1.背景
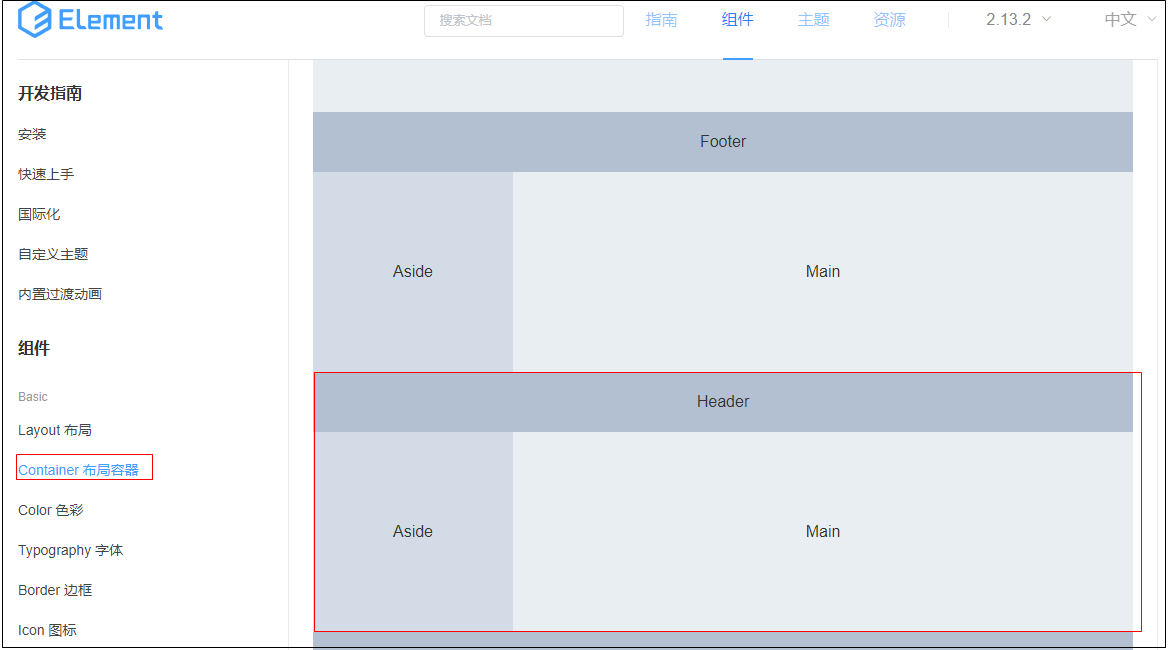
2.基本结构

代码:

<template> <el-container class="home-container"> <!-- 头部--> <el-header>Header</el-header> <el-container> <!--左侧--> <el-aside width="200px">Aside</el-aside> <!--主题--> <el-main>Main</el-main> </el-container> </el-container> </template> <script> export default { name: "Home", methods: { // 退出登录 logout() { window.sessionStorage.clear() this.$router.push("/login") } } } </script> <style lang="less" scoped> .home-container { height: 100%; } .el-header { background-color: #373d41; display: flex; justify-content: space-between; padding-left: 0; align-items: center; color: #fff; font-size: 20px; > div { display: flex; align-items: center; span { margin-left: 15px; } } } .el-aside { background-color: #333744; .el-menu { border-right: none; } } .el-main { background-color: #eaedf1; } </style>
3.头部

<template> <el-container class="home-container"> <!-- 头部--> <el-header> <div> <img src="../assets/ldp.png"> <span>后台管理系统</span> </div> <el-button type="info" @click="logout">退出</el-button> </el-header> <el-container> <!--左侧--> <el-aside width="200px">Aside</el-aside> <!--主题--> <el-main>Main</el-main> </el-container> </el-container> </template> <script> export default { name: "Home", methods: { // 退出登录 logout() { window.sessionStorage.clear() this.$router.push("/login") } } } </script> <style lang="less" scoped> .home-container { height: 100%; } .el-header { background-color: #373d41; display: flex; justify-content: space-between; padding-left: 0; align-items: center; color: #fff; font-size: 20px; > div { display: flex; align-items: center; span { margin-left: 15px; } } } .el-aside { background-color: #333744; .el-menu { border-right: none; } } .el-main { background-color: #eaedf1; } </style>
4.左侧菜单

