1.ztree简介
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。专门适合项目开发,尤其是 树状菜单、树状数据的Web显示、权限管理等等。
zTree 是开源免费的软件(MIT 许可证)。在开源的作用下,zTree 越来越完善,目前已经拥有了不少粉丝,并且今后还会推出更多的 zTree 扩展功能库,让 zTree 更加强大。
2.ztree入门
步骤 1、文件准备
将需要使用的 zTree v3.x 相关的 js、css、img 文件分别放置到相应目录,并且保证相对路径正确
步骤 2、编写 html 页面
按照以下代码,制作 html 页面,访问试试看吧,注意:
1) "<!DOCTYPE html>" 是必需的!
2) zTree 的容器 className 别忘了设置为 "ztree"

1 <!DOCTYPE html> 2 <HTML> 3 <HEAD> 4 <TITLE> ZTREE DEMO </TITLE> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <link rel="stylesheet" href="demoStyle/demo.css" type="text/css"> 7 <link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css"> 8 <script type="text/javascript" src="jquery-1.4.2.js"></script> 9 <script type="text/javascript" src="jquery.ztree.core-3.x.js"></script> 10 <SCRIPT LANGUAGE="JavaScript"> 11 var zTreeObj; 12 // zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解) 13 var setting = {}; 14 // zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解) 15 var zNodes = [ 16 {name:"test1", open:true, children:[ 17 {name:"test1_1"}, {name:"test1_2"}]}, 18 {name:"test2", open:true, children:[ 19 {name:"test2_1"}, {name:"test2_2"}]} 20 ]; 21 $(document).ready(function(){ 22 zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); 23 }); 24 </SCRIPT> 25 </HEAD> 26 <BODY> 27 <div> 28 <ul id="treeDemo" class="ztree"></ul> 29 </div> 30 </BODY> 31 </HTML>
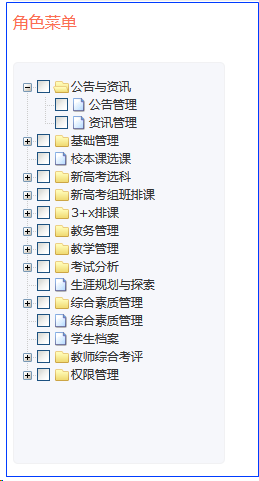
3.制作如下图所示的案例

步骤1.下载ztree插件
下载地址: https://pan.baidu.com/s/11rAiA5Gsr7kIoFIqA5KSCA
步骤2.将插件引入到项目中
<link rel="stylesheet" type="text/css" href="static/zTree/css/zTreeStyle/zTreeStyle.css"/>
<script type="text/javascript" src="static/zTree/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.all.min.js"></script>
步骤3.html代码
<ul id="treeDemo" class="ztree" style="margin-top: 10px; 200px; height: 150px;"> </ul>
步骤4.初始话树
function createTree(url,params, treeId) {
var zTree; //用于保存创建的树节点
var setting = { //设置
check: {
enable: true,
chkboxType: {
"Y": "ps",
"N": "ps"
}
},
view: {
showLine: true, //显示辅助线
dblClickExpand: true
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pid",
rootPId: 0
}
}
};
$.ajax({ //请求数据,创建树
type: 'GET',
url: url,
data: params,
dataType: "json", //返回的结果为json
success: function (data) {
zTree = $.fn.zTree.init($(treeId), setting, data); //创建树
},
error: function (data) {
alert("创建树失败!");
}
});
}
function initTree() {
var roleId=$("#roleId").val();
var params={
roleId:roleId
};
createTree("permission/menuData", params,"#treeDemo");//创建 permission/menuData 后台加载数据路由
}
initTree();
注意: 这里使用的是ajax加载数据,一定要保证在 初始化树之前 加载数据,如果先加载数据在初始化树会出问题
附加 完整生产代码
1.html

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" %> 3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 4 <%@taglib prefix="sf" uri="http://www.springframework.org/tags/form" %> 5 <% 6 String path = request.getContextPath(); 7 String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/"; 8 %> 9 <!DOCTYPE html> 10 <html lang="en"> 11 <head> 12 <base href="<%=basePath%>"> 13 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 14 <meta charset="UTF-8"> 15 <title>角色编辑</title> 16 <link rel="stylesheet" href="static/layui/css/layui.css"> 17 <link rel="stylesheet" href="static/css/common.css"> 18 <link rel="stylesheet" href="static/css/schoolInfo.css"> 19 <link rel="stylesheet" href="static/css/teacherInfo.css"> 20 <!--[if IE 8]> 21 <!