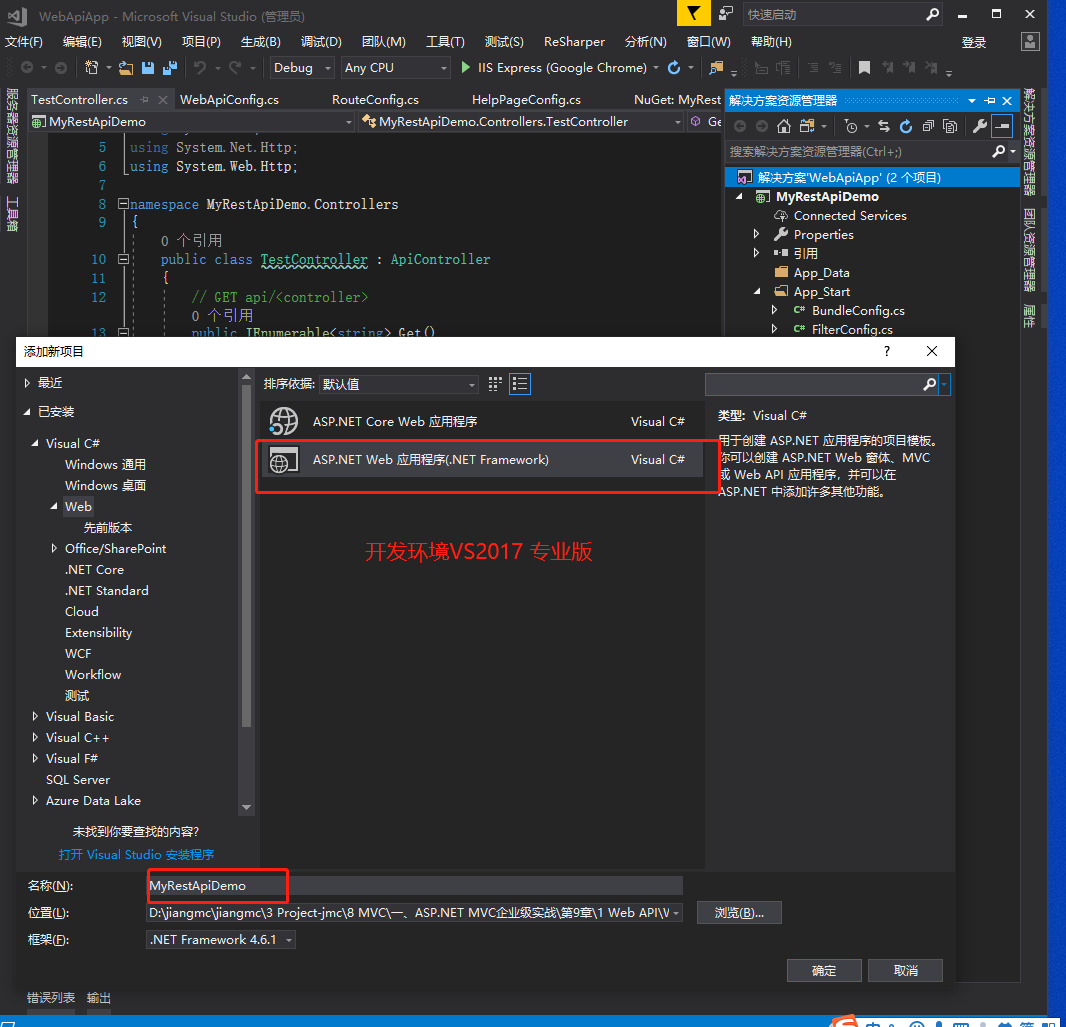
1、新建WebApi项目
#######(1)

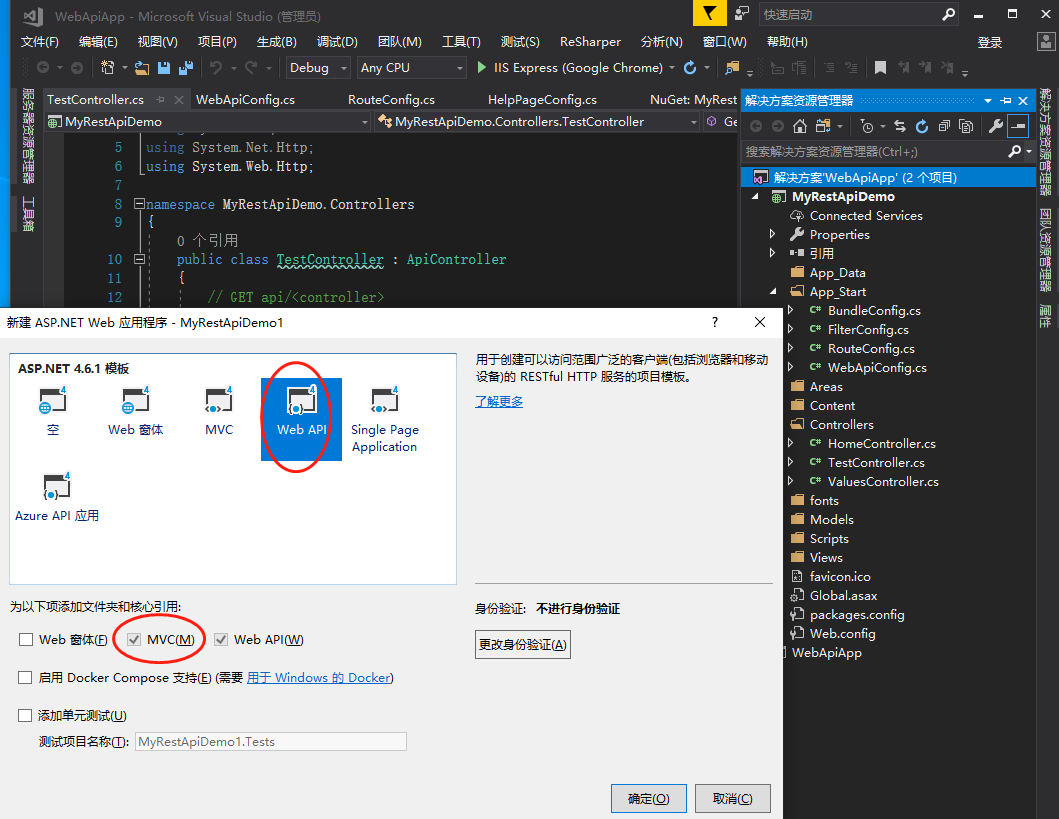
#######(2)

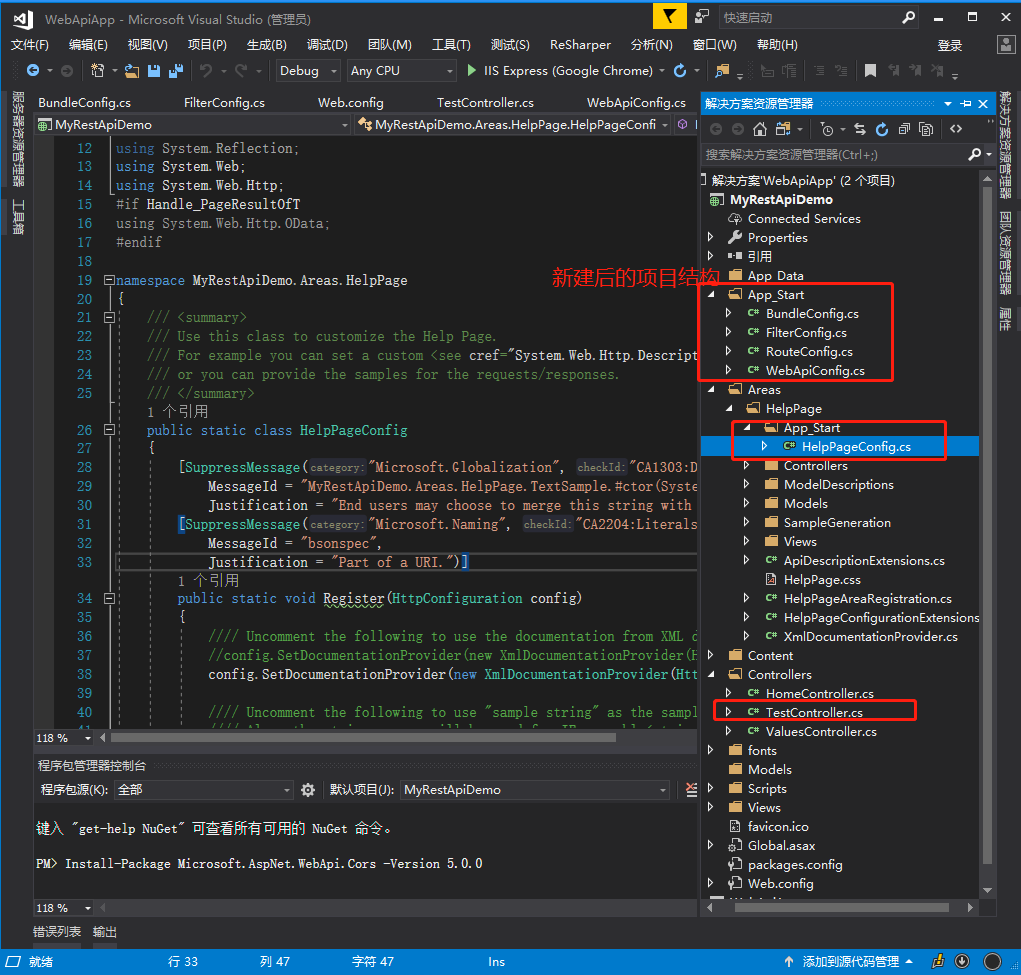
#######(3)

