用户环境预期
- 微信内置浏览器
- PC端浏览器
- 手机端浏览器
对于第一种情况:微信内置浏览器,点击微信登录按钮后,直接跳转到微信授权页面,会自动向用户弹出是否同意xx公众号获取个人信息的弹窗,如果允许,则会完成用户授权,继续进行接下来的操作。
对于第二种情况:PC端浏览器,点击微信登录按钮后,将会跳转到微信授权的二维码页面,等待用户使用手机微信扫码完成授权。
对于第三种情况:非微信环境的手机端浏览器,用户体验就不太好了,没办法像微信内置浏览器那样直接跳转到授权页面来唤起弹窗,除非支持长按二维码识别,否则只能望码兴叹。
实现逻辑

根据用户环境的预期,主要针对前两种情况进行分析。
一种是直接跳转到授权页面,另一种是跳转到二维码页面。
两种模式的技术实现几乎是相同的:
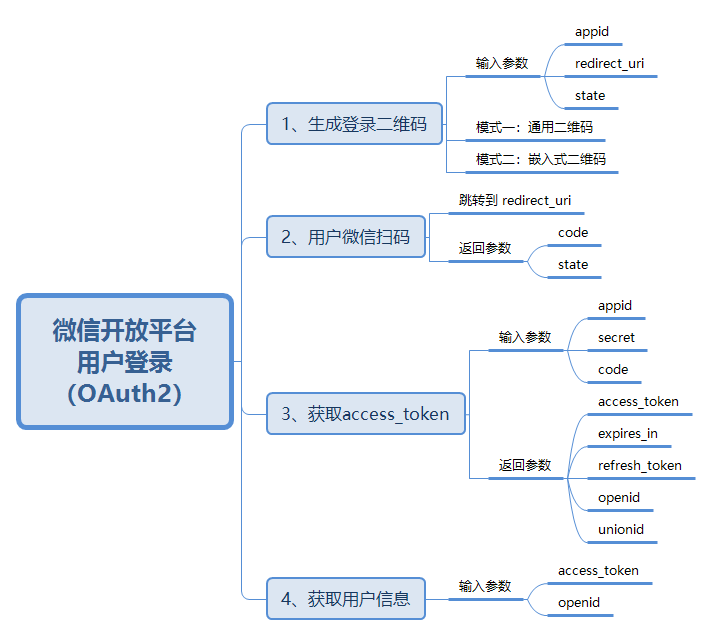
1、跳转到授权页面(直接授权链接或者二维码)
2、用户完成授权后跳转到回调页面,同时携带code
3、利用code获取access_token
4、利用access_token和openid来获取用户的详细信息
下面来说一下不同的地方:
1、跳转到授权页面的地址
除了资源地址不一样,参数看起来差不多,除了 scope 看起来明显不同。
很重要的区别:微信环境的 appid 是微信公众号的 appid;而PC环境的 appid 是微信开放平台上网站应用的 appid
还有几个注意的地方:redirect_url要提前进行urlencode编码;redirect_url要提前设置到授权回调域名里,并且要分别在微信公众平台和微信开放平台进行设置。
2、利用code获取access_token
这个环节两个环境基本相同,只有一点,微信环境的 appid 和 secret 是公众号的,而PC环境的 appid 和 secret 则是开放平台中网站应用的。
注意:微信授权的 access_token 和其他的微信API所用的 access_token 并不是一回事,前者是用户级别的,不同的授权用户返回的 access_token 并不相同,所以没办法重用;后者是应用级别的,跟用户无关,因此可以缓存起来进行重用。
用户环境检测
可以从请求的 user-agent 中判断是否包含 micromessenger 字样,如果包含的话就是微信环境,否则视为PC环境。