jQuery UI(http://jqueryui.com/)是在jQuery基础上开发的开源JavaScript网页可视化控件库,其功能主要实现用户的基本界面、交互、动画、特效,以及可以更换主题等可视化控件。
jQuery UI为基本界面控件建立了17种主题的样式,如果开发者需要特定的主题,可以使用ThemeRoller应用程序设置个性化的主题样式。
要使用Datepicker日期选择控件,首先需要在页面<head>标签中引入相关的JavaScript类库,实现代码如下:
<link type="text/css" href="http://www.cnblogs.com/Scripts/css/smoothness/jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/js/jquery-ui-1.7.2.custom.min.js"></script>对应的文件目录如下:
我们要使用的是Datepicker控件
所以要在<head>标签中定义该JavaScript方法
如下:
<script type="text/javascript">
$(function() {
$('#datepicker').datepicker({
inline: true
});
});
</script>在需要使用该Datepicker控件的地方添加语句
<div id="datepicker"></div>
即可。
效果如下
如有需要可以在
$('#datepicker').datepicker({
inline: true
});语句块中添加额外的方法
如:
$('#datepicker').datepicker({
changeMonth:true,changeYear:true
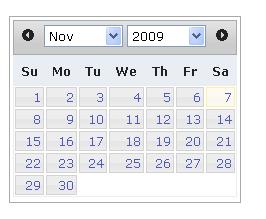
});将changeMonth和changeYear设置成true,可以再日期选择控件的工具栏中显示年和月的下拉列表框,便于用户设置不同年,月的日期,
上述代码的运行效果如下: