创建型模式
创建型模式是对一个类的实例化过程进行了抽象,把对象的创建和对象的使用进行了分离
关于创建型模式,已经接近尾声了,还剩下建造者模式和原型模式,这一篇说一说建造者模式
建造者模式的定义
将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。
很官方哈,举个例子,就拿他的名字来说,建房子,你尽管告诉开发商,我有钱我要一个这样的房子,然后开发商就会去找到工人,然后进行一些列的工作,最后工人干完之后,你住进去了,不关心过程,只要结果就是建造者模式
总之建造者模式就是通过一步步构建多个组成部分,直到构建一个对象
建造者模式实现
根据上边的例子来实现一下建造者
首先你的需求就是你需要一个你想要的房子,那么你肯定不能自己去建造,首先你会找到开发商
/**
* @author: 周靖松
* @information: 开发商
* @Date: 2019-07-14 10:11:54
*/
class Developer {
constructor() {
this.need = ['卧室', '厨房', '客厅'];
console.log("我需要这样的房间");
}
construct() {
console.log("开始建造");
let workerOk=this.need.map(el=>{
let builder = new CreatDiagram();
builder.build(el);
return builder.getResult();
})
console.log("房子不错");
console.log(workerOk);
}
}
// 要求产品
let home = new Developer();
// 生成产品
home.construct();
这是最终的目的,在我们new这个开发商类的时候,我们告诉他我们需要什么样的房子,需要有什么,然后开发商也不是自己去建造,他需要一个设计图,并且需要一些工人来帮助他实现建造
/**
* @author: 周靖松
* @information: 设计图抽象类
* @Date: 2019-07-14 10:11:10
*/
class Diagram {
constructor() {
console.log('拿到图纸')
}
build(partName) {
console.log(`观察${partName}图纸`);
}
}
/**
* @author: 周靖松
* @information: 设计图实现
* @Date: 2019-07-14 10:11:25
*/
class CreatDiagram extends Diagram {
constructor() {
super();
}
build(partName) {
super.build(partName);
console.log(`建造开始${partName}`);
this.worker = new worker(partName);
}
getResult() {
console.log('完工');
return this.worker;
}
}
ok 设计图到手,开始招人干活
/**
* @author: 周靖松
* @information: 工人类
* @Date: 2019-07-14 10:11:40
*/
class worker {
constructor(material) {
console.log(`我建造了${material}`);
this.data = material
}
}
最后放一下全部代码
/**
* @author: 周靖松
* @information: 设计图抽象类
* @Date: 2019-07-14 10:11:10
*/
class Diagram {
constructor() {
console.log('拿到图纸')
}
build(partName) {
console.log(`观察${partName}图纸`);
}
}
/**
* @author: 周靖松
* @information: 设计图实现
* @Date: 2019-07-14 10:11:25
*/
class CreatDiagram extends Diagram {
constructor() {
super();
}
build(partName) {
super.build(partName);
console.log(`建造开始${partName}`);
this.worker = new worker(partName);
}
getResult() {
console.log('完工');
return this.worker;
}
}
/**
* @author: 周靖松
* @information: 工人类
* @Date: 2019-07-14 10:11:40
*/
class worker {
constructor(material) {
console.log(`我建造了${material}`);
this.data = material
}
}
/**
* @author: 周靖松
* @information: 开发商
* @Date: 2019-07-14 10:11:54
*/
class Developer {
constructor() {
this.need = ['卧室', '厨房', '客厅'];
console.log("我需要这样的房间");
}
construct() {
console.log("开始建造");
let workerOk=this.need.map(el=>{
let builder = new CreatDiagram();
builder.build(el);
return builder.getResult();
})
console.log("房子不错");
console.log(workerOk);
}
}
// 要求产品
let home = new Developer();
// 生成产品
home.construct();
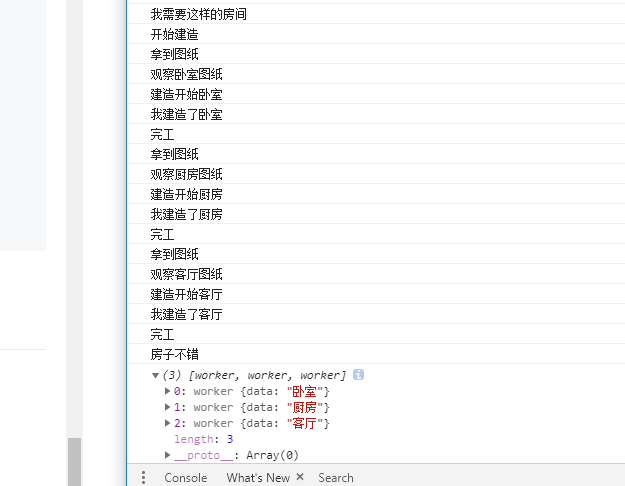
具体打印结果如下

建造者模式的优缺点
优点
- 在建造者模式里边, 你不需要知道建造的过程是怎么样的,创建的实例将会与过程解耦。
- 而且建造者模式里边可以根部不同的的具体实现来得到不同的实例
- 建造者模式对于扩展来说很方便,不需要改变原有的代码
缺点
- 同样的,如果类内部的差异比较大,或者变化复杂的话,你就会增加很多对应的实现类,会使得代码比较臃肿
总结
上一篇介绍的抽象工厂,相比较而言,抽象工厂返回的就好比是房子的一些类的房屋,返回的是具体的小类,比较灵活,随意组装,但是像一些复杂的组成,则有些啰嗦,而建造者则返回的是这些类组装好的一个对象,各有各的应用场景,建造者模式可以比较适用与那些有固定生成顺序的对象,或者对象内部有复杂结构的情况