Flex 与 Asp.Net 通过 Remoting 方式进行通讯 天高地厚
一、准备工作
Flex开发平台:Adobe Flex Builder 2.0.1
.Net开发平台:Visual Studio.Net 2005
Remoting网关:Fluorine
二、创建项目
1、创建.NET项目
分别安装以上三个软件,在安装好Fluorine之后,自动在.Net 2005新建网站中增加一个模板:Fluorine ASP.NET Web Application。
选择该模板,创建一个.NET网站
a)打开Visual Studio 2005,分别选择 文件 -> 新建 -> 网站
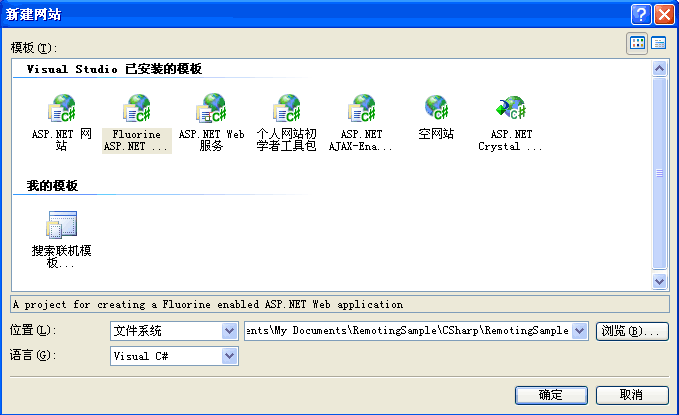
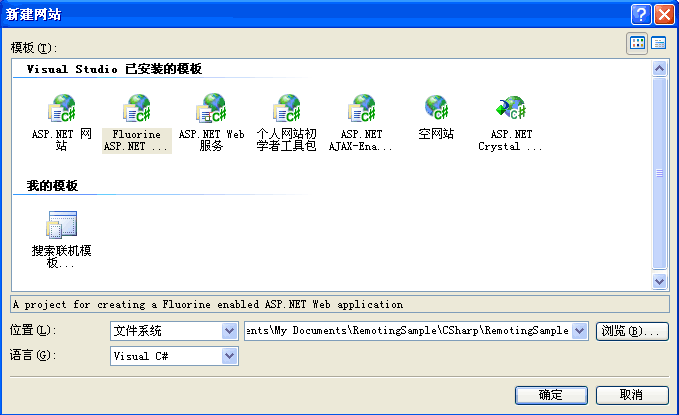
b)选择已安装模板“Fluorine ASP.NET Web Application”,为了便于演式,位置选择文件系统,指定项目文件夹,单击 确定

c)运行项目,获取.NET自带服务器生成的端口,及网址,本项目中是 http://localhost:1884/RemotingSample/
2、创建Flex项目
a) 打开Flex Builder,分别选择 File -> New -> Flex Project
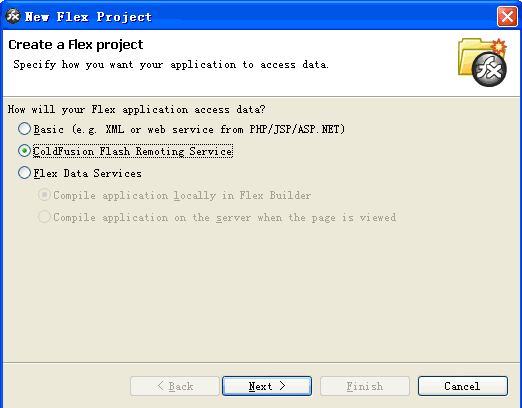
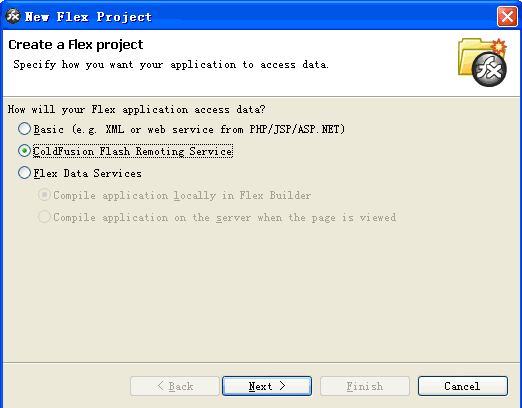
b)在打开的“New Flex Project”界面中,选择“ColdFusion Flash Remotion Service”,单击 Next

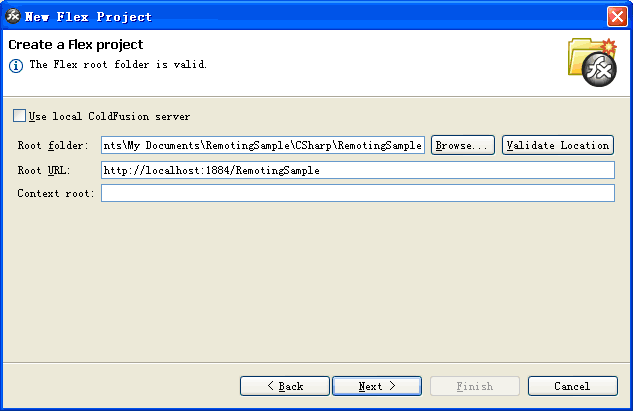
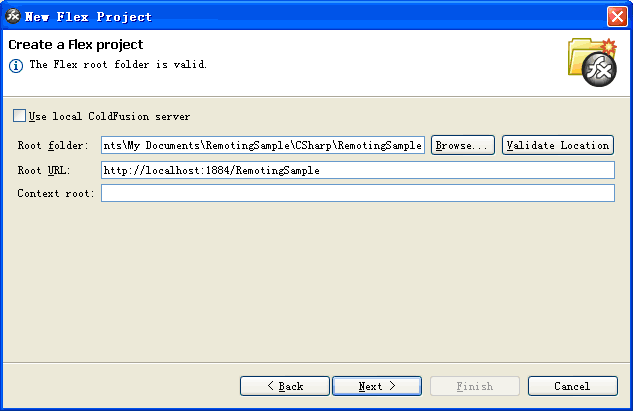
c) 新的界面中“Root folder”指向.Net项目所在的文件夹;“Root URL”这里与.NET创建项目相关,运行.NET项目时的网址是什么,这里就写什么,在本例中,网址为:http://localhost:1884/RemotingSample/ 因此,Root URL就填写该网址,设置完成单击 Next

