说明:本篇博文地图充满div,上一篇博文是充满整个body
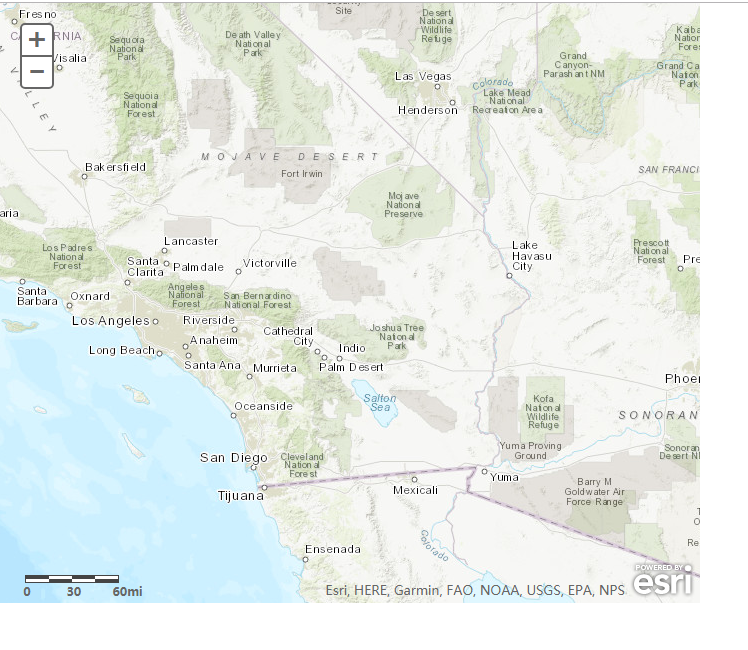
运行效果:

2、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Scalebar应用</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/esri/css/esri.css" />
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
#map{padding:0;}
</style>
<script>var dojoConfig = { parseOnLoad: true };</script>
<script type="text/Javascript" src="http://localhost/arcgis_js3_api/library/3.3/jsapi/init.js"></script>
<script type="text/Javascript">
var MyMap;
var MyTiledMapServiceLayer;
dojo.require("dojo.parser");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.dijit.Scalebar");
var map;
function init() {
map = new esri.Map("map", {
basemap: "topo", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm".
center: [-116.093, 34.218],
zoom: 7
});
dojo.connect(map, "onLoad", function (theMap) {
var scalebar = new esri.dijit.Scalebar({
map: map, // 必须的
scalebarUnit: "english" // 指定比例尺单位,有效值是"english" or "metric".默认"english"
});
});
}
dojo.ready(init); // 初始化加载
</script>
</head>
<body class="claro">
<div style="700px;height:600px;">
<div data-dojo-type="dijit.layout.BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style=" 100%; height: 100%; margin: 0;">
<div id="map"
data-dojo-type="dijit.layout.ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</div>
</body>
</html>
其中代码
map = new esri.Map("map", { basemap: "topo", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm". center: [-116.093, 34.218], zoom: 7 });
也可以改写为如下形式:
map = new esri.Map("map", { center: [-122.445, 37.752], zoom: 4 });
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
map.addLayer(MyTiledMapServiceLayer);
注意:直接拷贝代码的时候 要把引用文件的
arcgis_js3_api修改为
arcgis_js_api
例如:
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>修改为
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
因为我本机IIS文件夹名称是
arcgis_js3_api