-- <link rel="stylesheet" type="text/css" href="static/css/ie.css"/>--> 22 <link rel="stylesheet" type="text/css" href="static/zTree/css/zTreeStyle/zTreeStyle.css"/> 23 <script type="text/javascript" src="static/zTree/js/jquery-1.4.4.min.js"></script> 24 <script type="text/javascript" src="static/zTree/js/jquery.ztree.core.js"></script> 25 <script type="text/javascript" src="static/zTree/js/jquery.ztree.all.min.js"></script> 26 27 28 <![endif]--> 29 <style> 30 .fz13 { 31 font-size: 13px; 32 } 33 34 .xy-layer-main { 35 width: 73%; 36 height: 60%; 37 } 38 </style> 39 </head> 40 <body class="content"> 41 <div id="app"> 42 <div class="xy-backdrop" hidden onclick="showFlashDialog()"><img src="static/images/loding.gif"></div> 43 <p class="p-title"></p> 44 <%-- <form class="layui-form row-between form" action="" enctype="multipart/form-data" id="teacher_role_form">--%> 45 46 <div class="form-right fl layui-form"> 47 <p class="text-title">角色信息</p> 48 <div class="flex-start b-bottom mt30"> 49 <div class="layui-form-item "> 50 <div class="layui-inline"> 51 <label class="layui-form-label"><span class="fcred">*</span>角色名称:</label> 52 <div class="layui-input-block wh20"> 53 <input id="roleName" type="text" name="roleName" maxlength="10" lay-verify="name" 54 onkeydown="if(event.keyCode==32) return false" autocomplete="off" placeholder="角色名称" 55 class="layui-input" value="${role.roleName}"> 56 </div> 57 </div> 58 59 <div class="layui-inline"> 60 <label class="layui-form-label"><span class="fcred">*</span>角色备注:</label> 61 <div class="layui-input-block wh20"> 62 <input id="remark" type="text" name="remark" maxlength="10" lay-verify="name" 63 onkeydown="if(event.keyCode==32) return false" autocomplete="off" placeholder="角色备注" 64 class="layui-input" value="${role.remark}"> 65 </div> 66 </div> 67 68 </div> 69 </div> 70 71 72 <div class="b-bottom"> 73 <p class="text-title">角色菜单</p> 74 <div class="layui-form-item mt30"> 75 <div class="layui-inline" style="height: 400px"> 76 <ul id="treeDemo" class="ztree" style="margin-top: 10px; 200px; height: 150px;"> 77 </ul> 78 </div> 79 </div> 80 </div> 81 82 83 <!--修改信息--> 84 <input id="roleId" value="${role.id}" hidden> 85 <div class="layui-form-item text-center"> 86 <button id="myButton" type="submit" 87 class="layui-btn layui-btn-radius bg-org box-shaow-org wh135px" lay-submit="" 88 lay-filter="demoRole">保存 89 </button> 90 </div> 91 </div> 92 <%-- </form>--%> 93 94 95 </div> 96 <script src="static/layui/layui.js"></script> 97 <script src="static/js/jquery-1.8.3.js"></script> 98 <script src="static/js/public.js"></script> 99 <script src="static/js/jquery.form.js"></script> 100 <script type="text/javascript" src="static/zTree/js/jquery-1.4.4.min.js"></script> 101 <script type="text/javascript" src="static/zTree/js/jquery.ztree.core.js"></script> 102 <script type="text/javascript" src="static/zTree/js/jquery.ztree.all.min.js"></script> 103 <%--<script type="text/javascript" src="static/zTree/js/jquery.ztree.excheck.js"></script>--%> 104 105 106 <script type="text/javascript"> 107 var aa = {aa: 1}; 108 var isIE = /msie/i.test(navigator.userAgent) && !window.opera; 109 var imgAA = 0; 110 111 var teacherImg, layer, form; 112 layui.use(['form'], function () { 113 form = layui.form; 114 layer = layui.layer; 115 116 //监听提交 117 form.on('submit(demoRole)', function (data) { 118 119 120 }); 121 }); 122 /** 