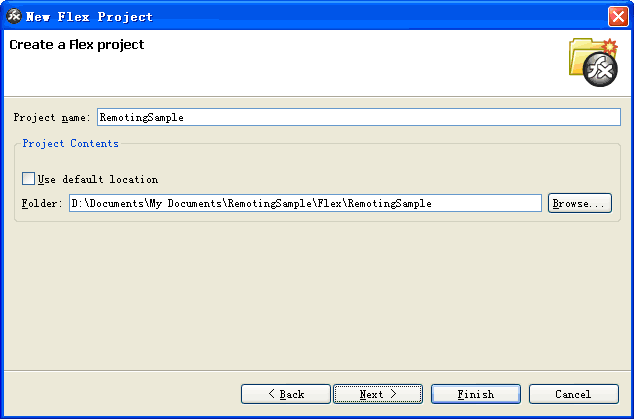
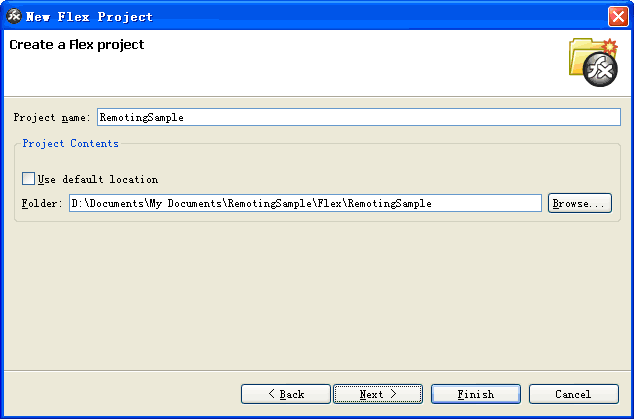
d) 在新的界面中填写“Project Name”,“Folder”可以使用默认或自己指定,单击 Next

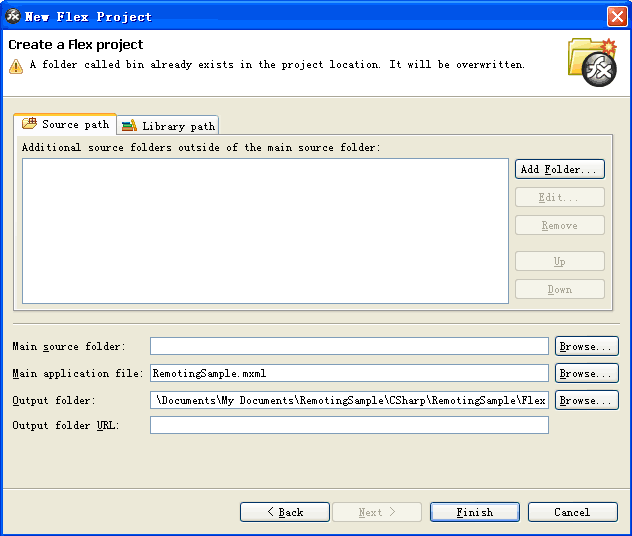
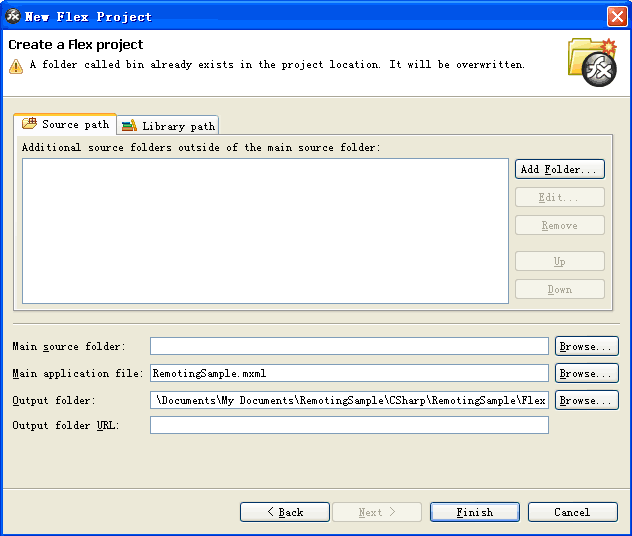
e) 在新的界面中需要修改“Output Folder”项, 将其指向.Net项目所在的文件夹下的“Flex”文件夹(如果不存在,创建它),单击 Finish

http://edu.gamfe.com/diary/view.aspx?id=10963
到此所有的准备工作全部结束,接下来我们将开始Remoting之旅
不登高山,怎知天高;不临深溪,焉知地厚!站在坚实的土地上,做着生命中最真实的事情;像一棵挺拔的大树,认可自己的命运并敢于迎接属于这一方天空的风风雨雨。