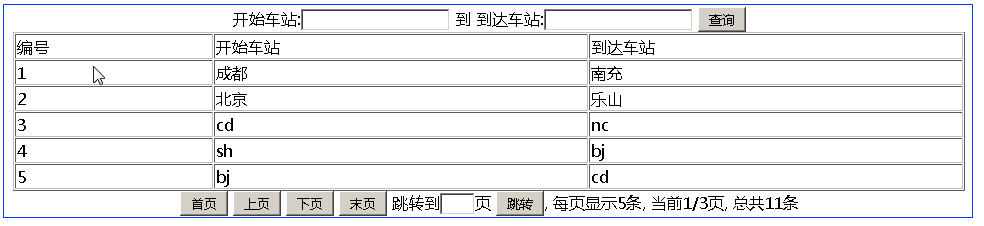
1.高级查询+分页最终结果

2.分页的本质分析
前端传入:当前页 和 每页显示条数
数据库必须查询出:数据列表 和 总共条数
页面显示包括的数据有: 列表 + 每页显示条数 + 当前页 + 总共页数 + 总共条数,站在面向对象的思考角度应该将其封装到一个对象中 即:分页对象 resultPage.java
其中总共页数通过计算而来, 总共页数=()(总共条数-1)/每页显示条数)+1
在查询列表的时候需要使用 limit 开始下标,每页显示条数, 开始下标由前端决定, 开始下标=(当前页-1)*每页显示条数
3.在高级查询的基础上实现分页步骤
3.1页面显示完成html代码
1 <button onclick="firstPage()">首页</button> 2 <button onclick="upPage()">上页</button> 3 <button onclick="nextPage()">下页</button> 4 <button onclick="lastPage()">末页</button> 5 跳转到<input id="currentPage1" value="" size="1"/>页 <button onclick="jumpPage()">跳转</button>, 6 每页显示<span id="pageSize">10</span>条, 7 当前<span id="currentPage">5</span>/<span id="totalPage">10</span>页, 8 总共<span id="count">48</span>条
3.2. js函数方法
1 /** 2 * 注意在调用该函数时必须输入参数 3 * 查询+ 分页 4 * */ 5 function query(_pageSize,_currentPage){ 6 // alert("------query------"); 7 //1.获取参数 8 var startStation = $("#startStation").val(); 9 var stopStation = $("#stopStation").val(); 10 //2.发送请求 11 var params = { 12 startStation:startStation, 13 stopStation:stopStation, 14 _pageSize:_pageSize,//分页需要的数据 15 _currentPage:_currentPage//分页需要的数据 16 }; 17 var url = 'http://localhost:8080/ticket2/data3'; 18 jQuery.ajax({ 19 type: 'POST', 20 contentType: 'application/x-www-form-urlencoded', 21 url: url, 22 data: params, 23 dataType: 'json', 24 success: function (data) { 25 //取出列表 26 var ticketList = data.list; 27 //取出分页数据 28 var currentPage= data.currentPage; 29 var count= data.count; 30 var pageSize= data.pageSize; 31 var totalPage= data.totalPage; 32 var html='<tr>'+ 33 '<td>编号</td>'+ 34 '<td>开始车站</td>'+ 35 '<td>到达车站</td>'+ 36 '</tr>'; 37 //解析数据到table表中 38 for (var i=0;i<ticketList.length;i++){ 39 //取出一个对象 java里面的内省机制 40 var ticket = ticketList[i]; 41 var id = ticket.id; 42 var startStation= ticket.startStation; 43 var stopStation= ticket.stopStation; 44 html+='<tr>'+ 45 '<td>'+id+'</td>'+ 46 '<td>'+startStation+'</td>'+ 47 '<td>'+stopStation+'</td>'+ 48 '</tr>'; 49 } 50 //3.填充数据 51 //填充列表 52 $("#ticketList").html(html); 53 //填充分页数据 54 $("#totalPage").html(totalPage); 55 $("#pageSize").html(pageSize); 56 $("#count").html(count); 57 $("#currentPage").html(currentPage); 58 }, 59 error: function (data) { 60 alert("失败啦"); 61 } 62 }); 63 }
3.3.控制层方法
1 /** 2 * 获取车票数据 高级查询 + 分页 3 */ 4 @RequestMapping("/data3") 5 @ResponseBody //请求数据必须写这个 6 public ResultPage getData3(TicketQueryObj ticketQueryObj, String _pageSize, String _currentPage){ 7 //接收参数 可以将分页数据直接用TicketQueryObj对象就收,这里单独写出来是为了更好的理解 分页前端需要传的两个重要参数 8 if (_pageSize!=null && !_pageSize.equals("")){ 9 ticketQueryObj.setPageSize(Integer.valueOf(_pageSize)); 10 } 11 if (_currentPage!=null && !_currentPage.equals("")){ 12 ticketQueryObj.setCurrentPage(Integer.valueOf(_currentPage)); 13 } 14 //调用方法 15 ResultPage page = ticketService.getPage(ticketQueryObj); 16 //控制跳转 17 return page; 18 }