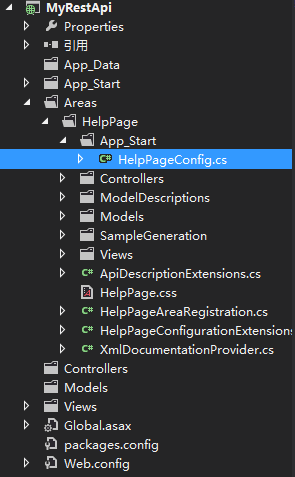
#######(4)
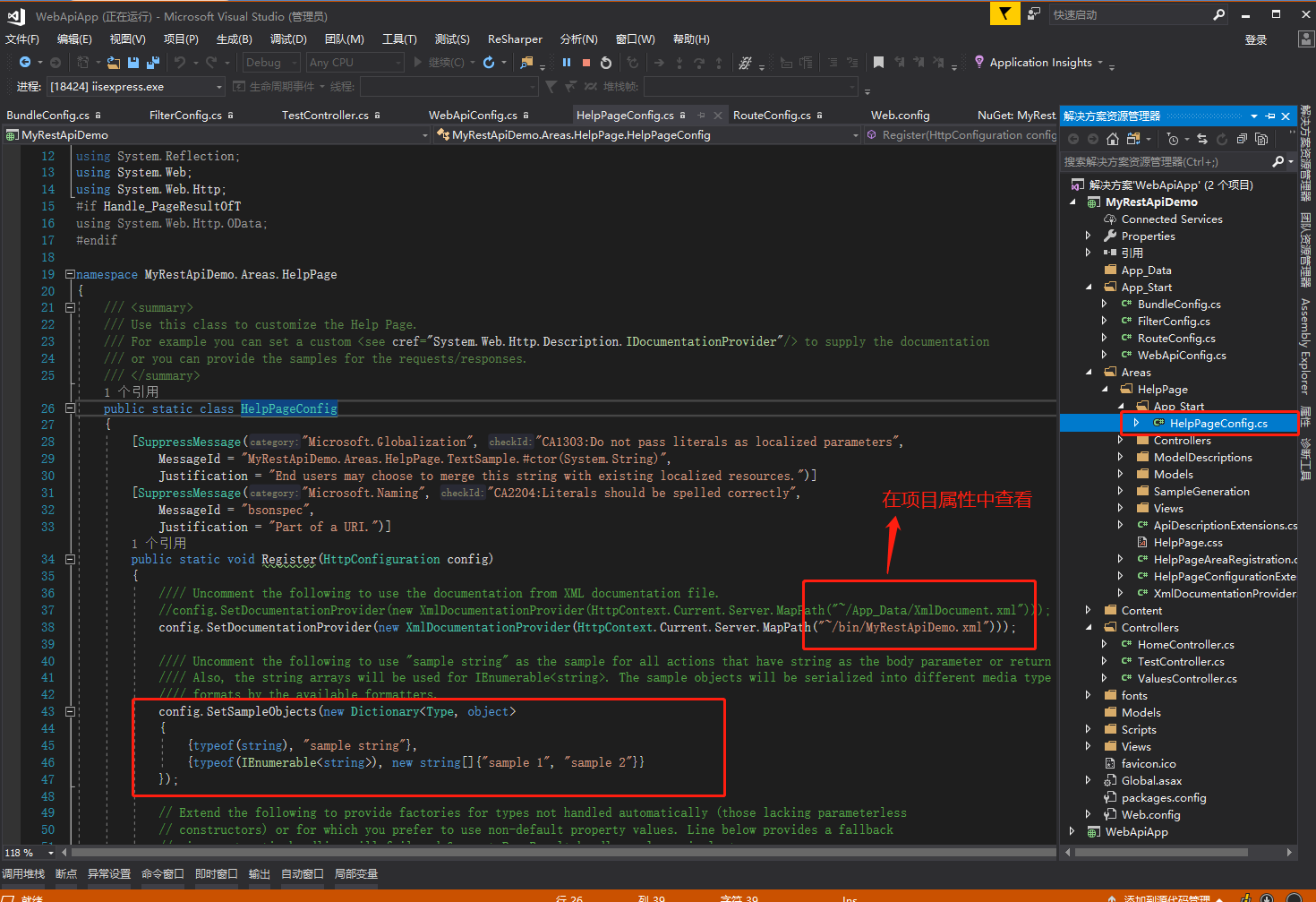
Areas – HelpPage – App_Start – HelpPageConfig.cs

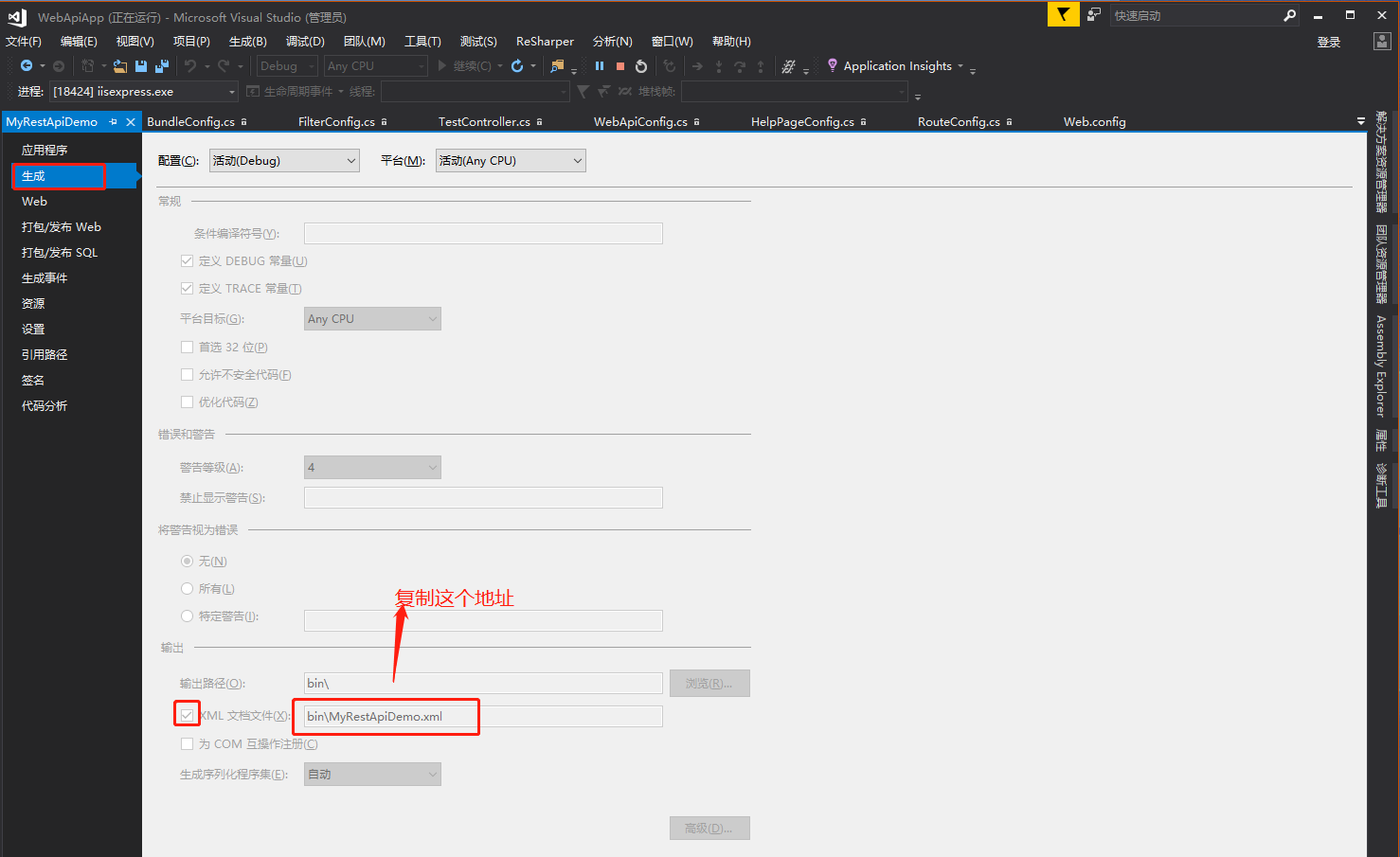
查看项目属性,复制xml地址

反注释 – 更改路径,使用上图获取的xml地址:

