一、js导出Excel
(1)js纯前端将数据导出Excel(转自:https://blog.csdn.net/hhzzcc_/article/details/80419396)
1.将json数据导出到excel表格,兼容chrome没问题.
方法一
将table标签,包括tr、td等对json数据进行拼接,将table输出到表格上实现,这种方法的弊端在于输出的是伪excel,虽说生成xls为后缀的文件,但文件形式上还是html,代码如下
<html>
<head>
<p style="font-size: 20px;color: red;">使用table标签方式将json导出xls文件</p>
<button onclick='tableToExcel()'>导出</button>
</head>
<body>
<script>
function tableToExcel(){
//要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456',
email:'123@123456.com'
},
{
name:'炮灰乙',
phone:'123456',
email:'123@123456.com'
},
{
name:'土匪丙',
phone:'123456',
email:'123@123456.com'
},
{
name:'流氓丁',
phone:'123456',
email:'123@123456.com'
},
]
//列标题
let str = '<tr><td>姓名</td><td>电话</td><td>邮箱</td></tr>';
//循环遍历,每行加入tr标签,每个单元格加td标签
for(let i = 0 ; i < jsonData.length ; i++ ){
str+='<tr>';
for(let item in jsonData[i]){
//增加 为了不让表格显示科学计数法或者其他格式
str+=`<td>${ jsonData[i][item] + ' '}</td>`;
}
str+='</tr>';
}
//Worksheet名
let worksheet = 'Sheet1'
let uri = 'data:application/vnd.ms-excel;base64,';
//下载的表格模板数据
let template = `<html xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>
<x:Name>${worksheet}</x:Name>
<x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>
</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
</head><body><table>${str}</table></body></html>`;
//下载模板
window.location.href = uri + base64(template)
}
//输出base64编码
function base64 (s) { return window.btoa(unescape(encodeURIComponent(s))) }
</script>
</body>
</html>
方法二
通过将json遍历进行字符串拼接,将字符串输出到csv文件,代码如下
<html>
<head>
<p style="font-size: 20px;color: red;">使用a标签方式将json导出csv文件</p>
<button onclick='tableToExcel()'>导出</button>
</head>
<body>
<script>
function tableToExcel(){
//要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456789',
email:'000@123456.com'
},
{
name:'炮灰乙',
phone:'123456789',
email:'000@123456.com'
},
{
name:'土匪丙',
phone:'123456789',
email:'000@123456.com'
},
{
name:'流氓丁',
phone:'123456789',
email:'000@123456.com'
},
]
//列标题,逗号隔开,每一个逗号就是隔开一个单元格
let str = `姓名,电话,邮箱
`;
//增加 为了不让表格显示科学计数法或者其他格式
for(let i = 0 ; i < jsonData.length ; i++ ){
for(let item in jsonData[i]){
str+=`${jsonData[i][item] + ' '},`;
}
str+='
';
}
//encodeURIComponent解决中文乱码
let uri = 'data:text/csv;charset=utf-8,ufeff' + encodeURIComponent(str);
//通过创建a标签实现
let link = document.createElement("a");
link.href = uri;
//对下载的文件命名
link.download = "json数据表.csv";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
</script>
</body>
</html>
附上参考链接:
https://blog.csdn.net/oscar999/article/details/16342699
https://blog.csdn.net/aa122273328/article/details/50388673
(2)js实现table导出Excel,保留table样式(转自:https://www.cnblogs.com/heihei-haha/p/7921432.html)
js table 保存成excel文件
浏览器环境:谷歌浏览器
1.在导出Excel的时候,保存table的样式,有2种方法,①是在table的行内写style样式,②是在模板里面添加样式
2.第一种方式:行内添加样式
<td style="font-size: 18px">公司一</td>
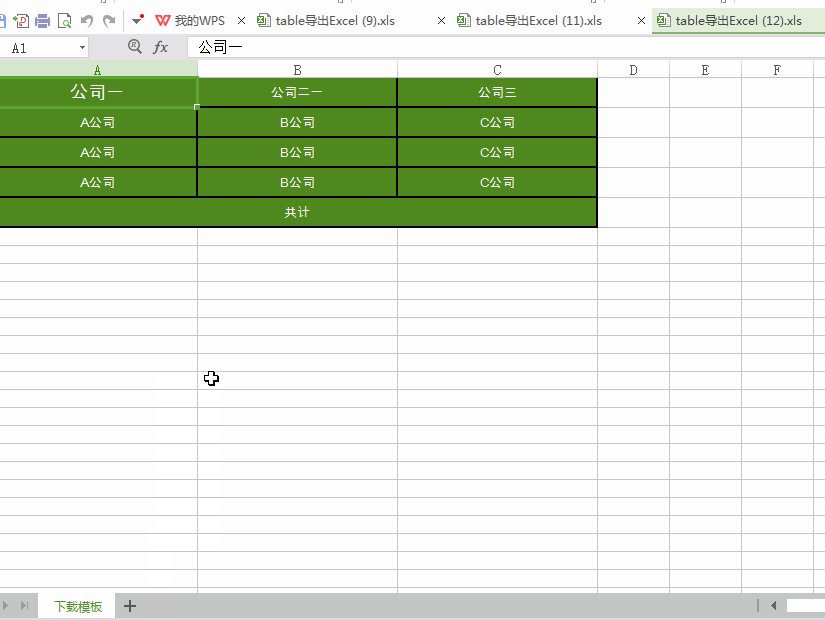
效果:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table td {