<template> <el-container class="home-container"> <!-- 头部--> <el-header> <div> <img src="../assets/ldp.png"> <span>后台管理系统</span> </div> <el-button type="info" @click="logout">退出</el-button> </el-header> <el-container> <!--左侧--> <el-aside width="200px"> <!--左侧菜单区域--> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <!-- 一级菜单--> <el-submenu index="1"> <!-- 一级菜单模板区--> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <!-- 二级菜单--> <el-menu-item index="1-1"> <!-- 二级菜单模板区--> <template slot="title"> <i class="el-icon-location"></i> <span>导航一.1</span> </template> </el-menu-item> </el-submenu> </el-menu> </el-aside> <!--主题--> <el-main>Main</el-main> </el-container> </el-container> </template> <script> export default { name: "Home", methods: { // 退出登录 logout() { window.sessionStorage.clear() this.$router.push("/login") } } } </script> <style lang="less" scoped> .home-container { height: 100%; } .el-header { background-color: #373d41; display: flex; justify-content: space-between; padding-left: 0; align-items: center; color: #fff; font-size: 20px; > div { display: flex; align-items: center; span { margin-left: 15px; } } } .el-aside { background-color: #333744; .el-menu { border-right: none; } } .el-main { background-color: #eaedf1; } </style>
5.请求统一配置token
// 设置请求token
axios.interceptors.request.use(config => {
// console.log(config)
config.headers.Authorization = window.sessionStorage.getItem('token')
// 在最后必须 return config
return config
})
6.菜单遍历

<template> <el-container class="home-container"> <!-- 头部--> <el-header> <div> <img src="../assets/ldp.png"> <span>后台管理系统</span> </div> <el-button type="info" @click="logout">退出</el-button> </el-header> <el-container> <!--左侧--> <el-aside width="200px"> <!--左侧菜单区域--> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <!-- 一级菜单--> <el-submenu v-for=" item in menuList" :index="item.id+''" :key="item.id"> <!-- 一级菜单模板区--> <template slot="title"> <i class="el-icon-location"></i> <span>{{item.authName}}</span> </template> <!-- 二级菜单--> <el-menu-item :index="itemChild.id+''" :key="itemChild.id" v-for="itemChild in item.children"> <!-- 二级菜单模板区--> <template slot="title"> <i class="el-icon-location"></i> <span>{{itemChild.authName}}</span> </template> </el-menu-item> </el-submenu> </el-menu> </el-aside> <!--主题--> <el-main>Main</el-main> </el-container> </el-container> </template> <script> export default { name: "Home", data() { // 菜单 return {menuList: []} }, // 模块加载的时候就执行 created() { this.getMenuList() }, methods: { // 退出登录 logout() { window.sessionStorage.clear() this.$router.push("/login") }, // 获取菜单数据 async getMenuList() { const {data: result} = await this.$http.get('menus') console.log(result) if (result.meta.status !== 200) return this.$message.error(result.meta.msg) this.menuList = result.data } } } </script> <style lang="less" scoped> .home-container { height: 100%; } .el-header { background-color: #373d41; display: flex; justify-content: space-between; padding-left: 0; align-items: center; color: #fff; font-size: 20px; > div { display: flex; align-items: center; span { margin-left: 15px; } } } .el-aside { background-color: #333744; .el-menu { border-right: none; } } .el-main { background-color: #eaedf1; } </style>
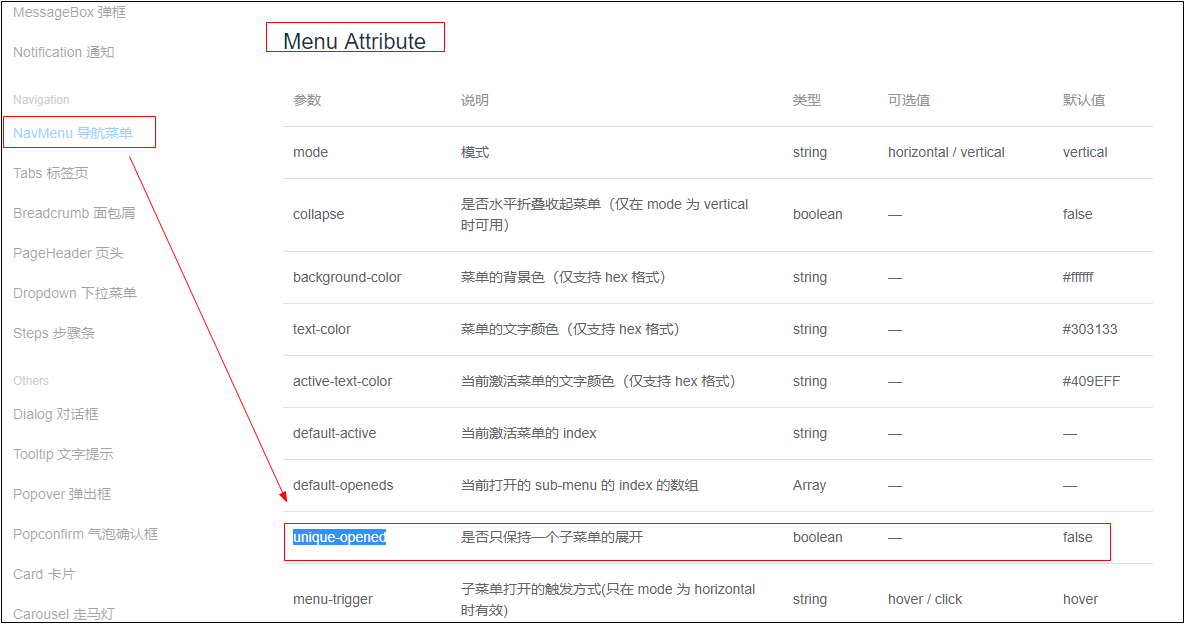
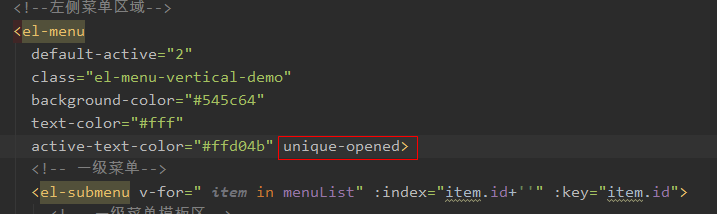
7.只展开一个菜单


