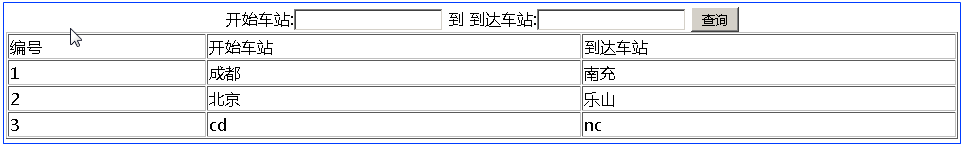
1.高级查询最总效果

2.高级查询步骤
2.1页面输入框显示
1 开始车站:<input id="startStation" type="text" value="" /> 到 2 到达车站:<input id="stopStation" type="text" value="" /> 3 <button onclick="query()">查询</button>
2.2获取输入参数并发送ajax请求
1 /* 高级查询js函数*/ 2 function query(){ 3 //alert("------query------"); 4 //1.获取参数 5 var startStation = $("#startStation").val(); 6 //alert("startStation="+startStation); 7 var stopStation = $("#stopStation").val(); 8 //2.发送请求 9 var params = { 10 startStation:startStation, 11 stopStation:stopStation 12 }; 13 var url = 'http://localhost:8080/ticket2/data2'; 14 jQuery.ajax({ 15 type: 'POST', 16 contentType: 'application/x-www-form-urlencoded', 17 url: url, 18 data: params, 19 dataType: 'json', 20 success: function (data) { 21 var html='<tr>'+ 22 '<td>编号</td>'+ 23 '<td>开始车站</td>'+ 24 '<td>到达车站</td>'+ 25 '</tr>'; 26 //解析数据到table表中 27 for (var i=0;i<data.length;i++){ 28 //取出一个对象 29 var ticket = data[i]; 30 //java里面的内省机制 取出对象中的值 31 var id = ticket.id; 32 var startStation= ticket.startStation; 33 var stopStation= ticket.stopStation; 34 //拼接html代码 35 html+='<tr>'+ 36 '<td>'+id+'</td>'+ 37 '<td>'+startStation+'</td>'+ 38 '<td>'+stopStation+'</td>'+ 39 '</tr>'; 40 } 41 //3.填充数据 42 $("#ticketList").html(html); 43 }, 44 error: function (data) { 45 alert("失败啦"); 46 } 47 }); 48 }
2.3控制层处理
1 /** 2 * 高级查询获取车票数据 3 */ 4 @RequestMapping("/data2") 5 @ResponseBody //请求数据必须写这个 6 public List<Ticket> getData2(TicketQueryObj ticketQueryObj){ 7 //接收参数 8 //调用方法 9 List<Ticket> list = ticketService.getList(ticketQueryObj); 10 //控制跳转 11 return list; 12 }
2.4业务层处理
1 @Override 2 public List<Ticket> getList(TicketQueryObj ticketQueryObj) { 3 List<Ticket> tickets = ticketDao.queryList(ticketQueryObj); 4 return tickets; 5 }
2.5持久层接口
1 /** 2 * 根据条件查询 3 * @param ticketQueryObj 4 * @return 5 */ 6 List<Ticket> queryList(TicketQueryObj ticketQueryObj);
2.6映射文件sql语句
1 <select id="queryList" parameterType="com.day02.sation.query.TicketQueryObj" resultType="com.day02.sation.model.Ticket"> 2 SELECT id,start_station startStation,stop_station stopStation FROM ticket 3 <where> 4 <if test="startStation!=null and startStation!='' "> 5 AND start_station = #{startStation} 6 </if> 7 <if test="stopStation!=null and stopStation!='' "> 8 AND stop_station=#{stopStation} 9 </if> 10 </where> 11 </select>
2.7测试dao是否可用 注意必须测试
@Test public void testGetList2(){ TicketQueryObj ticketQueryObj = new TicketQueryObj(); ticketQueryObj.setStartStation("成都 "); ticketQueryObj.setStopStation("南充"); List<Ticket> list = ticketDao.queryList(ticketQueryObj); System.out.println("list="+list); }
2.8.使用到的查询对象TicketQueryObj.java

1 package com.day02.sation.query; 2 3 /** 4 * Created by Administrator on 12/28. 5 */ 6 public class TicketQueryObj { 7 private String startStation; 8 private String stopStation; 9 public String getStartStation() { 10 return startStation; 11 } 12 public void setStartStation(String startStation) { 13 this.startStation = startStation; 14 } 15 public String getStopStation() { 16 return stopStation; 17 } 18 public void setStopStation(String stopStation) { 19 this.stopStation = stopStation; 20 } 21 }
2.9.重启项目高级查询实现完成!
