20几岁,怕什么。
自己的感觉
说一个自己最近使用AngularJS的感受,我们之前使用mvc进行项目开发都是了解和经常使用HTML的帮助类,来完成我们前端大部分代码的编写,其实在我没有接触AngularJS之前对于这种方法还是很喜欢的,毕竟它是将.aspx页面革命掉的东西,但是随着项目中使用AngularJS我越来越喜欢这种将前后端分开的开发模式,我相信这就是以后的发展形势。但是眼下这个MVC还是要快快的用好。
:了解HTML帮助类的内在美
HTML辅助方法利用路由引擎找到HomeController控制器的Search操作,他在后台使用GetVirtualPath方法,该方法在RouteTable的Routes属性中,在global.asax中,Web应用程序注册所有的路由位置。
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
通过RouteConfig.RegisterRoutes(RouteTable.Routes);来实现我们辅助方法的实现。下面我们看下要是不需要这个,如何实现我们的辅助方法。
一般的写法:
@using (Html.BeginForm("Search","Admin",FormMethod.Post))
{
<input type="text" name="text"/>
<input type="submit" name="sub" value="Search"/>
}
不使用HTML帮助类的写法:
@{
var context = this.ViewContext.RequestContext; //请求上下文
var values = new RouteValueDictionary //不区分大小写的键值对集合
{
{"controller","home"},
{"action","index"}
};
var path = RouteTable.Routes.GetVirtualPath(context, values); //返回与路由相关的URL
}
<form action="@path.VirtualPath",method="POST">
<input type="text" name="text" />
<input type="submit" name="sub" value="Search" />
</form>
现在我们看要是不使用帮助类就必须写这么多的代码,可以发现VS将我们需要写的代码全都封装起来,使用起来很方便。
辅助方法工作原理
每一个Razor视图都继承了它们的基类HTML属性,HTML属性的类型是System.Web.Mvc.HtmlHelper<T>;T是一个泛型类型的参数,代表传递给视图的模型类型(默认是dynamic),这个属性提供了一些可以在视图中调用的实例方法,还有很多扩展方法(.出来,方法名称左边有一个向下的箭头)。
:常用的辅助方法
---:每一个辅助方法都有一个htmlattributs属性,可以设置页面的html属性。
---:辅助方法大多数都是检查ViewDate对象以获取要显示的当前值(ViewBag对象中所有值也可以获取到)
---:辅助方法不仅可以查看ViewData内部的数据,也可以得到模型元数据 。
- Html.BeginForm
提交表单时使用,这个一般和@using(){}一起,这样就可以释放掉资源。辅助方法在调用结束期间生成一个起始标签,并返回一个实现了接口IDisposable的对象。这样就可以在using(){]方法里面被释放掉。
- Html.ValidationSummary()
@Html.ValidationSummary(excludePropertyErrors:true) //显示模型级别的错误。
此方法用来显示ModelState字典中所有验证错误的无序列表,使用参数(bool)来告知辅助方法错误的级别。(显示与模型本身相关的错误,不显示模型属性相关的错误。)
public ActionResult Search()
{
ModelState.AddModelError("","模型级别的错误"); //设置为true
ModelState.AddModelError("Title", "模型属性级别的错误"); //设置为false
return View();
}
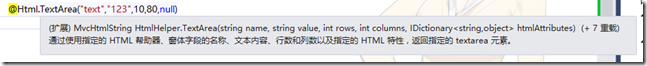
- Html.TextBox和Html.TextArea
都是显示文本,第一个是文本框Text,第二个是TextArea;TextArea可以设置显示指定的行数和列数。
- Html.Label
返回一个label元素,并使用String类型的参数来决定渲染的文本和for特性值。这个一般使用显示输入框的标题。将模型属性中的Display(“姓名”)显示出来。
[Display(Name = "姓名")]
public string Name { get; set; }
- Html.DropDownList和Html.ListBox