#######(5)
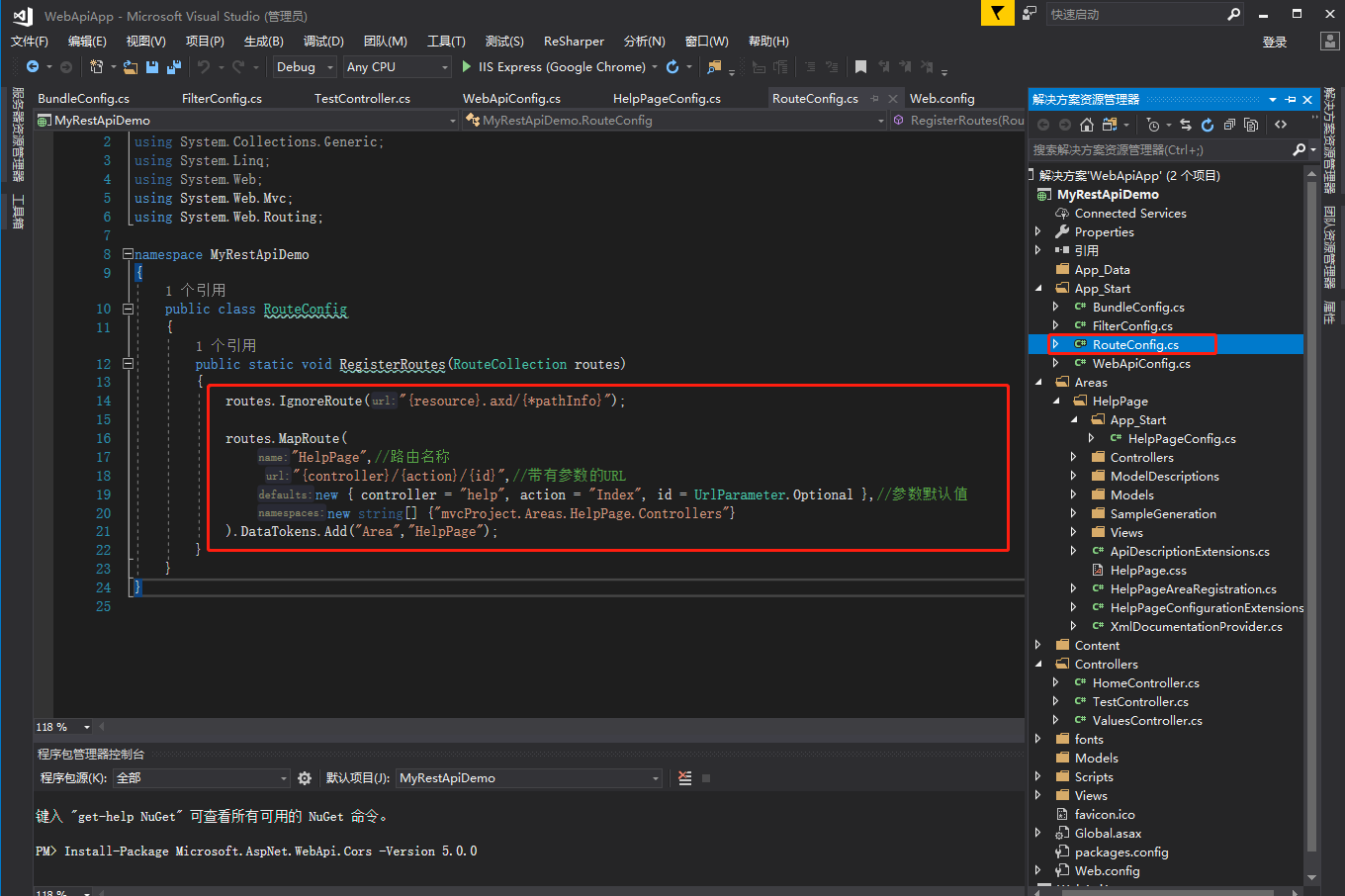
App_Start – RouteConfig.cs

添加代码
routes.MapRoute(
"HelpPage", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "help", action = "Index", id = UrlParameter.Optional }, // 参数默认值
new string[] { "mvcProject.Areas.HelpPage.Controllers" }
).DataTokens.Add("Area", "HelpPage");

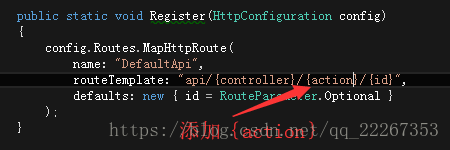
App_Start – WebApiConfig.cs

添加{action}

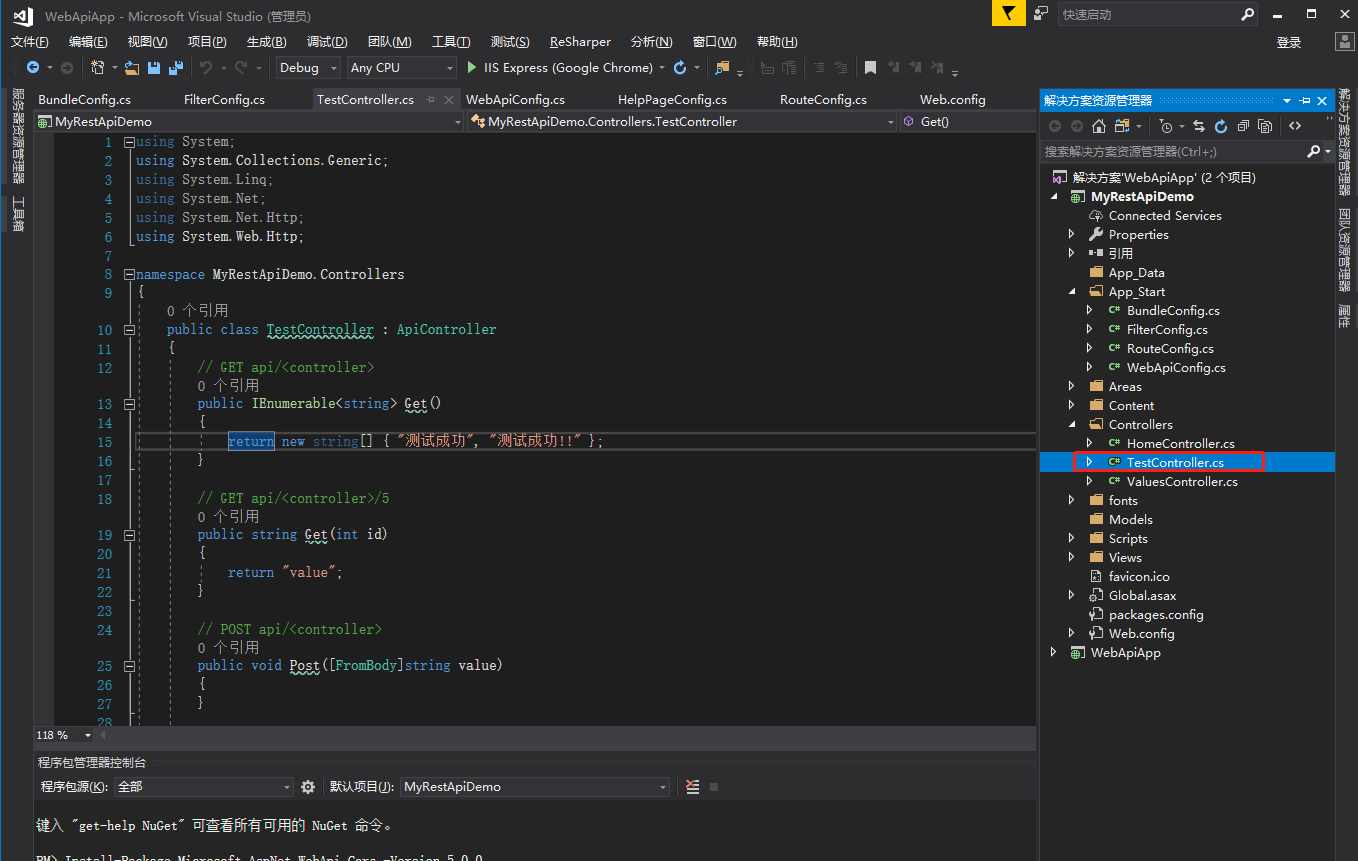
添加controller后如图:

#######(6)
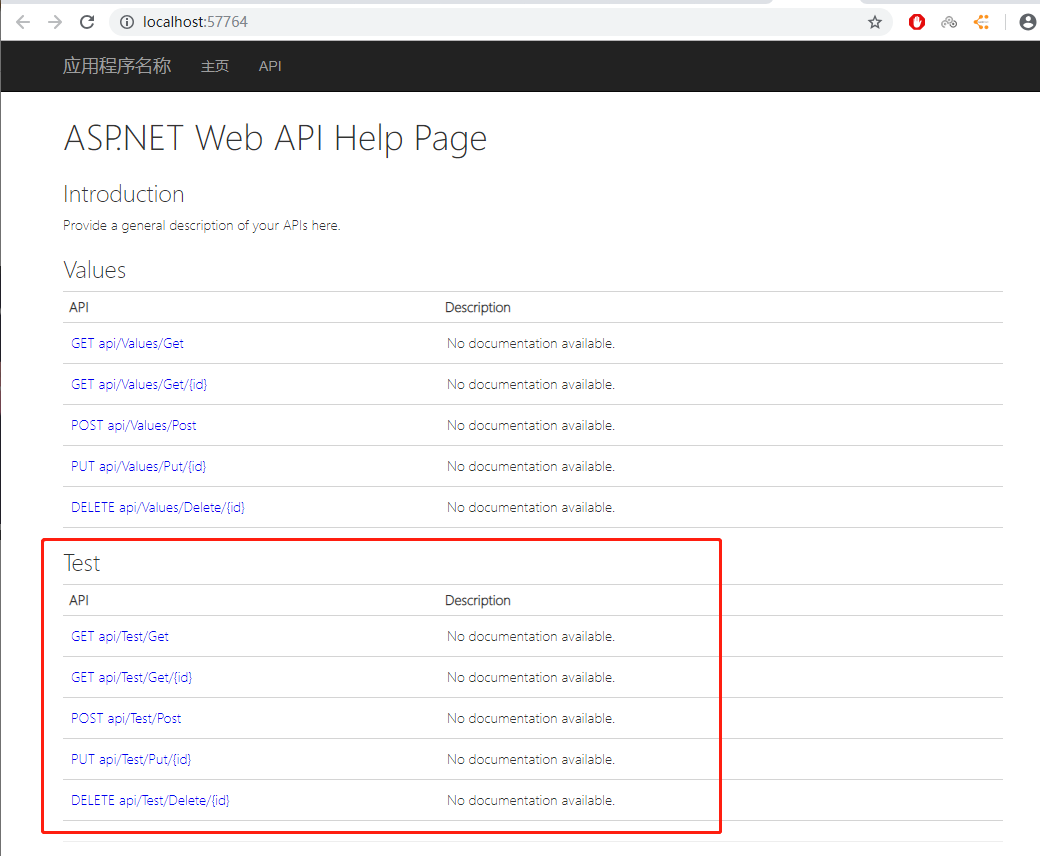
########运行效果图:


2、跨域问题
Web.config

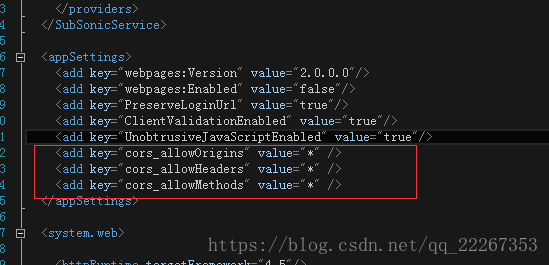
添加代码
1 <add key="cors_allowOrigins" value="*" />
2 <add key="cors_allowHeaders" value="*" />
3 <add key="cors_allowMethods" value="*" />
cors_allowOrigins 表示允许请求的网站, *表示允许所有网站请求

