一:JQuery
1 JQuery知识
*:就是让我们学会调用JQ插件,其实内部就是对JS的封装。
*:jquery里面有三个文件,
第2个和第3个其实里面的内容是一样的,只是第三个对其进行了压缩,使浏览器对其的访问时间变短。
我们在使用的时候将Jquery-1.4.2.js和jquery.1.4.2-vsdoc,js放在一起,其实vsdoc.js是对于前面的解释说明,它是让我们在编写代码的时候可以点操作出来。
*:练习《点击按钮弹出对话框的内容》 《点击网页里面的文字使文字一行一行消失》(“$”这个其实是个函数)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>
2 JQuery里面的Ready 《在网页刚开始就弹出内容》
$(dounction).ready(function(){alert(“加载完毕”);})
其实还可以这样子写
$(function(){alert(“加载完毕”);});
<解析:”$”这个函数将匿名函数function()注册为Ready执行。>
3 jquery内置函数
$.map(array,fn)对数组中array中的每一个元素调用fn函数进行处理,fn函数将处理返回,最后得到一个新的数组。$map不能处理Dictionary风格的数组。要用下面的$.each来处理。
$.each(array.fn)对数组arr每个元素调用fn函数进行处理,没有返回值。
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});
4 JQuery对象,Dom对象
<dom就是浏览器的一些标记,比如层,按钮,标签等,数组是jq的对象。>
Jquery对象就是通过jquery包装Dom对象后产生。而且jquery对象只能调用jquery对象封装的方法。不能调用Dom对象的方法。
$(function(){$(“#id”).css(“background”,”red”)});
上面的代码是复制,就是将背景色设置为红色,若.css中的属性为一个则为得到值,2个即为设置值。
5 jquery选择器
*id选择器
$(“#div”).html();
*TabName选择器<标签选择器>
$(“div”).click(function(){alert(“你好我是p”);});
这里就是将网页中所有的div标签都选择了,都向其添加了click事件。
* css选择器
同时选择多个样式,就是给制定样式的添加。
$(“div”).click(function(){alert(“这是信息”)});
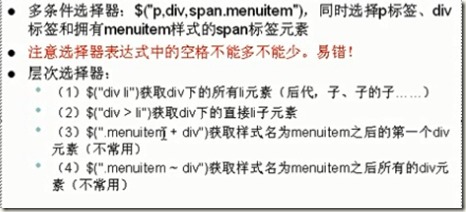
6 多条件选择器/层次选择器
7 jquery的迭代
就是里面的错误程序不会给提示出错,我们自己要添加if/elae语句进行判断。
8 jquery的节点遍历
就是运用next(),nextall()方法来进行遍历的。就好像在数组那里的遍历是一样的。 这里只是得到它的下一个元素的值。
Siblings():获取所有元素的同辈元素(兄弟节点)。
*:jquery的链式编程
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});
就是很容易的通过点操作符来操作。
//这里是链式操作,减少了使用if/else等操作。改变了编程风格。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src='images/1.jpg'/>")
.mouseover(function () {
$("#tables td") .html("<img src='images/1.jpg'/>");
$(this).nextAll().html("<img src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>
9 :基本的过滤器
这里可以将其写在一起,比如选择器和过滤器,这样子就会很强大。
不仅可以使用选择器进行绝对定位,还可以进行相对定位,只要在$()指定第二个参数,第二个参数为相对的元素。
案例:
(相对定位)
:这里的元素就是在定位#tables tr 下的td的定位
10 属性过滤器
Eg:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
</html>
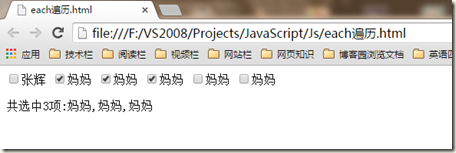
11 元素的each <通过一些过滤器和选择器来遍历each一些元素。>
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[name=names]").click(function() {
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#msgNames").text("共选中"+arr.length+"项:"+arr.join(","));
});
});
</script>
</head>
<body>
<input type="checkbox" name="names" value="张辉"/>张辉
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<p id="msgNames"></p>
</body>