这两个都是返回一个<select/>元素。DropDownList第一个是单向选择,ListBox为多项选择。
关于下拉列表,它需要一个包含所有可选项的SelectListItem对象集合,其中每一个SelectListItem对象集合中有包含有Text,Value和Selected三个属性。可以根据需要构建自己的SelectListItem对象集合。
看一下之前项目中使用的下拉,之前不是很理解原理,现在看书说是为了避免反射开销的同时自己生成的SelectListItem集合,使用的是Linq的Select方法来将SelectListItem对象集放入项目中。
- Html.ValidationMessage
当ModelState字典中的某一特定字段出现错误时,可以使用ValidationMessage辅助方法来显示相应的错误消息。这个一般情况就是在服务端验证的时候显示错误消息。
- Html.Hidden
将一些必要的属性(ID)通过隐藏的方式传递--提交表单。
- Html.PassWord
这个是密码框输入的值为隐藏的。之前一直没有使用这个,看来以后要多多使用。
- Html.RadioButton
单选按钮一般组合使用,为用户的单项选择提供一组可选项。
@Html.RadioButton("color","red",true)
@Html.RadioButton("color","blue")
@Html.RadioButton("color", "green")
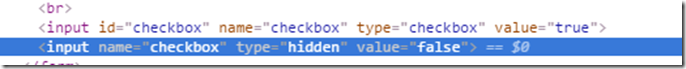
- Html.CheckBox
是唯一一个渲染两个输入元素的辅助方法。是一个隐藏域hidden。
@Html.CheckBox("checkbox")
模版辅助方法
利用元数据和模版构建HTML,其中元数据包括关于模型值(名称和类型)的信息和(通过数据注解或自定义提供器添加)模型元数据。
- Html.Display
可以操作模型上面绑定的一些值。
- Html.Editor
也是设置文本框的,好的一点是可以通过模型上面绑定的值来显示HTML。
辅助方法与ModelState
用户显示表单值得所有辅助方法也需要与ModelState字典交互。其实ModelState是模型绑定的副产品,并且存储模型绑定期间检测到的所有验证错误,以及用户提交用来更新模型的原始值(验证失败,再次回到视图中显示之前输入的值)。
渲染辅助方法
- Html.ActionLink
渲染成一个超链接。这个效果是一个默认路由。
- Url.Action
这个是渲染一部分路径。
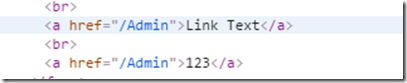
@Html.ActionLink("Link Text","Index")
<br />
<a href="@Url.Action("Index")">123</a>
- Html.RouteLink
这个说实在的和前面那个是一样的。只是这个只可以接收路由名称,而不能接收控制器名称和操作方法
@Html.RouteLink("Link Text",new{Action="Index"})
URl辅助方法
- Url.Action
这个和之前介绍的一样。这个只是显示部分路径。
- Url.Content
可以把用户程序的相对路径转换为绝对路径。现在项目中还没使用过。
@Url.Content("~/Scripts/_references.js") //~:可以看作为应用程序的根目录
- Url.RouteUrl
和之前一样,只接收路由名。
Html.Partial和Html.RenderPartial
Partial方法用于将部分视图渲染为字符串。也就是局部试图。
RenderPartial返回的不是字符串,而是直接写入响应输出流。使用的时候必须将此放入代码块中。
@{
Html.RenderPartial("List");
}
Html.Action和Html.RenderAction
和上面的一样,Partial辅助方法通常在单独的文件中应用视图标记来帮助视图渲染视图模型的一部分,Action执行单独的控制器操作,并显示结果。其实action是需要走方法里面的。需要执行一些逻辑的时候可以使用。
RenderAction也是可以直接写入响应流之中。用的地方不是很多。
@Html.Action("Search",new{student=new Student{Age = 12,Name = "Andyahui"}})
[ChildActionOnly]
public ActionResult Search(Student student)
{
ModelState.AddModelError("","模型级别的错误"); //设置为true
ModelState.AddModelError("Title", "模型属性级别的错误"); //设置为false
return View();
}
前面的都是一些常用的视图帮助类,我们可以使用他们来完成前台部分代码的编写。
自己不努力,别人是没办法的。