Flask 用的是 CBV, 原先的用户认证用的是自己写的一个 auth 的装饰器, 后面改成了在 before_request 中进行用户认证,而且应前端的要求, 当用户登陆认证失败后的 STATUS 要改为 401 (原先是用默认的 200)。当有了这两个改动后, 发现原先已写好的代码又出现了跨域 (原先代码已经用了 flask_cors 插件进行处理)。
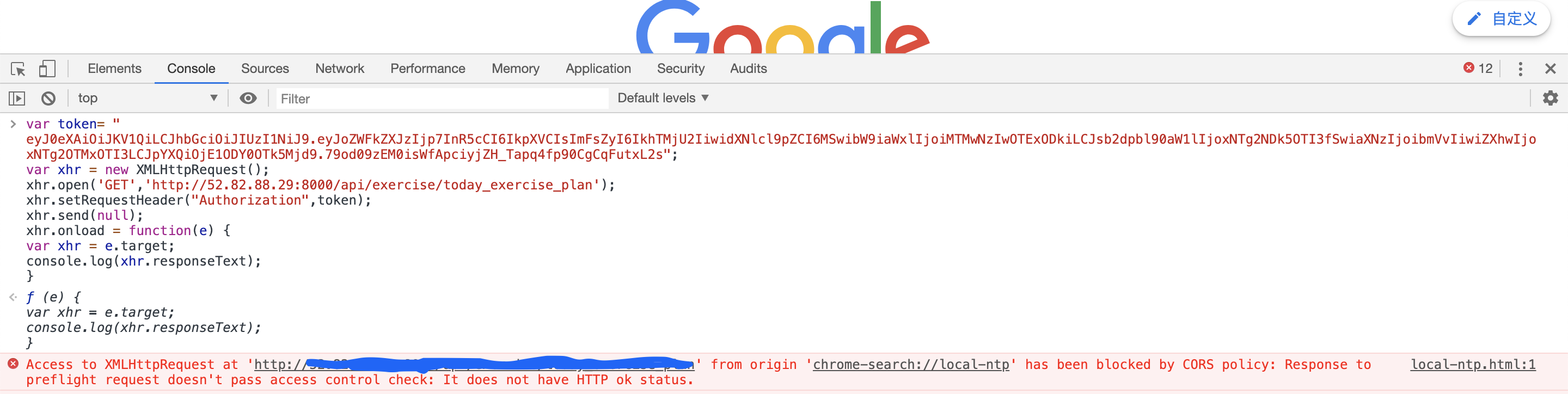
自己先在chrome 的 console 中进行测试, 代码和截图如下:
var token= " eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJoZWFkZXJzIjp7InR5cCI6IkpXVCIsImFsZyI6IkhTMjU2IiwidXNlcl9pZCI6MSwibW9iaWxlIjoiMTMwNzIwOTExODkiLCJsb2dpbl90aW1lIjoxNTg2NDk5OTI3fSwiaXNzIjoibmVvIiwiZXhwIjoxNTg2OTMxOTI3LCJpYXQiOjE1ODY0OTk5Mjd9.79od09zEM0isWfApciyjZH_Tapq4fp90CgCqFutxL2s"; var xhr = new XMLHttpRequest(); xhr.open('GET','http://52.82.88.29:8000/api/exercise/today_exercise_plan'); xhr.setRequestHeader("Authorization",token); xhr.send(null); xhr.onload = function(e) { var xhr = e.target; console.log(xhr.responseText); }
截图如下:

查看日志发现如下信息:
127.0.0.1 - - [10/Apr/2020:15:03:13 +0800] "OPTIONS /api/.../... HTTP/1.0" 401 92 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36" # 重点在 OPTIONS 和 401上。 OPTIONS 请求要是通过“预检”,STATUS应该是 200
再检查自己的代码,发现由于用户认证从装饰器(流程中 视图 那一块)改到了 before_request (程序的入口处),并且由于 OPTIONS请求肯定通过不了认证的逻辑,所以OPTIONS请求直接在 before_request处被返回了 401。
解决办法: 修改 before_request 的代码, 如下:
@app.before_request def before_request(): if request.method.upper() == "OPTIONS": return # 如果是 OPTIOINS 请求, 不用进行用户认证
OPTIONS 参考链接:https://my.oschina.net/hccake/blog/886602