font-size: 12px;
200px;
height: 30px;
text-align: center;
background-color: #4f891e;
color: #ffffff;
}
</style>
</head>
<body>
<a download="table导出Excel" id="excelOut" href="#">table导出Excel</a>
<table cellspacing="0" cellpadding="0" border="1" id="tableToExcel">
<thead>
<tr>
<td style="font-size: 18px">公司一</td>
<td>公司二一</td>
<td>公司三</td>
</tr>
</thead>
<tbody>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td colspan="3">共计</td>
</tr>
</tbody>
</table>
<script>
window.onload = function () {
tableToExcel('tableToExcel', '下载模板')
};
//base64转码
var base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)));
};
//替换table数据和worksheet名字
var format = function (s, c) {
return s.replace(/{(w+)}/g,
function (m, p) {
return c[p];
});
}
function tableToExcel(tableid, sheetName) {
var uri = 'data:application/vnd.ms-excel;base64,';
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
' 200px;' +
'height: 30px;' +
' text-align: center;' +
'' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
if (!tableid.nodeType) tableid = document.getElementById(tableid);
var ctx = {worksheet: sheetName || 'Worksheet', table: tableid.innerHTML};
document.getElementById("excelOut").href = uri + base64(format(template, ctx));
}
</script>
</body>
</html>
3.第二种方式:在模板里面里面添加样式
在这里面添加的样式excel就能找到和识别了
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
' 200px;' +
'height: 30px;' +
' text-align: center;' +
'background-color: #4f891e;' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
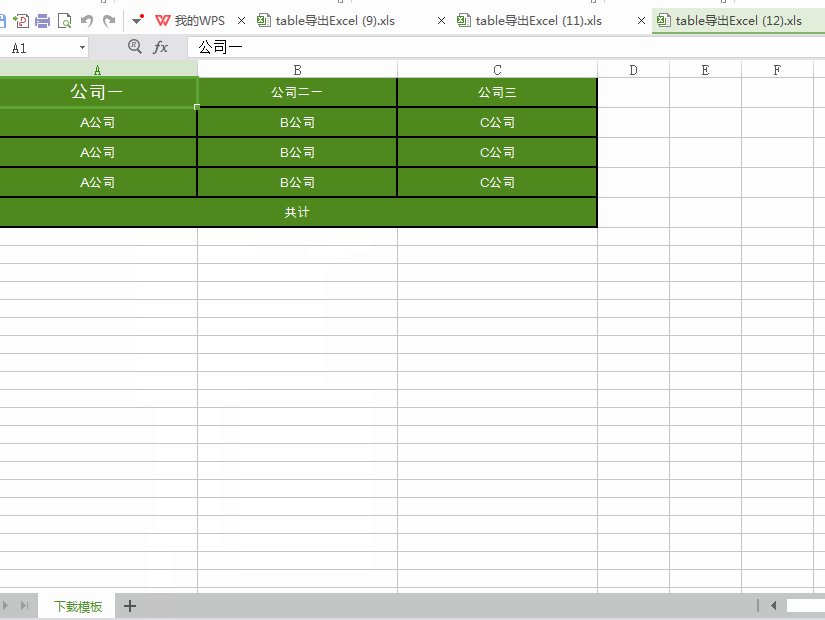
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table td {
font-size: 12px;
200px;
height: 30px;
text-align: center;
background-color: #4f891e;
color: #ffffff;
}
</style>
</head>
<body>
<a download="table导出Excel" id="excelOut" href="#">table导出Excel</a>
<table cellspacing="0" cellpadding="0" border="1" id="tableToExcel">
<thead>
<tr>
<td >公司一</td>
<td>公司二一</td>
<td>公司三</td>
</tr>
</thead>
<tbody>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td colspan="3">共计</td>
</tr>
</tbody>
</table>
<script>
window.onload = function () {
tableToExcel('tableToExcel', '下载模板')
};
//base64转码
var base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)));
};
//替换table数据和worksheet名字
var format = function (s, c) {
return s.replace(/{(w+)}/g,
function (m, p) {
return c[p];
});
}
function tableToExcel(tableid, sheetName) {
var uri = 'data:application/vnd.ms-excel;base64,';
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
' 200px;' +
'height: 30px;' +
' text-align: center;' +
'' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
if (!tableid.nodeType) tableid = document.getElementById(tableid);
var ctx = {worksheet: sheetName || 'Worksheet', table: tableid.innerHTML};
document.getElementById("excelOut").href = uri + base64(format(template, ctx));
}
</script>
</body>
</html>
注意:如果同时添加了行内样式和模板样式,行内的样式会覆盖模板的样式
