1.背景
认识Vuejs
为什么学习Vuejs
简单认识一下Vuejs
2.Vuejs安装方式
CDN引入
下载和引入
NPM安装管理
3.Vuejs初体验
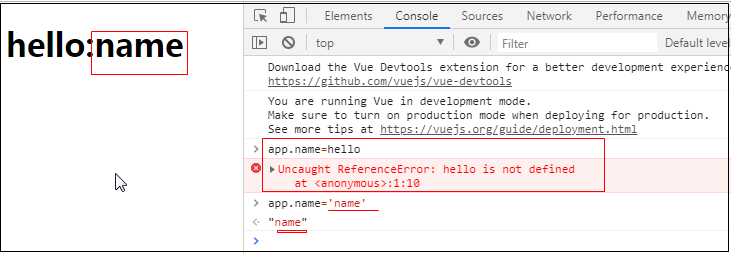
1.Hello Vuejs

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>hello:{{name}}</h1> </div> <script> const app = new Vue({ el: '#app', data: { name: 'vue test' } }); </script> </body> </html>

2.Vue列表展示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表显示</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h4>订单列表</h4> <ul> <li>01</li> <li>02</li> <li v-for="item in orderList">{{item}}</li> </ul> </div> <script> const app = new Vue({ el:'#app', data:{ orderList:['01....','02....','03.....'] } }) </script> </body> </html>

3.案例:模拟购买数选择

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模拟购买数</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <h2>模拟购买数</h2> <button @click="decrement">-</button> -{{number}}- <button @click="increment">+</button> </div> <script> const app = new Vue({ el: '#app', data: { number: 1 }, methods: { increment: function () { console.log("---执行加一") this.number++ }, decrement: function () { console.log("---执行减一") if (this.number > 1) { this.number-- } else { console.log("---在减就没有了") } } } }) </script> </body> </html>

Vuejs的MVVM
Vue中的MVVM
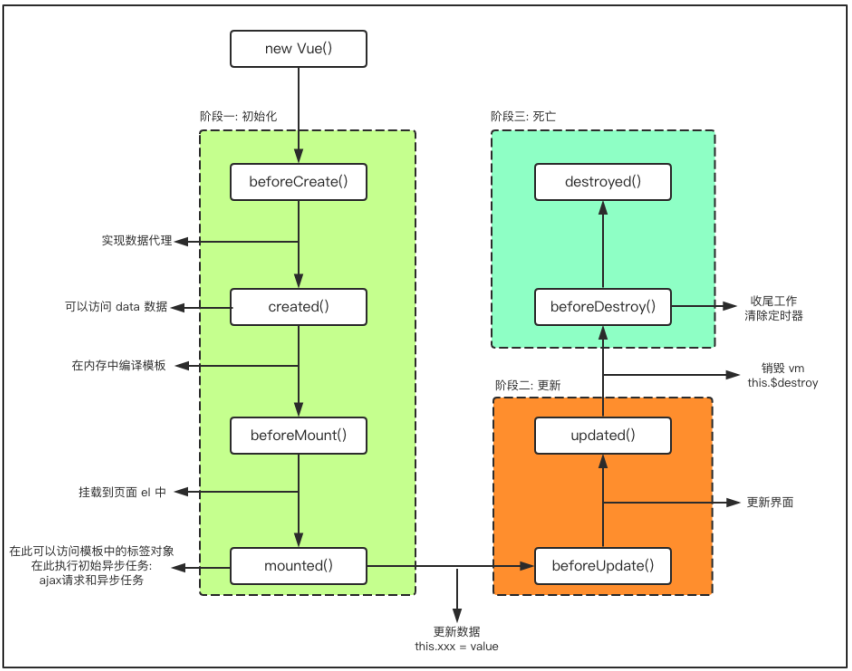
4.vue生命周期

完美!