8.折叠菜单

代码:

<template> <el-container class="home-container"> <!-- 头部--> <el-header> <div> <img src="../assets/ldp.png"> <span>后台管理系统</span> </div> <el-button type="info" @click="logout">退出</el-button> </el-header> <el-container> <!--左侧--> <el-aside :width="isCollapse?'60px':'200px'"> <div class="toggle-button" @click="toggleBtn"><<>></div> <!--左侧菜单区域--> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" unique-opened :collapse="isCollapse" :collapse-transition="false"> <!-- 一级菜单--> <el-submenu v-for=" item in menuList" :index="item.id+''" :key="item.id"> <!-- 一级菜单模板区--> <template slot="title"> <i :class="iconObj[item.id]"></i> <span>{{item.authName}}</span> </template> <!-- 二级菜单--> <el-menu-item :index="itemChild.id+''" :key="itemChild.id" v-for="itemChild in item.children"> <!-- 二级菜单模板区--> <template slot="title"> <i class="el-icon-menu"></i> <span>{{itemChild.authName}}</span> </template> </el-menu-item> </el-submenu> </el-menu> </el-aside> <!--主题--> <el-main>Main</el-main> </el-container> </el-container> </template> <script> export default { name: "Home", data() { // 菜单 return {menuList: [], // 是否折叠左侧菜单 isCollapse:false, iconObj:{ '125':'el-icon-user', '103':'el-icon-coordinate', '101':'el-icon-s-goods', '102':'el-icon-tickets', '145':'el-icon-s-operation' }} }, // 模块加载的时候就执行 created() { this.getMenuList() }, methods: { // 退出登录 logout() { window.sessionStorage.clear() this.$router.push("/login") }, // 折叠菜单 toggleBtn(){ this.isCollapse=!this.isCollapse }, // 获取菜单数据 async getMenuList() { const {data: result} = await this.$http.get('menus') console.log(result) if (result.meta.status !== 200) return this.$message.error(result.meta.msg) this.menuList = result.data } } } </script> <style lang="less" scoped> .home-container { height: 100%; } .el-header { background-color: #373d41; display: flex; justify-content: space-between; padding-left: 0; align-items: center; color: #fff; font-size: 20px; > div { display: flex; align-items: center; span { margin-left: 15px; } } } .el-aside { background-color: #333744; .el-menu { border-right: none; } } .el-main { background-color: #eaedf1; } .toggle-button { background-color: #4a5064; font-size: 10px; line-height: 24px; color: #fff; text-align: center; letter-spacing: 0.2em; cursor: pointer; } </style>
9.主页里的首页实现
1.编写主页

