此前写过zTree插件的demo,没有记录下来,这次记录一下EasyUI的Tree。
实现效果:获取数据库表的数据,以树结构的形式展示出来。
树结构数据分为同步加载和异步加载,同步加载就是初始化加载时直接将整个树结构数据全部加载出来,异步加载则是初始化加载时只加载树的根节点,当点击某个节点时才向系统请求数据,若该节点有子节点则加载(只加载)出该节点的子节点(子节点的子节点不加载)。
项目、框架、数据库:创建的是Maven项目,采用Spring+SpringMVC+Mybatis框架,数据库SQL Server 2005
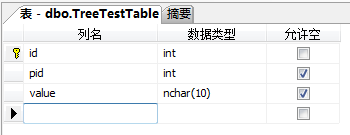
1.创建数据库表
表结构:

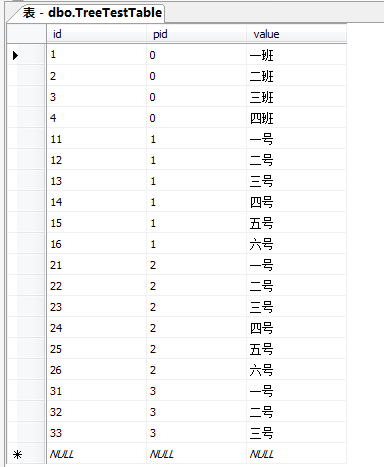
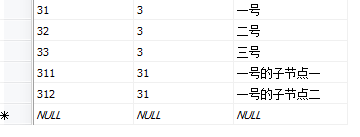
表数据:

2.通过mybatis逆向工程映射TreeTestTable(表名略丑)
TreeTestTable表的实体类代码:
package com.lwl.EasyUIDemo.bean; public class TreeTestTable { private Integer id; private Integer pid; private String value; set/get方法... }
3.编写TreeBean类(由于实际使用中表结构不同,因此需要编写一个类用于将获取到的数据对象转为前端Tree能够读取并加载的数据格式):
package com.lwl.EasyUIDemo.pojo; import java.util.ArrayList; import java.util.List; import com.lwl.EasyUIDemo.bean.TreeTestTable; public class TreeBean { private int id; private int pid; private String state; private String text; private List<TreeBean> children; /** * TreeTestTable对象转TreeBean对象 * @param treeList * @return */ public static List<TreeBean> toTreeBeans(List<TreeTestTable> treeList){ List<TreeBean> treeBeans = new ArrayList<TreeBean>(); for (TreeTestTable tree : treeList) { TreeBean treeBean = new TreeBean(tree.getId(), tree.getPid(), tree.getValue(), new ArrayList<TreeBean>()); treeBeans.add(treeBean); } return treeBeans; } /** * 获取TreeBean对象列表 * @param treeBeans * @return */ public static List<TreeBean> getTreeBeanList(List<TreeBean> treeBeans){ // 创建TreeBean对象列表 List<TreeBean> treeBeanList = new ArrayList<TreeBean>(); // 遍历获取到的List<TreeBean>对象列表 for (TreeBean treeBean1 : treeBeans) { List<TreeBean> treeBeanChildren = treeBean1.getChildren(); // 再次遍历List<TreeBean>对象列表 for (TreeBean treeBean2 : treeBeans) { // 当pid等于id时,将pid所在的对象存入同一个 if (treeBean1.getId()==treeBean2.getPid()) { TreeBean treeBean = new TreeBean(treeBean2.getId(), treeBean2.getPid(), treeBean2.getText(), treeBean2.getChildren()); // 存入父节点列表对象 treeBeanChildren.add(treeBean); } } // 设置children属性 treeBean1.setChildren(treeBeanChildren); // 判断是否是0节点 if (treeBean1.getPid()==0) { treeBeanList.add(treeBean1); } } return treeBeanList; } public TreeBean(int id, int pid, String text, List<TreeBean> children) { super(); this.id = id; this.pid = pid; this.text = text; this.children = children; }
public TreeBean() {}
set/get方法... }
4.编写Controller层代码(动态树和静态树是分开写的,下面是把两个的代码全贴出来):
package com.lwl.EasyUIDemo.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import com.alibaba.fastjson.JSON; import com.github.pagehelper.PageHelper; import com.github.pagehelper.PageInfo; import com.lwl.EasyUIDemo.bean.TreeTestTable; import com.lwl.EasyUIDemo.pojo.DatagridBean; import com.lwl.EasyUIDemo.pojo.TreeBean; import com.lwl.EasyUIDemo.service.TreeTestTableService; @Controller public class TestController { @Autowired private TreeTestTableService treeService; /** * 静态树同步加载 * @return */ @RequestMapping("/getTree") @ResponseBody public JSON getTree(){ // 获取所有值 List<TreeTestTable> treeList = treeService.getTree(); List<TreeBean> treeBeans = TreeBean.getTreeBeanList(TreeBean.toTreeBeans(treeList)); return (JSON) JSON.toJSON(treeBeans); } /** * 动态树异步加载(点击无子节点的节点时请求) * @param id * @return */ @RequestMapping("/getTreeById") @ResponseBody public JSON getTreeByPid(@RequestParam("id") int id){ // 将id作为pid获取匹配数据 List<TreeTestTable> treeList = treeService.getTreeByPid(id); List<TreeBean> treeBeans = TreeBean.toTreeBeans(treeList); return (JSON) JSON.toJSON(treeBeans); } }
5.对照controller层方法所引用的service方法来创建service接口:
package com.lwl.EasyUIDemo.service; import java.util.List; import com.lwl.EasyUIDemo.bean.TreeTestTable; public interface TreeTestTableService { /** * 获取表的全部数据 * @return */ List<TreeTestTable> getTree(); /** * 获取匹配pid的数据 * @return */ List<TreeTestTable> getTreeByPid(int id); }
Service实现类:
package com.lwl.EasyUIDemo.serviceImpl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.lwl.EasyUIDemo.bean.TreeTestTable; import com.lwl.EasyUIDemo.bean.TreeTestTableExample; import com.lwl.EasyUIDemo.dao.TreeTestTableMapper; import com.lwl.EasyUIDemo.service.TreeTestTableService; @Service public class TreeTestTableServiceImpl implements TreeTestTableService { @Autowired private TreeTestTableMapper tableMapper; /** * 获取表的全部数据 */ public List<TreeTestTable> getTree() { return tableMapper.selectByExample(null); } /** * 获取匹配pid的内容 */ public List<TreeTestTable> getTreeByPid(int id) { TreeTestTableExample example = new TreeTestTableExample(); example.createCriteria().andPidEqualTo(id); return tableMapper.selectByExample(example); } }
6.编写jsp页面(关于EasyUI的使用格式等请自行查看EasyUI API文档):
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <% pageContext.setAttribute("path", request.getContextPath()); %> <!DOCTYPE> <html> <head> <title>EasyUI实例</title> <!-- 载入easyui样式及图标样式 --> <link rel="stylesheet" type="text/css" href="${path }/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${path }/easyui/themes/icon.css"> <!-- 载入jquery支持文件(必须写在其他js文件前)、easyui支持文件、easyui中文支持文件 --> <script type="text/javascript" src="${path }/easyui/jquery.min.js"></script> <script type="text/javascript" src="${path }/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="${path }/easyui/locale/easyui-lang-zh_CN.js"></script> </head> <body> 静态树加载:<br> <ul id="staticTree"></ul><br> 动态树加载:<br> <ul id="dynamicTree"></ul> <script> // 静态树加载 $("#staticTree").tree({ url:'getTree', onClick : function(node) { // 展开/折叠 if (node.state === 'open') { $('#staticTree').tree('collapse', node.target); } else { $('#staticTree').tree('expand', node.target); } }, onLoadSuccess:function(node, data){// 加载成功后折叠所有节点 $('#staticTree').tree('collapseAll'); } }); // 动态树加载 $("#dynamicTree").tree({ url : 'getTreeById?id=0', onClick : function(node) { // 若所选节点为空则执行请求 if ($('#dynamicTree').tree('isLeaf', node.target)) { $.ajax({ url : 'getTreeById?id=' + node.id, type : 'POST', success : function(data) { $('#dynamicTree').tree('append', { parent : node.target, data : data }) } }) } // 展开/折叠 if (node.state === 'open') { $('#dynamicTree').tree('collapse', node.target); } else { $('#dynamicTree').tree('expand', node.target); } } }) </script> </body> </html>
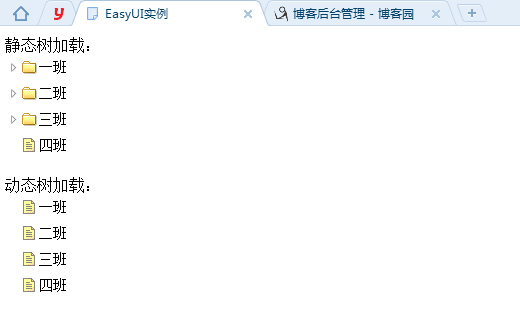
运行看一下效果:

静态树在页面载入时加载了完整的树结构,而动态树则只加载了根节点,当点击节点时才载入子节点:

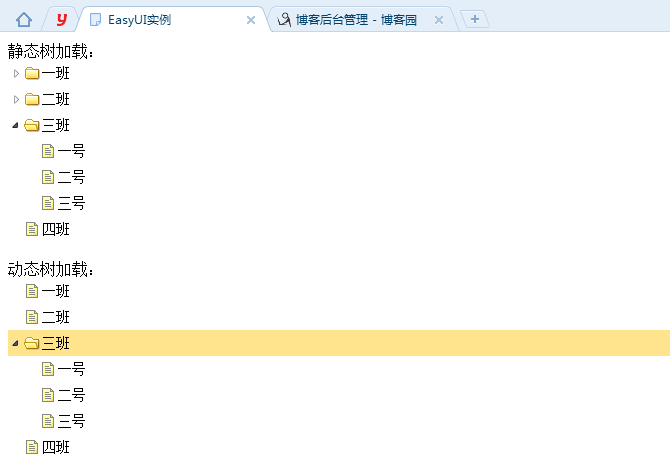
在数据表中添加两个子节点:

动态加载树,加载且只加载该节点的子节点:

当点击动态树的一号时:

以上仅仅是本人接触EasyUI Tree编写的简单例子,有任何理解或做法上的错误,欢迎批评指正!