1、背景
在VS2019中打开Qt项目,项目的界面为英文的,需要将界面中的英文转化为中文
2、开发环境
VS2019,Qt5.15.2
3、解决步骤
解决思路是先创建.ts文件,然后Lupdate.ts文件,利用Qt Linguist工具打开,借助这个工具进行翻译编辑,编译后保存;然后用Lrelease生成.qm文件;然后将.pm文件加载到项目中,即可完成英文的翻译;
3.1 创建.ts文件

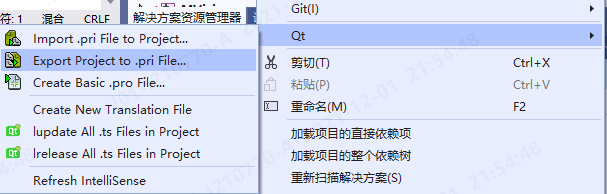
如图所示,在VS中,选中项目,右键选项中选中Qt,在Qt的下拉菜单中,点击“Create New Translation File”,会在Translation Files文件夹下生成以项目名命名的ts文件;
3.2 更新.ts文件

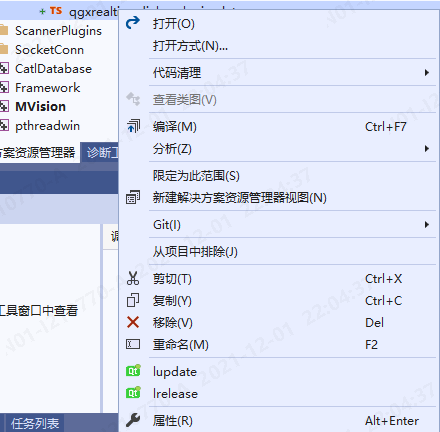
选中ts文件,右键点开菜单栏,选择“Lupdate”,会自动生成能打开的.ts文件;
3.3编辑.ts文件

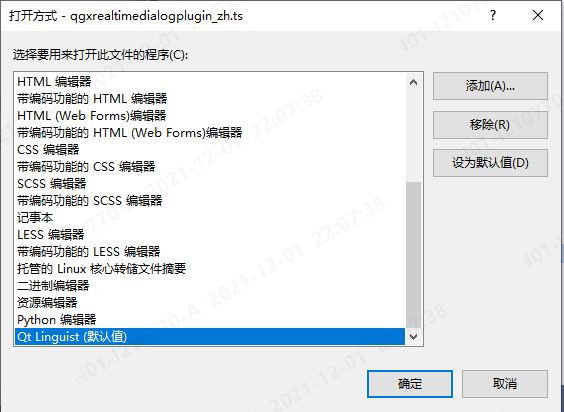
选中.ts文件,右键打开菜单栏,在打开方式中选择Qt Linguist打开文件并编辑;如下图所示,工具会自动将Qt项目中的英文源文找到,需要自己手动翻译成中文;翻译完成后,点击保存;

3.4 生成.qm文件
如同3.2中创建.ts文件一样,右键选择“Lrelease”即可完成,生成后,可以在项目文件夹下找到生成的.qm文件;
3.5 加载.qm文件
主要代码如下:
点击查看代码
QTranslator *translator=new QTranslator;
//使用的相对路径,即bin同级目录中RealtimePlugins文件夹下dialogplugin_zh.qm文件;
bool ret = translator->load("./bin/RealtimePlugins/dialogplugin_zh.qm");
if(ret)
qApp->installTranslator(translator);
ui.retranslateUi(this);
参考文档
【1】https://blog.csdn.net/menger3388/article/details/86011411
【2】https://zhuanlan.zhihu.com/p/333869264
【3】https://zhuanlan.zhihu.com/p/114405973