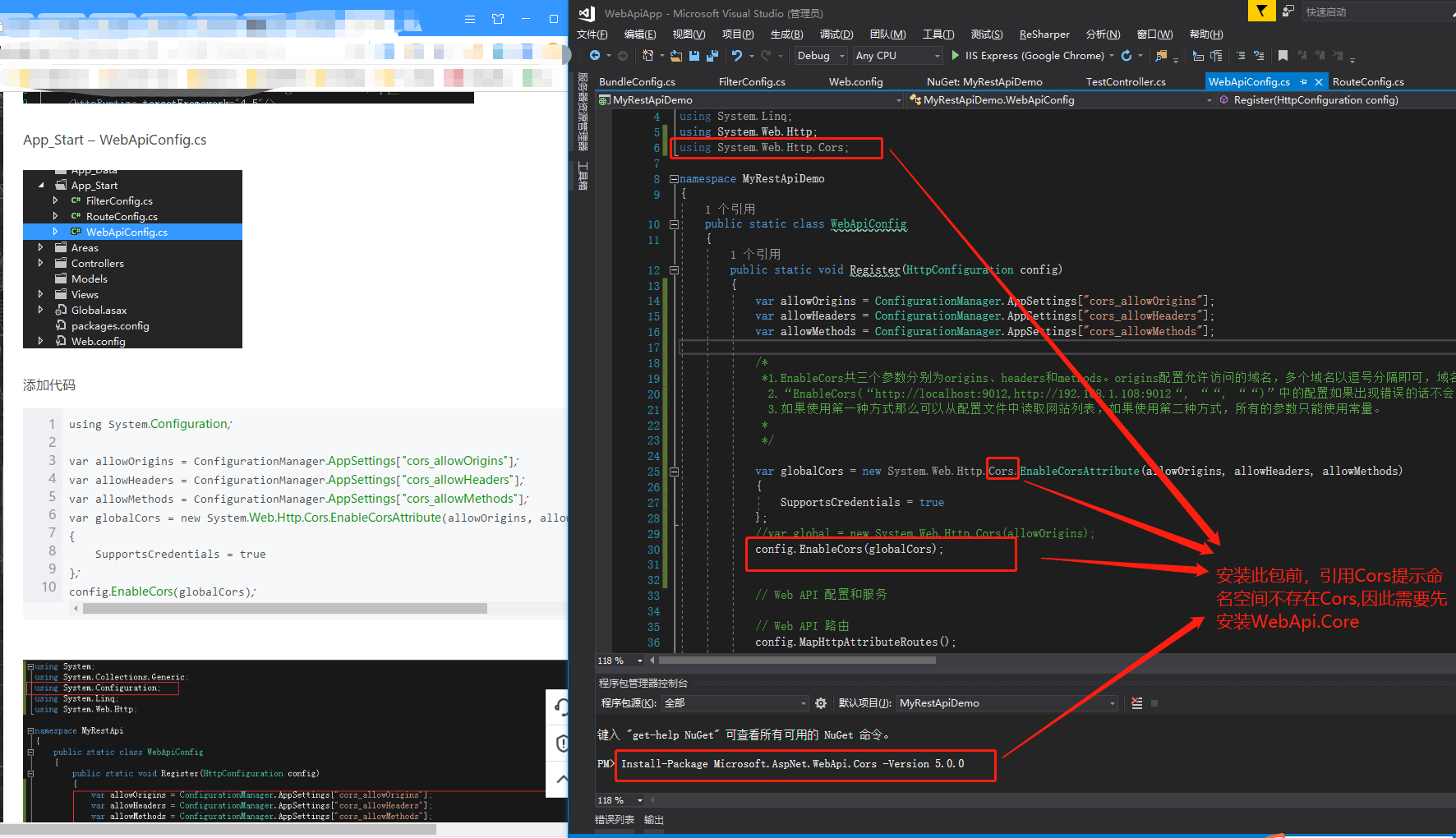
App_Start – WebApiConfig.cs

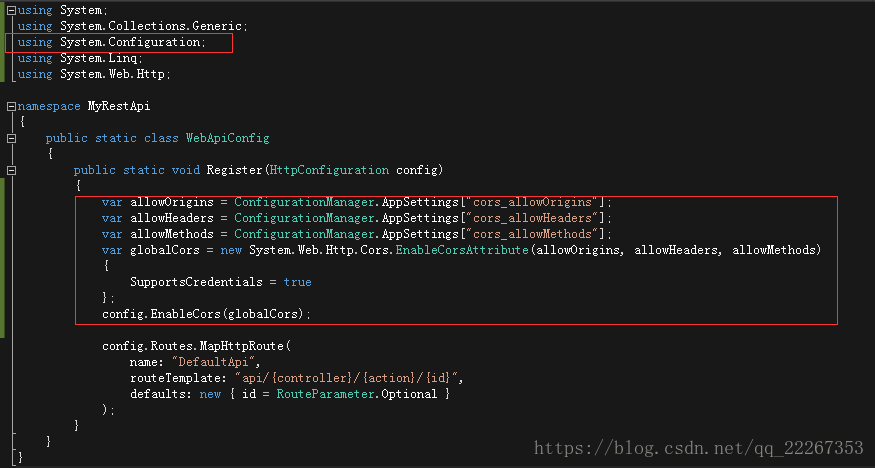
添加代码:
using System.Configuration;
var allowOrigins = ConfigurationManager.AppSettings["cors_allowOrigins"];
var allowHeaders = ConfigurationManager.AppSettings["cors_allowHeaders"];
var allowMethods = ConfigurationManager.AppSettings["cors_allowMethods"];
var globalCors = new System.Web.Http.Cors.EnableCorsAttribute(allowOrigins, allowHeaders, allowMethods)
{
SupportsCredentials = true
};
config.EnableCors(globalCors);
添加后如图示:

如果添加后提示System.Web.Http不存在"Cors",所以如下操作解决


#######源码:
链接:https://pan.baidu.com/s/1sw7u2I35-G3xLjfzzk2jFQ
提取码:rd55
或者微信二维码:

#########附录:webapi使用System.Web.Http.Cors配置跨域访问的几点注意事项(转自:https://blog.csdn.net/chaoyangzhixue/article/details/52251322)
System.Web.Http.Cors配置跨域访问的两种方式
使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心得。在webapi中使用System.Web.Http.Cors配置跨域信息可以有两种方式。
一种是在App_Start.WebApiConfig.cs的Register中配置如下代码,这种方式将在所有的webapi Controller里面起作用。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using System.Web.Http.Cors;
namespace YDTG.Service
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//这是重点,从配置文件的appsettings节点中读取跨域的地址
var cors = new EnableCorsAttribute(ConfigurationManager.AppSettings["origins"], "*", "*");
config.EnableCors(cors);
}
}
}
配置文件如下,注意一定要加上http
<add key="origins" value="http://localhost:9012,http://192.168.1.108:9012" />
第二种方式就是在每个webapiController类中设置,即每个控制器个性化配置,如下代码。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http.Cors;
using System.Web.Mvc;
namespace Service.Controllers
{
[EnableCors("http://localhost:9012,http://192.168.1.108:9012", "*", "*")]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Home Page";
return View();
}
}
}
注意事项
EnableCors共三个参数分别为origins、headers和methods。origins配置允许访问的域名,多个域名以逗号分隔即可,域名一定要完整,如果是ip地址前面要加上“http”,只使用IP的话一定会失效的。参数headers配置所支持的资源。参数methods配置支持的方法,get、post、put等。如果允许任意域名、任意资源、任意方法访问自己的webapi,则三个参数全部使用星号”*”即可。
“EnableCors(“http://localhost:9012,http://192.168.1.108:9012“, ““, ““)”中的配置如果出现错误的话不会报错,而是直接禁止未出现在配置表中的资源访问。
如果使用第一种方式那么可以从配置文件中读取网站列表,如果使用第二种方式,所有的参数只能使用常量。
3、请求方式
#######http://www.cnblogs.com/landeanfen/p/5337072.html
########WebApi 接口测试工具:WebApiTestClient
参考:https://www.cnblogs.com/landeanfen/p/5210356.html
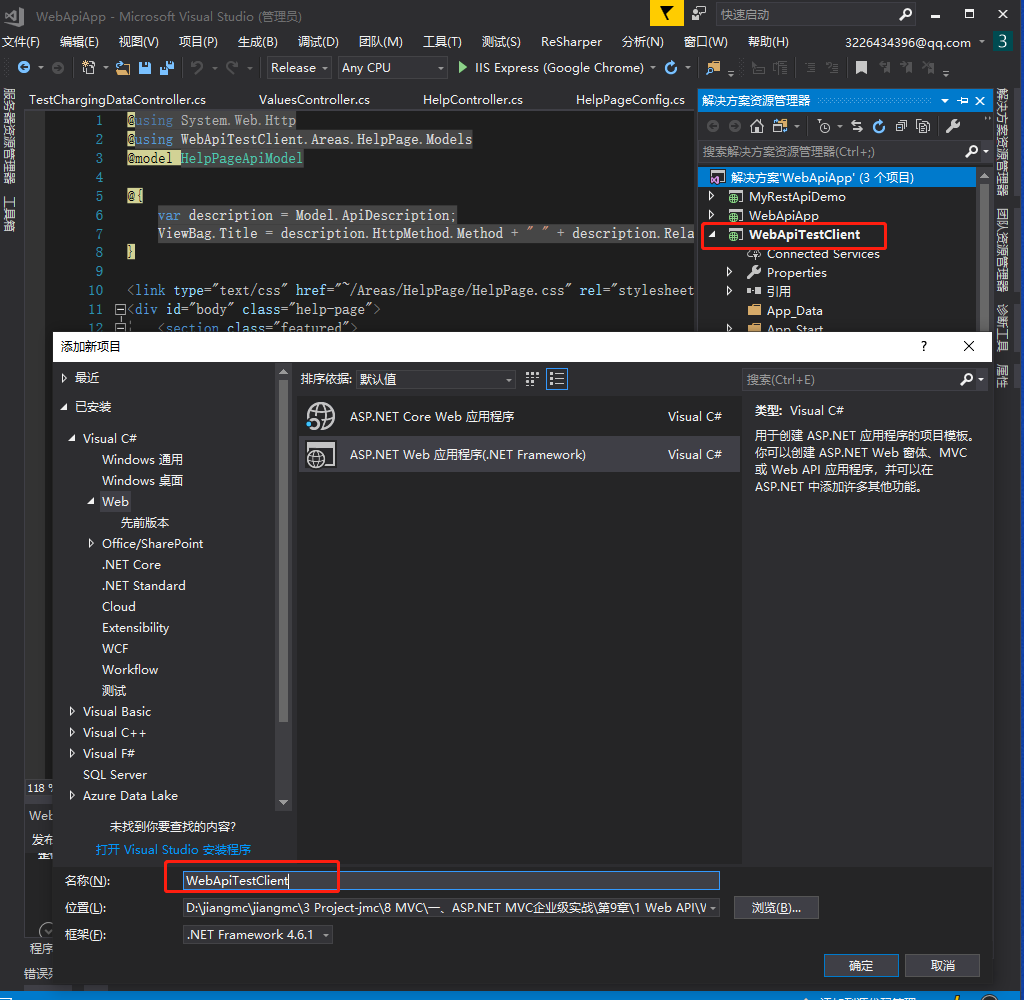
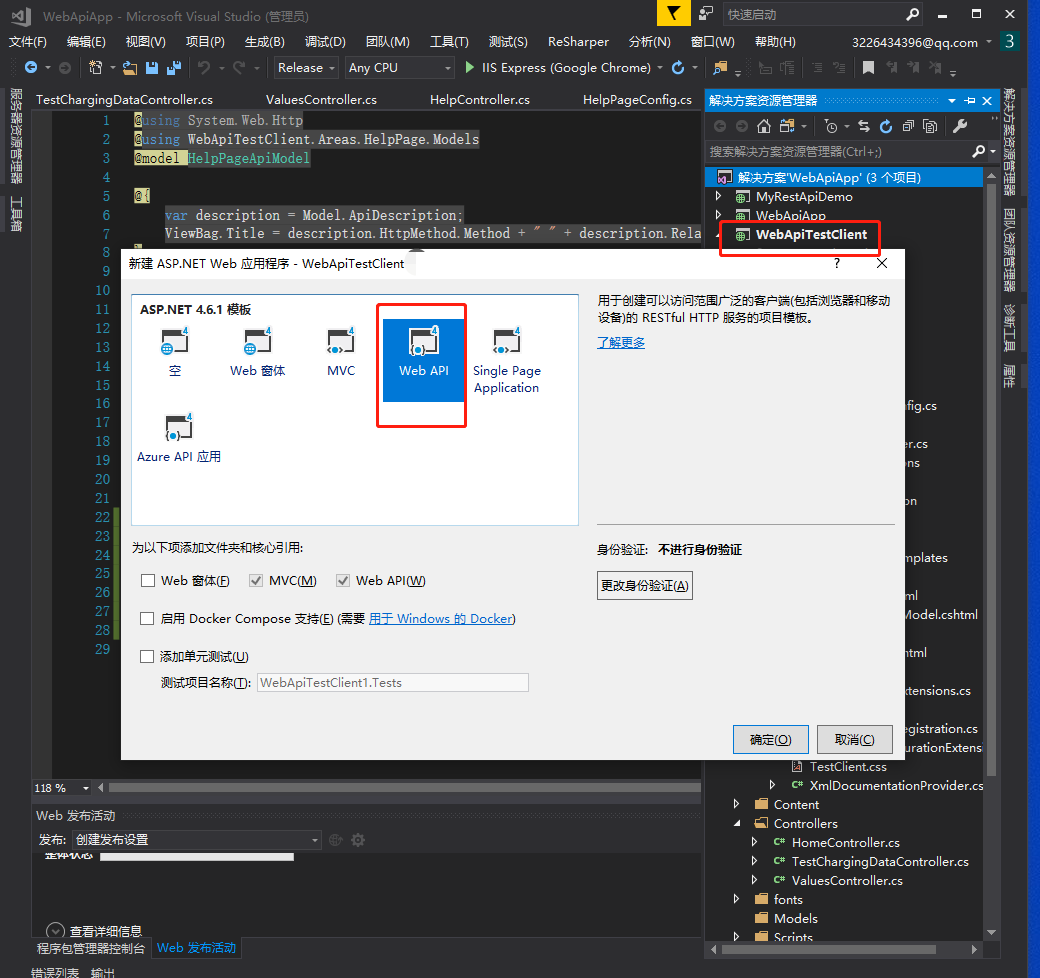
(1) 新建webApi项目:WebApiTestClient