2.配置路由

import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import Home from '@/components/Home'
import Welcome from '@/components/Welcome'
Vue.use(Router)
const routerChildren = [
{
path: '/welcome',
name: 'Welcome',
component: Welcome
}
]
const router = new Router({
routes: [
{
path: "/",
redirect: "/login"
},
{
path: '/login',
name: 'Login',
component: Login
}
,
{
path: '/home',
name: 'Home',
redirect: "/welcome",
component: Home,
children: routerChildren
}
]
})
router.beforeEach((to, from, next) => {
// to 将要访问的路径
// from 从哪里跳转来的
// next 放行
// 判断是不是登录登录,登录路径直接放行
if (to.path == '/login') {
next()
return
}
// 获取token,看是否有token,有token放行
const token = window.sessionStorage.getItem("token")
if (!token) {
next('/login')
return;
}
// 放行
next();
})
export default router
3.设置路由占位
<!--主题-->
<el-main>
<!-- 路由占位符 -->
<router-view></router-view>
</el-main>
10.路由到各个子菜单
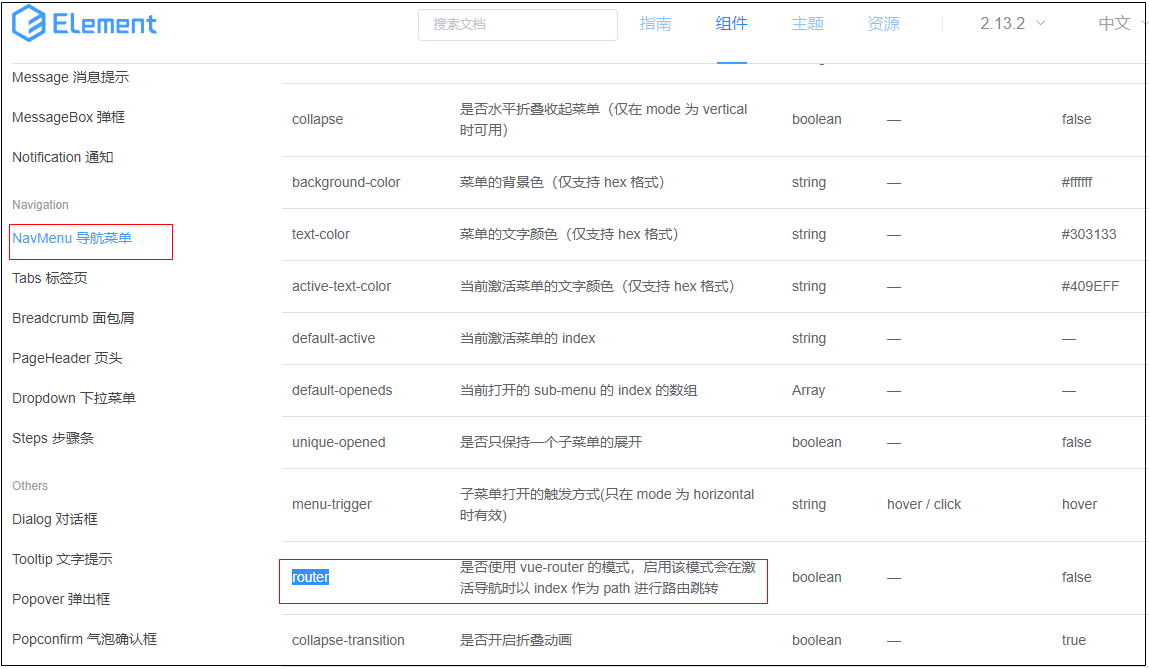
1.开启子菜单路由