3.4.业务成方法
1 @Override 2 public ResultPage getPage(TicketQueryObj ticketQueryObj) { 3 ResultPage resultPage =new ResultPage(); 4 //获取数据列表 5 List<Ticket> tickets = ticketDao.queryList(ticketQueryObj); 6 resultPage.setList(tickets); 7 //总共条数查询数据库 8 Integer count = ticketDao.count(ticketQueryObj); 9 resultPage.setCount(count); 10 //当前页 11 Integer currentPage = ticketQueryObj.getCurrentPage(); 12 resultPage.setCurrentPage(currentPage); 13 //每页显示条数 14 Integer pageSize = ticketQueryObj.getPageSize(); 15 resultPage.setPageSize(pageSize); 16 //总共页数 17 Integer totalPage=((count-1)/pageSize)+1; 18 resultPage.setTotalPage(totalPage); 19 return resultPage; 20 }
3.5持久层接口
1 /** 2 * 根据条件 查询+分页 3 * @param ticketQueryObj 4 * @return 5 */ 6 List<Ticket> queryList(TicketQueryObj ticketQueryObj); 7 8 /** 9 * 计算总条数 10 * @param ticketQueryObj 11 * @return 12 */ 13 Integer count(TicketQueryObj ticketQueryObj);
3.6.sql映射文件
1 <!-- 2 查询列表 3 SELECT * FROM ticket WHERE start_station='成都' 4 LIMIT 0,5--> 5 <select id="queryList" parameterType="com.day02.sation.query.TicketQueryObj" resultType="com.day02.sation.model.Ticket"> 6 SELECT id,start_station startStation,stop_station stopStation FROM ticket 7 <where> 8 <if test="startStation!=null and startStation!='' "> 9 AND start_station = #{startStation} 10 </if> 11 <if test="stopStation!=null and stopStation!='' "> 12 AND stop_station=#{stopStation} 13 </if> 14 </where> 15 limit #{startIndex},#{pageSize} 16 </select> 17 18 <!-- 19 查询总共条数 20 --> 21 <select id="count" parameterType="com.day02.sation.query.TicketQueryObj" resultType="int"> 22 SELECT COUNT(1) FROM ticket 23 <where> 24 <if test="startStation!=null and startStation!='' "> 25 AND start_station = #{startStation} 26 </if> 27 <if test="stopStation!=null and stopStation!='' "> 28 AND stop_station=#{stopStation} 29 </if> 30 </where> 31 </select>
3.7. 测试dao
1 /** 2 * 测试获取列表 3 */ 4 @Test 5 public void testGetList2(){ 6 TicketQueryObj ticketQueryObj = new TicketQueryObj(); 7 ticketQueryObj.setStartStation("成都 "); 8 ticketQueryObj.setStopStation("南充"); 9 List<Ticket> list = ticketDao.queryList(ticketQueryObj); 10 System.out.println("list="+list); 11 } 12 13 /** 14 * 测试 获取总条数 15 */ 16 @Test 17 public void testCount(){ 18 TicketQueryObj ticketQueryObj = new TicketQueryObj(); 19 ticketQueryObj.setStartStation("成都"); 20 ticketQueryObj.setStopStation("南充"); 21 Integer count = ticketDao.count(ticketQueryObj); 22 System.out.println("count="+count); 23 }
重启服务器分页列表和数据完成!