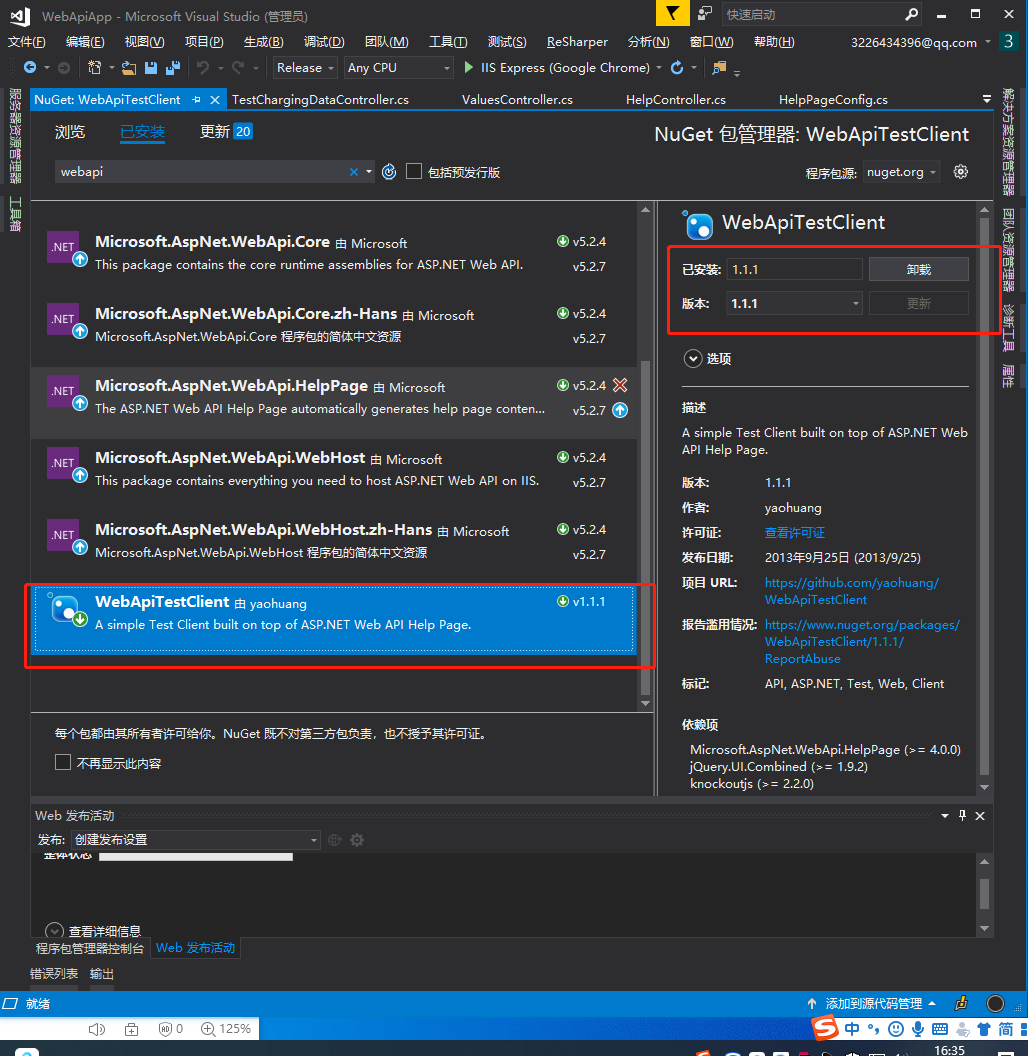
(2) 使用NuGet安装WebApiTestClient插件

引入成功后,将向项目里面添加一些主要文件:
ScriptsWebApiTestClient.js
AreasHelpPageTestClient.css
AreasHelpPageViewsHelpDisplayTemplatesTestClientDialogs.cshtml
AreasHelpPageViewsHelpDisplayTemplatesTestClientReferences.cshtml
(3) 修改Api.cshtml文件
通过上述步骤,就能将组件WebAPITestClient引入进来。下面我们只需要做一件事:打开文件 (根据 AreasHelpPageViewsHelp) Api.cshtml 并添加以下内容:
@Html.DisplayForModel("TestClientDialogs")
@Html.DisplayForModel("TestClientReferences")
添加后Api.cshtml文件的代码如下:
@using System.Web.Http
@using WebApiTestClient.Areas.HelpPage.Models
@model HelpPageApiModel
@{
var description = Model.ApiDescription;
ViewBag.Title = description.HttpMethod.Method + " " + description.RelativePath;
}
<link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
<div id="body" class="help-page">
<section class="featured">
<div class="content-wrapper">
<p>
@Html.ActionLink("Help Page Home", "Index")
</p>
</div>
</section>
<section class="content-wrapper main-content clear-fix">
@Html.DisplayForModel()
</section>
</div>
@Html.DisplayForModel("TestClientDialogs")
@section Scripts{
<link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
@Html.DisplayForModel("TestClientReferences")
}
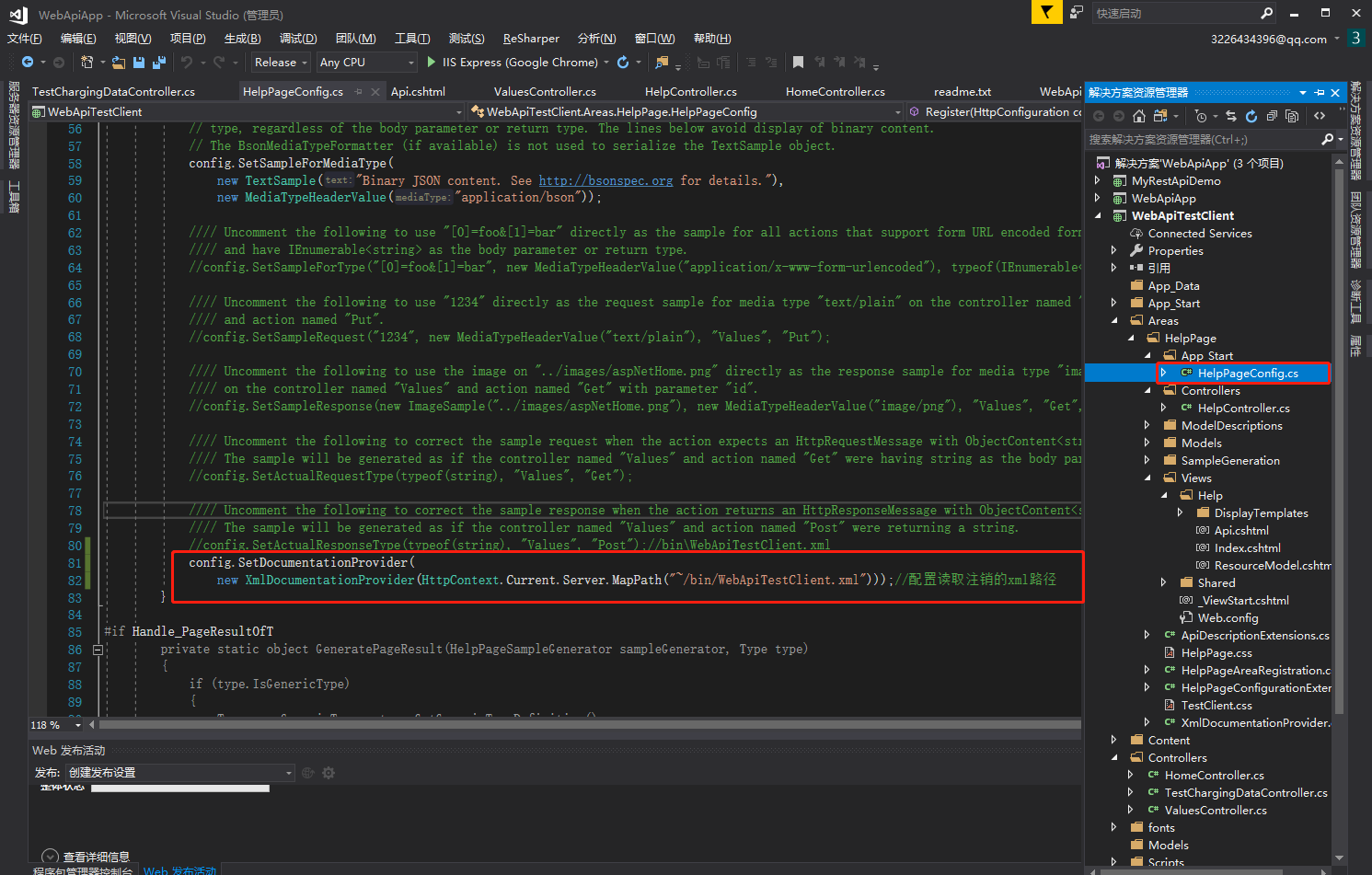
(4) 配置读取注释的xml路径
实,通过上面的步骤,我们的项目已经可以跑起来了,也可以调用接口测试。但是,还不能读取 ///
方法如下:项目属性