123 * 保存选中的数据 124 */ 125 $("#myButton").click(function () { 126 var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); 127 var nodes = treeObj.getCheckedNodes(true); 128 if (0 === nodes.length) { 129 alert("请选择!"); 130 return; 131 } 132 var dataNodes = ""; 133 for (var i = 0; i < nodes.length; i++) { 134 dataNodes += nodes[i].id + ","; 135 } 136 updateOrAddRole(dataNodes); 137 138 }); 139 function updateOrAddRole(menuIds) { 140 var roleId = $("#roleId").val(); 141 var roleName = $("#roleName").val(); 142 var remark = $("#remark").val(); 143 var params = { 144 roleId: roleId, 145 menuIds: menuIds, 146 roleName: roleName, 147 remark: remark 148 }; 149 var url = "permission/updateOrAddRole"; 150 uwillBeAsyncTrue.getdata(url, params, function (data) { 151 var code = data.code; 152 if (code == '0000') { 153 layer.msg("操作成功"); 154 setTimeout(function test() { 155 var index = parent.layer.getFrameIndex(window.name); //获取窗口索引 156 $('#search', window.parent.document).click(); 157 parent.layer.close(index); // 关闭layer 158 }, 800); 159 } else { 160 layer.alert("操作失败", {icon: 2}); 161 } 162 }); 163 } 164 function createTree(url,params, treeId) { 165 var zTree; //用于保存创建的树节点 166 var setting = { //设置 167 check: { 168 enable: true, 169 chkboxType: { 170 "Y": "ps", 171 "N": "ps" 172 } 173 }, 174 view: { 175 showLine: true, //显示辅助线 176 dblClickExpand: true 177 }, 178 data: { 179 simpleData: { 180 enable: true, 181 idKey: "id", 182 pIdKey: "pid", 183 rootPId: 0 184 } 185 } 186 }; 187 $.ajax({ //请求数据,创建树 188 type: 'GET', 189 url: url, 190 data: params, 191 dataType: "json", //返回的结果为json 192 success: function (data) { 193 zTree = $.fn.zTree.init($(treeId), setting, data); //创建树 194 }, 195 error: function (data) { 196 alert("创建树失败!"); 197 } 198 }); 199 } 200 function initTree() { 201 var roleId=$("#roleId").val(); 202 var params={ 203 roleId:roleId 204 }; 205 createTree("permission/menuData", params,"#treeDemo");//创建 206 } 207 initTree(); 208 </script> 209 </body> 210 </html>
2.数据格式拼接(请注意数据格式)

1 @Override 2 public List<Map<String, Object>> menuData(Integer roleId) { 3 //封装所有数据 4 List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); 5 //获取到 当前角色下的 菜单id 6 List<PageData> list1; 7 if (roleId == null || roleId == -1) { 8 list1 = new ArrayList<>(); 9 } else { 10 list1 = permissionDao.queryMenuBuyRoleId(roleId); 11 } 12 //查询二级 和一下的菜单封装 13 List<Menu> listTwo = teacherDao.queryMenu(2); 14 for (Menu tree_menu_two : listTwo) { 15 Map<String, Object> map = new HashMap<String, Object>(); 16 Integer id = tree_menu_two.getId(); 17 for (PageData roleMenu : list1) { 18 Integer menuId = roleMenu.getInt("menuId"); 19 if (id.equals(menuId)) { 20 tree_menu_two.setChecked(true); 21 break; 22 } 23 } 24 map.put("id", Integer.valueOf(tree_menu_two.getMenuLevel() + "" + id)); 25 map.put("mid", id); 26 map.put("name", tree_menu_two.getMenuName()); 27 map.put("menuUrl", tree_menu_two.getMenuUrl()); 28 map.put("menuOrder", tree_menu_two.getMenuOrder()); 29 map.put("menuIcon", tree_menu_two.getMenuIcon()); 30 map.put("checked", tree_menu_two.isChecked()); 31 Integer menuLevel = tree_menu_two.getMenuLevel(); 32 if (menuLevel > 1) { 33 map.put("pid", Integer.valueOf((menuLevel - 1) + "" + tree_menu_two.getPid())); 34 } else { 35 map.put("pid", 0); 36 } 37 map.put("mpid", tree_menu_two.getPid()); 38 list.add(map); 39 } 40 return list; 41 }
完美!