3.8.完成 首页 上页 下页 末页 跳转到 按钮的js函数
1 //首页 2 function firstPage(){ 3 alert("--firstPage--"); 4 //获取每页显示条数 5 var _pageSize = $("#pageSize").html(); 6 query(_pageSize,1); 7 } 8 //上页 9 function upPage(){ 10 alert("--upPage--"); 11 var _pageSize = $("#pageSize").html(); 12 //当前页 13 var currentPage=$("#currentPage").html(); 14 var _currentPage=currentPage-1; 15 query(_pageSize,_currentPage); 16 } 17 //下页 18 function nextPage(){ 19 alert("--nextPage--"); 20 var _pageSize = $("#pageSize").html(); 21 //当前页 22 var currentPage=$("#currentPage").html(); 23 //var _currentPage=currentPage+1;//不能这样直接加必须使用函数 24 var _currentPage= parseInt(currentPage)+1; 25 query(_pageSize,_currentPage); 26 } 27 //末页 28 function lastPage(){ 29 alert("--lastPage--"); 30 var _pageSize = $("#pageSize").html(); 31 //当前页 32 var _currentPage=$("#totalPage").html(); 33 query(_pageSize,_currentPage); 34 } 35 //跳转到 36 function jumpPage(){ 37 alert("--jumpPage--"); 38 var _pageSize = $("#pageSize").html(); 39 //当前页 40 var _currentPage=$("#currentPage1").val(); 41 query(_pageSize,_currentPage); 42 }
4.用到的分页对象和查询对象
4.1.分页对象 ResultPage.java

1 package com.day02.sation.page; 2 3 import com.day02.sation.model.Ticket; 4 5 import java.util.List; 6 7 /** 8 * Created by Administrator on 12/28. 9 */ 10 public class ResultPage { 11 // 列表数据:数据库查询来的 12 private List<Ticket> list; 13 //当前页 14 private Integer currentPage; 15 // 总条数 数据库查询出来的 16 private Integer count; 17 // 总共页数=总条数/每页显示条数 (判断是否有余数) 18 private Integer totalPage; 19 // 每 页显示条数:用户设定或者默认 20 private Integer pageSize; 21 22 public List<Ticket> getList() { 23 return list; 24 } 25 26 public void setList(List<Ticket> list) { 27 this.list = list; 28 } 29 30 public Integer getCurrentPage() { 31 return currentPage; 32 } 33 34 public void setCurrentPage(Integer currentPage) { 35 this.currentPage = currentPage; 36 } 37 38 public Integer getCount() { 39 return count; 40 } 41 42 public void setCount(Integer count) { 43 this.count = count; 44 } 45 46 public Integer getTotalPage() { 47 return totalPage; 48 } 49 50 public void setTotalPage(Integer totalPage) { 51 this.totalPage = totalPage; 52 } 53 54 public Integer getPageSize() { 55 return pageSize; 56 } 57 58 public void setPageSize(Integer pageSize) { 59 this.pageSize = pageSize; 60 } 61 }
4.2.查询对象

1 package com.day02.sation.query; 2 3 /** 4 * Created by Administrator on 12/28. 5 */ 6 public class TicketQueryObj { 7 //当前页 8 private Integer currentPage=1; 9 //每页显示条数 10 private Integer pageSize=3; 11 //开始下标 12 private Integer startIndex=0; 13 //业务查询字段 14 private String startStation; 15 private String stopStation; 16 public Integer getStartIndex() { 17 //开始下标 使用户传来的,但是他是间接传来的 传的是当前页 和 每页显示条数,应该计算得出开始下标 18 if (currentPage==null || pageSize==null){ 19 return 0; 20 } 21 this.startIndex = ( this.currentPage-1)* this.pageSize; 22 return startIndex; 23 } 24 25 public void setStartIndex(Integer startIndex) { 26 this.startIndex = startIndex; 27 } 28 29 public Integer getPageSize() { 30 if (pageSize==null || pageSize==0){ 31 return 3; 32 } 33 return pageSize; 34 } 35 36 public void setPageSize(Integer pageSize) { 37 this.pageSize = pageSize; 38 } 39 40 public Integer getCurrentPage() { 41 if (currentPage==null || currentPage==0){ 42 return 1; 43 } 44 return currentPage; 45 } 46 47 public void setCurrentPage(Integer currentPage) { 48 this.currentPage = currentPage; 49 } 50 51 public String getStartStation() { 52 53 return startStation; 54 } 55 56 public void setStartStation(String startStation) { 57 this.startStation = startStation; 58 } 59 60 public String getStopStation() { 61 return stopStation; 62 } 63 64 public void setStopStation(String stopStation) { 65 this.stopStation = stopStation; 66 } 67 }
到此分页+高级查询完成!