在xml的读取路径:在下图的HelpPageConfig.cs里面配置一句话,指定xml的读取路径

代码如下:
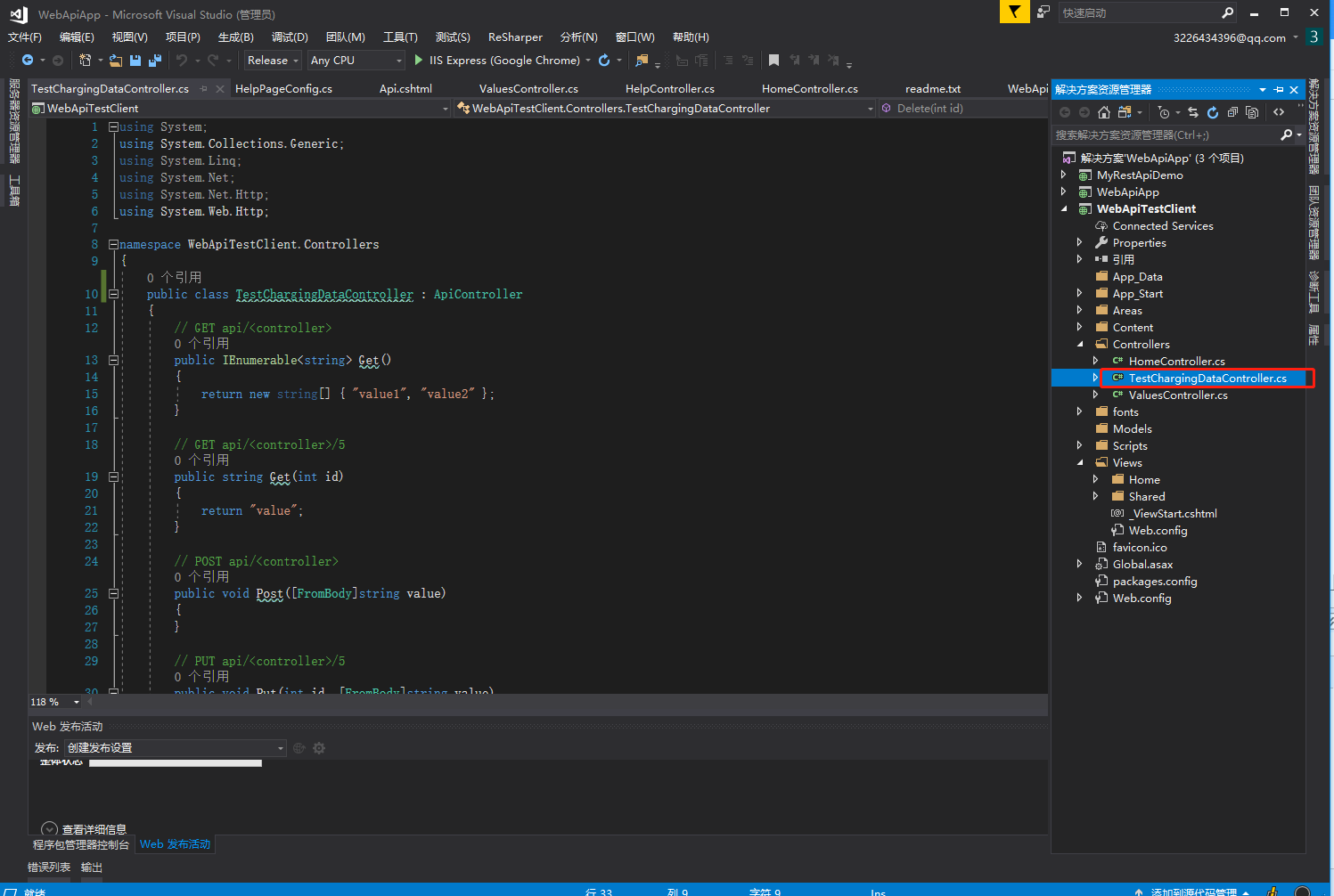
config.SetDocumentationProvider( new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/bin/WebApiTestClient.xml")));//配置 读取注销的xml路径 (5) 添加控制器:TestChargingDataController

/// <summary>
/// 测试API Test Client
/// </summary>
public class TestChargingDataController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllChargingData()
{
return "ChargingData";
}
/// <summary>
/// 得到当前Id的所有数据
/// </summary>
/// <param name="id">参数Id</param>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllChargingData(string id)
{
return "ChargingData" + id ;
}
/// <summary>
/// Post提交
/// </summary>
/// <param name="oData">对象</param>
/// <returns>提交是否成功</returns>
[HttpPost]
public bool Post(TB_CHARGING oData)
{
return true;
}
/// <summary>
/// Put请求
/// </summary>
/// <param name="oData">对象</param>
/// <returns>提交是否成功</returns>
[HttpPut]
public bool Put(TB_CHARGING oData)
{
return true;
}
/// <summary>
/// delete操作
/// </summary>
/// <param name="id">对象id</param>
/// <returns>操作是否成功</returns>
[HttpDelete]
public bool Delete(string id)
{
return true;
}
}
/// <summary>
/// 充电对象实体
/// </summary>
public class TB_CHARGING
{
/// <summary>
/// 主键Id
/// </summary>
public string ID { get; set; }
/// <summary>
/// 充电设备名称
/// </summary>
public string NAME { get; set; }
/// <summary>
/// 充电设备描述
/// </summary>
public string DES { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CREATETIME { get; set; }
}
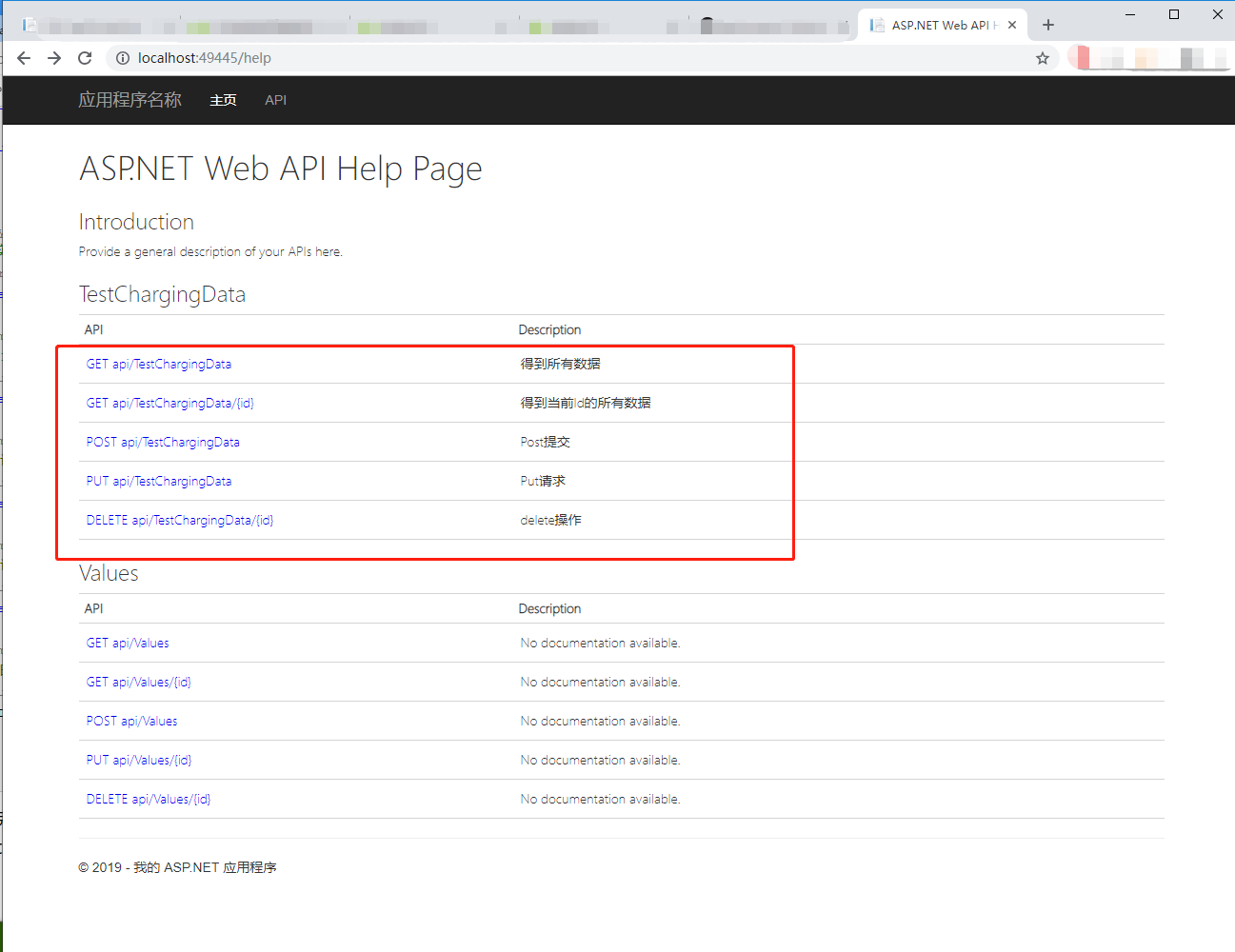
运行项目:http://localhost:8080/Help/Index或者http://localhost:8080/Help
效果图:

#######https://blog.csdn.net/qq_22267353/article/details/82216535
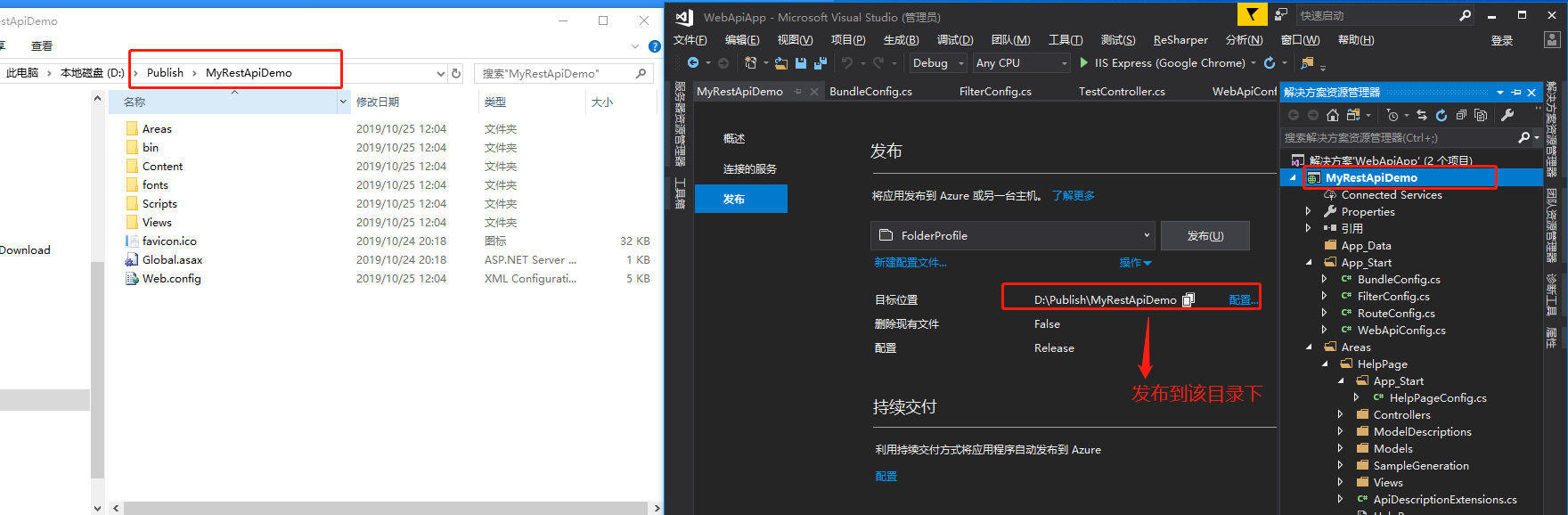
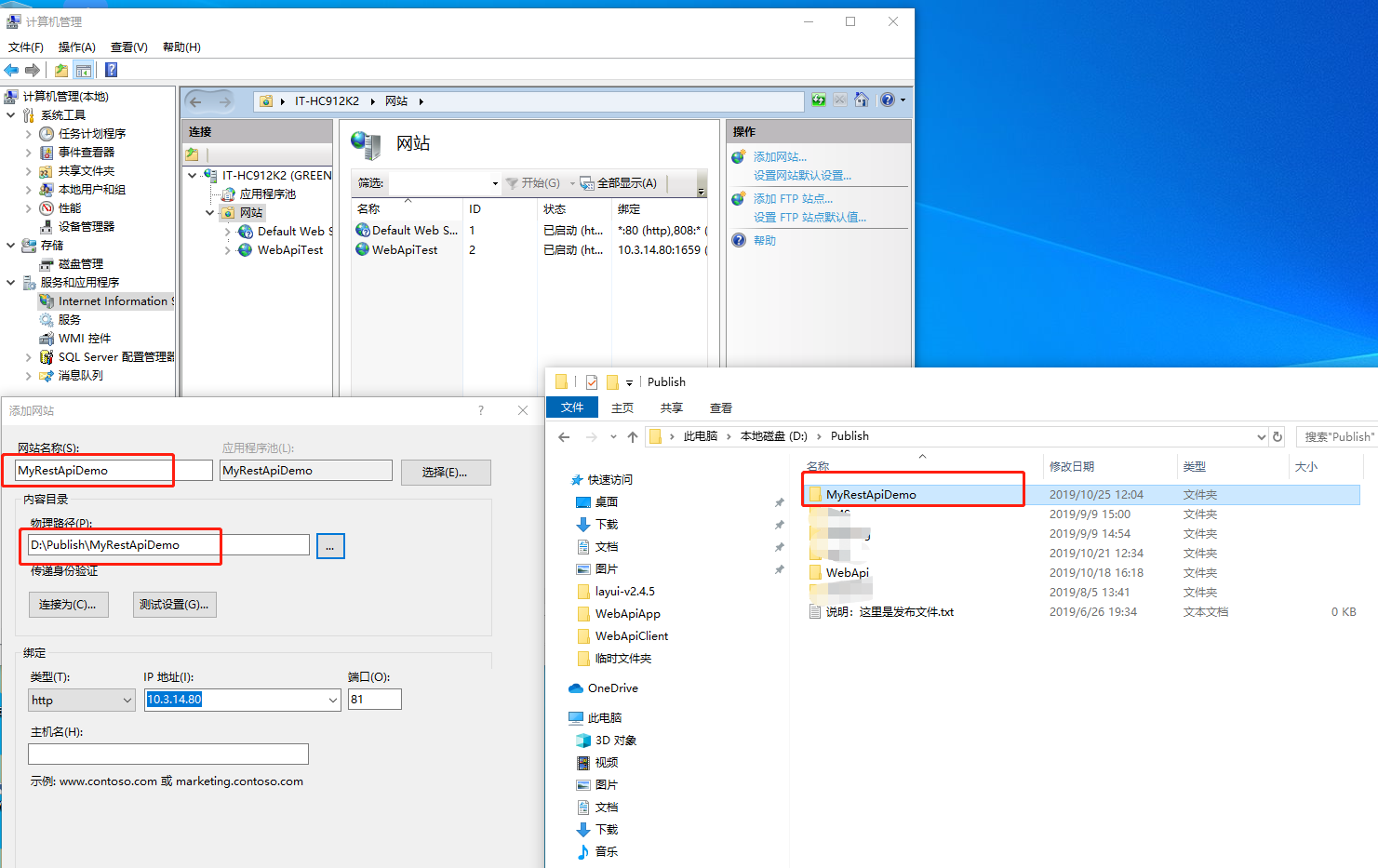
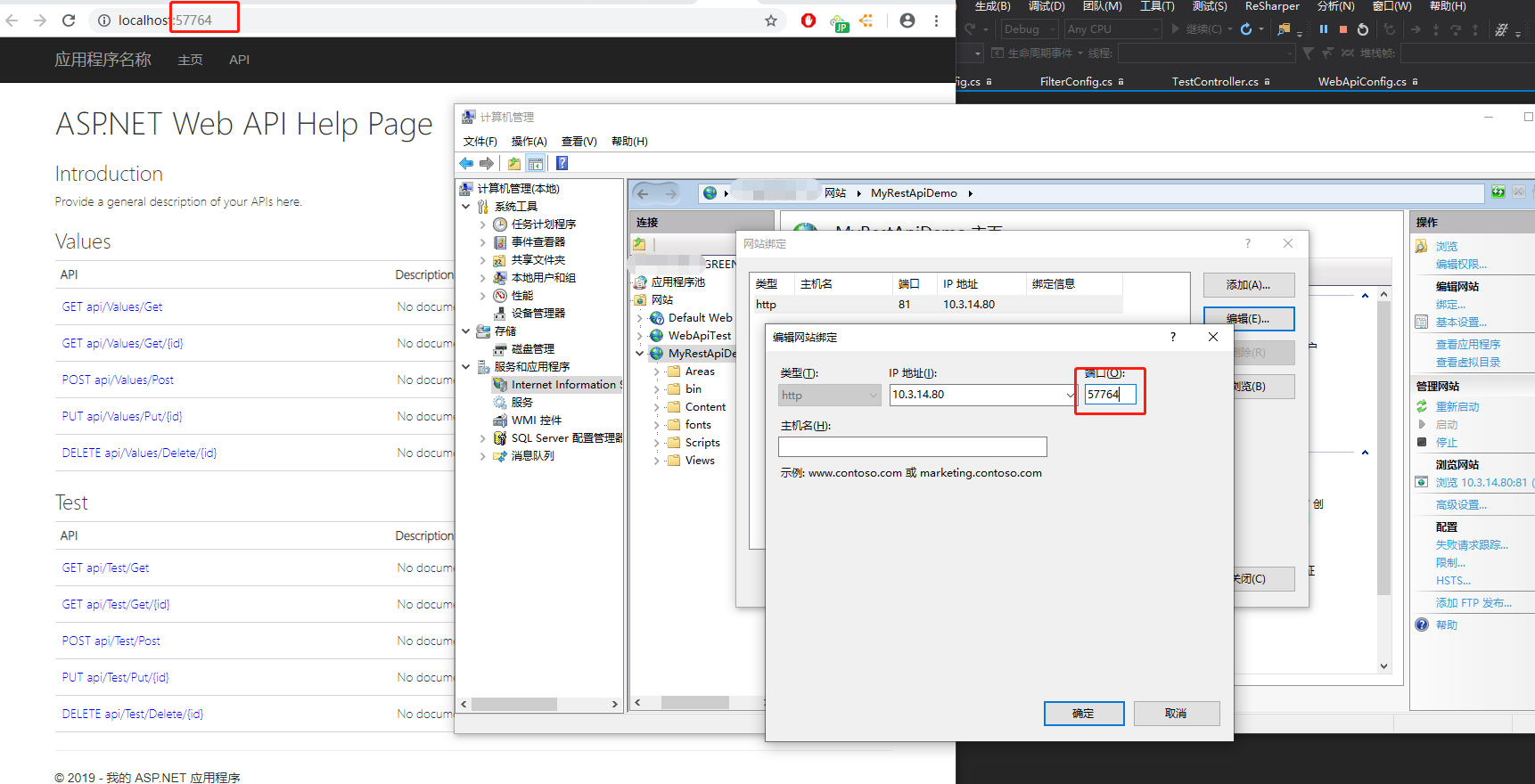
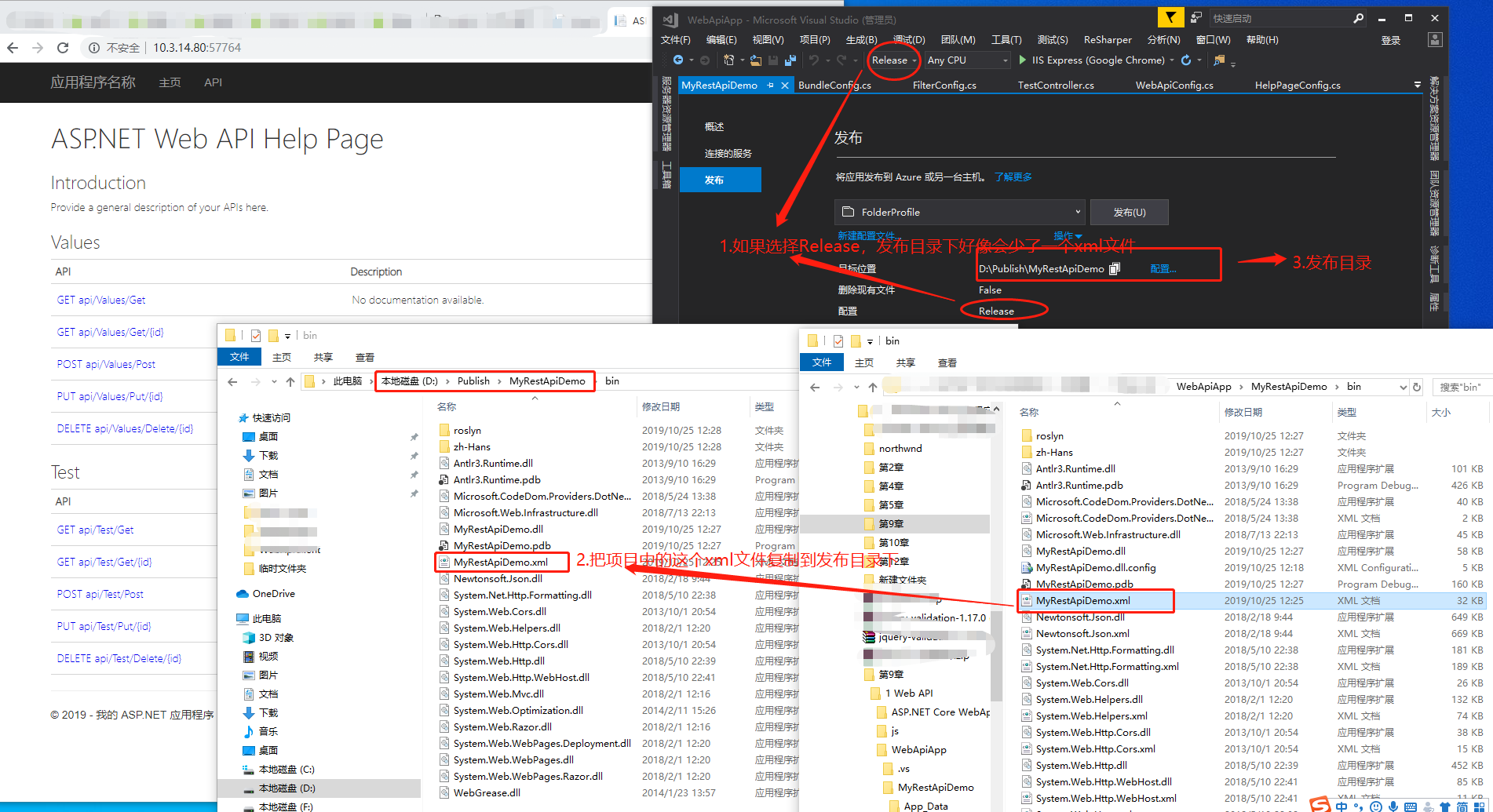
4、打包发布

