首先要明确一点:vue不支持在实例创建之后为对象动态增加属性。
意思就是说,如果想动态增加对象属性,那么用常规方式是不可以的,只能通过特殊方式。

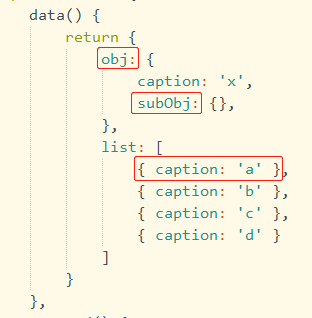
图中,有三种对象:
1、obj:一级对象
2、subObj:二级对象
3、{ caption: '...' }:数组中的对象元素
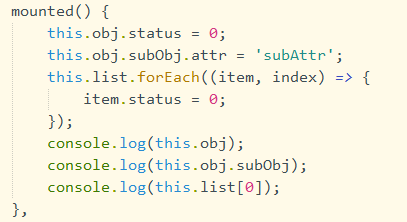
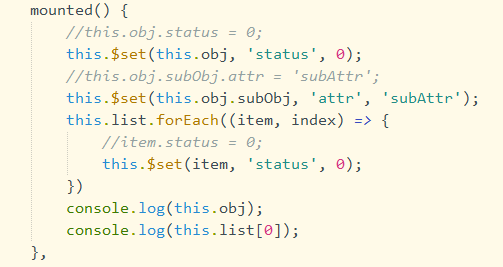
如果先不考虑之前的那条知识点,都使用最简单的方式给上面的三种对象增加属性:

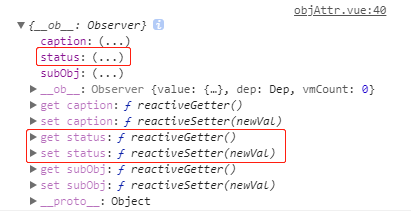
我们看看控制台的信息:

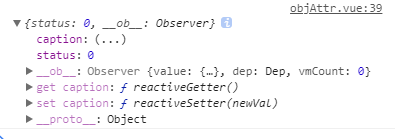
首先看 obj 对象,会发现新增加的 status 属性并没有 get/set 函数,所以这个属性不会在视图中动态响应。

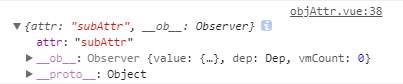
之后看 obj.subObj 这个嵌套子对象,发现新增加的 attr 属性也没有 get/set 函数,所以这个属性也不会动态响应。

对于数组元素对象,不出预料,新增加的 status 属性也没有 get/set 函数,所以这个属性也不会动态响应。
正确姿势:

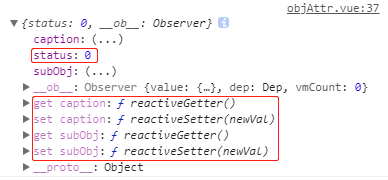
再看控制台: