定义与用法
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
线性渐变实例

实例
- 以下实例演示了从左侧开始的线性渐变,从红色开始,转为蓝色:
#grad {
background-image: linear-gradient(to bottom right, red , blue);
}

- 以下实例演示了从左上角到右下角的线性渐变:
#grad {
background-image: linear-gradient(to bottom right, red , blue);
}

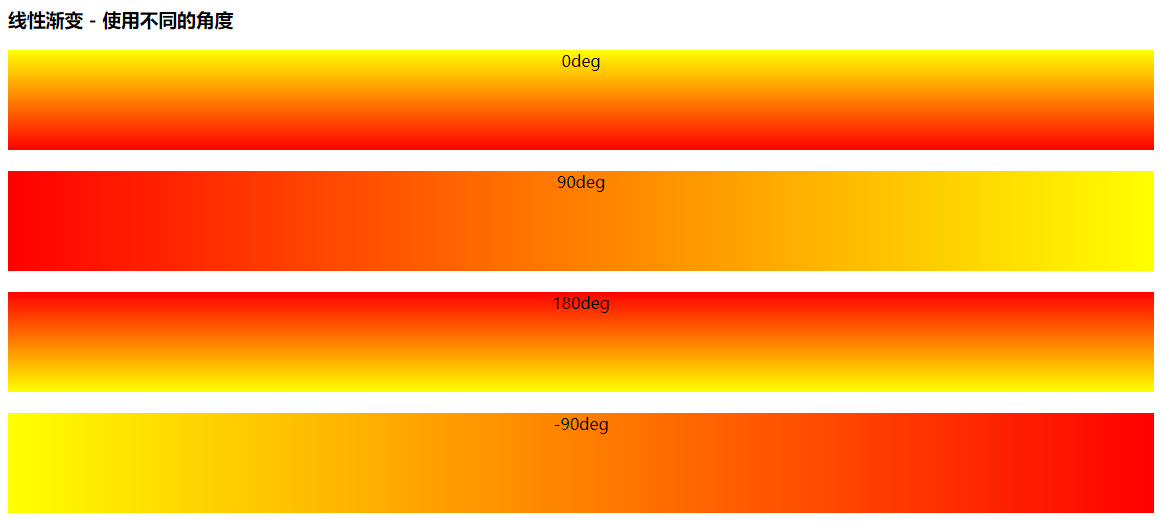
- 以下实例演示了线性渐变指定一个角度:
#grad1 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}

- 以下实例演示了多个终止色:
#grad {
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}

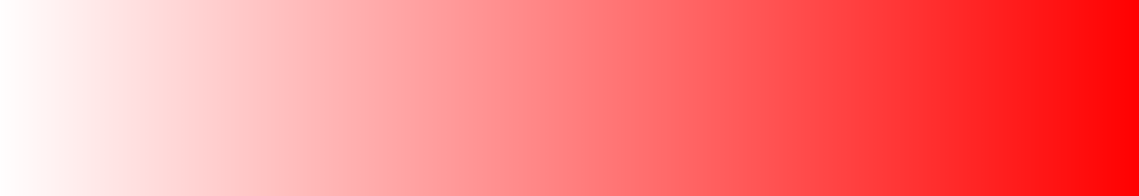
- 以下实例使用了透明度:
#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}