添加网站:



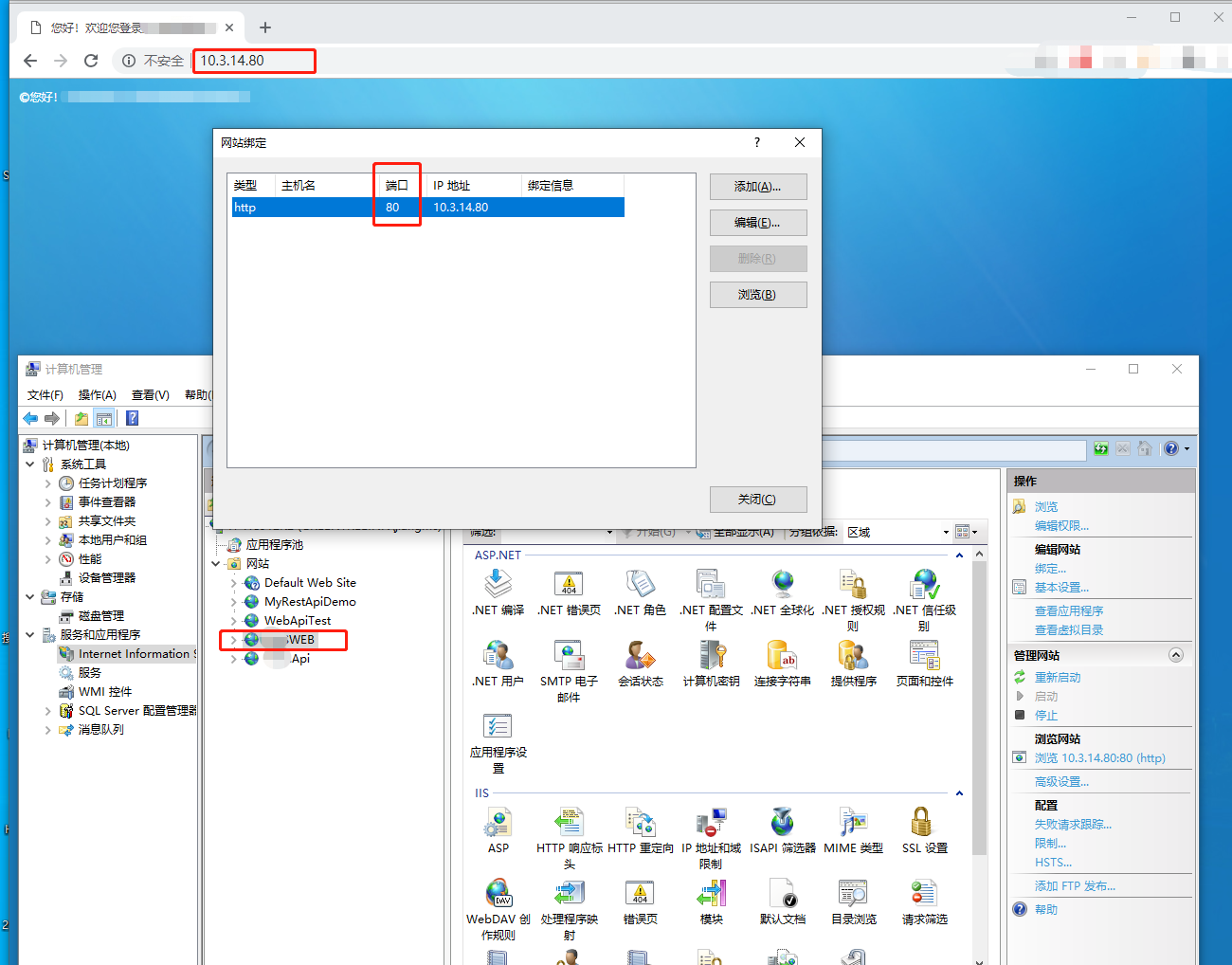
5、80端口
-
如果80端口未被占用
浏览网页服务默认端口号是80,比如http://www.abc.com和http://www.abc.com:80访问结果是一样的,所以只要输入网址即可,不用输入“:80”。
如下图:

-
如果80端口被占用(这一条从网上看的不太明白???)
如果80端口已被占用、无法修改为80端口,就需要采用从80端口的服务上写一个网页跳转至oa:
网页内容如下:
比如:在www.abc.com的应用下建一个目录oa,然后建立一个网页index.html,代码如下:
<script>
location.href="http://www.abc.com:8080/oa";
</script>