2.index设置路由地址

3.编写各个路由组件
4.配置路由地址

import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import Home from '@/components/Home'
import Welcome from '@/components/Welcome'
import User from '@/components/user/User'
Vue.use(Router)
const routerChildren = [
{
path: '/welcome',
name: 'Welcome',
component: Welcome
},
{
path: '/users',
name: 'User',
component: User
}
]
const router = new Router({
routes: [
{
path: "/",
redirect: "/login"
},
{
path: '/login',
name: 'Login',
component: Login
}
,
{
path: '/home',
name: 'Home',
redirect: "/welcome",
component: Home,
children: routerChildren
}
]
})
router.beforeEach((to, from, next) => {
// to 将要访问的路径
// from 从哪里跳转来的
// next 放行
// 判断是不是登录登录,登录路径直接放行
if (to.path == '/login') {
next()
return
}
// 获取token,看是否有token,有token放行
const token = window.sessionStorage.getItem("token")
if (!token) {
next('/login')
return;
}
// 放行
next();
})
export default router
11.子路由激活状态设置

代码:

<template> <el-container class="home-container"> <!-- 头部--> <el-header> <div> <img src="../assets/ldp.png"> <span>后台管理系统</span> </div> <el-button type="info" @click="logout">退出</el-button> </el-header> <el-container> <!--左侧--> <el-aside :width="isCollapse?'60px':'200px'"> <div class="toggle-button" @click="toggleBtn"><<>></div> <!--左侧菜单区域--> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" unique-opened router :collapse="isCollapse" :collapse-transition="false" :default-active="defaultActive"> <!-- 一级菜单--> <el-submenu v-for=" item in menuList" :index="'/'+item.path" :key="item.id"> <!-- 一级菜单模板区--> <template slot="title"> <i :class="iconObj[item.id]"></i> <span>{{item.authName}}</span> </template> <!-- 二级菜单--> <el-menu-item :index="'/'+itemChild.path" :key="itemChild.id" v-for="itemChild in item.children" @click="clickMenuItem('/'+itemChild.path)"> <!-- 二级菜单模板区--> <template slot="title"> <i class="el-icon-menu"></i> <span>{{itemChild.authName}}</span> </template> </el-menu-item> </el-submenu> </el-menu> </el-aside> <!--主题--> <el-main> <!-- 路由占位符 --> <router-view></router-view> </el-main> </el-container> </el-container> </template> <script> export default { name: "Home", data() { // 菜单 return { menuList: [], // 是否折叠左侧菜单 isCollapse: false, defaultActive:'', iconObj: { '125': 'el-icon-user', '103': 'el-icon-coordinate', '101': 'el-icon-s-goods', '102': 'el-icon-tickets', '145': 'el-icon-s-operation' } } }, // 模块加载的时候就执行 created() { this.getMenuList() }, methods: { // 退出登录 logout() { window.sessionStorage.clear() this.$router.push("/login") }, // 折叠菜单 toggleBtn() { this.isCollapse = !this.isCollapse }, // 菜单点击 clickMenuItem(path){ window.sessionStorage.setItem("activePath",path) this.defaultActive=path }, // 获取菜单数据 async getMenuList() { const {data: result} = await this.$http.get('menus') console.log(result) if (result.meta.status !== 200) return this.$message.error(result.meta.msg) this.menuList = result.data } } } </script> <style lang="less" scoped> .home-container { height: 100%; } .el-header { background-color: #373d41; display: flex; justify-content: space-between; padding-left: 0; align-items: center; color: #fff; font-size: 20px; > div { display: flex; align-items: center; span { margin-left: 15px; } } } .el-aside { background-color: #333744; .el-menu { border-right: none; } } .el-main { background-color: #eaedf1; } .toggle-button { background-color: #4a5064; font-size: 10px; line-height: 24px; color: #fff; text-align: center; letter-spacing: 0.2em; cursor: pointer; } </style>
完美!
