jquery-jtemplates.js下载地址:https://gitee.com/nelsonlei/jquery-jtemplates.jsMoBanYingYong
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript" src="jquery.min.js"></script> 7 <script type="text/javascript" src="jquery-jtemplates.js"></script> 8 <style type="text/css"> 9 .container { 10 width: 1000px; 11 height: 600px; 12 margin: 0 auto; 13 } 14 15 .template { 16 display: none; 17 } 18 19 table { 20 background-color: #fff; 21 } 22 23 table tr th { 24 padding: 8px; 25 border-bottom: 1px solid #eee; 26 } 27 28 table tr td { 29 padding: 10px; 30 border-bottom: 1px solid #eee; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="container"> 36 37 <!--内容展示区--> 38 <div id="result"></div> 39 40 <!--渲染处理区,textarea为必须元素,display:none--> 41 <textarea id="template" class="template"> 42 <div>部门编号:{$T.list_id}</div> 43 <div>部门负责人:{$T.name}</div> 44 <div> 45 <table> 46 <tr> 47 <th>编号</th> 48 <th>姓名</th> 49 <th>年龄</th> 50 <th>邮箱</th> 51 <th>性别</th> 52 </tr> 53 54 <!--渲染的关键句,类似于for循环--> 55 {#foreach $T.table as record} 56 <tr> 57 <td>{$T.record.id}</td> 58 <td>{$T.record.name}</td> 59 <td>{$T.record.age}</td> 60 <td>{$T.record.mail}</td> 61 <td>{$T.record.sex}</td> 62 </tr> 63 {#/for} 64 <!--渲染的关键句,类似于for循环--> 65 </table> 66 </div> 67 </textarea> 68 69 70 <div style=" 100%;margin: 4rem 0;">------------上面是多维数组,下面是单维数组----------</div> 71 72 73 <div id="result1"></div> 74 <textarea id="template1" class="template"> 75 <div> 76 <table> 77 <tr> 78 <th class="Number">编号</th> 79 <th>姓名</th> 80 <th>年龄</th> 81 <th>邮箱</th> 82 <th>性别</th> 83 </tr> 84 85 <!--渲染的关键句,类似于for循环--> 86 {#foreach $T as record} 87 <tr> 88 <td>{$T.record.id}</td> 89 <td>{$T.record.name}</td> 90 <td>{$T.record.age}</td> 91 <td>{$T.record.mail}</td> 92 <td>{$T.record.sex}</td> 93 </tr> 94 {#/for} 95 <!--渲染的关键句,类似于for循环--> 96 </table> 97 </div> 98 </textarea> 99 100 101 102 </div> 103 104 105 <script> 106 var data = { 107 "name": "网马伦", 108 "list_id": 89757, 109 "table": [ 110 {"id": 1, "name": "Rain", "age": 22, "mail": "admin@domain.com","sex":"man"}, 111 {"id": 2, "name": "皮特", "age": 24, "mail": "123456@domain.com","sex":"man"}, 112 {"id": 13, "name": "卡卡", "age": 20, "mail": "112233@domain.com","sex":"man"} 113 ] 114 }; 115 116 $("#result").setTemplateElement("template"); 117 118 $("#result").processTemplate(data); 119 120 121 122 var table=[ 123 {"id": 13, "name": "卡卡", "age": 20, "mail": "112233@domain.com","sex":"man"}, 124 {"id": 4, "name": "戏戏", "age": 26, "mail": "0147@domain.com","sex":"man"}, 125 {"id": 5, "name": "一揪", "age": 25, "mail": "kkw@domain.com","sex":"man"} 126 ] 127 $("#result1").setTemplateElement("template1"); 128 129 $("#result1").processTemplate(table); 130 131 132 133 </script> 134 </body> 135 </html>
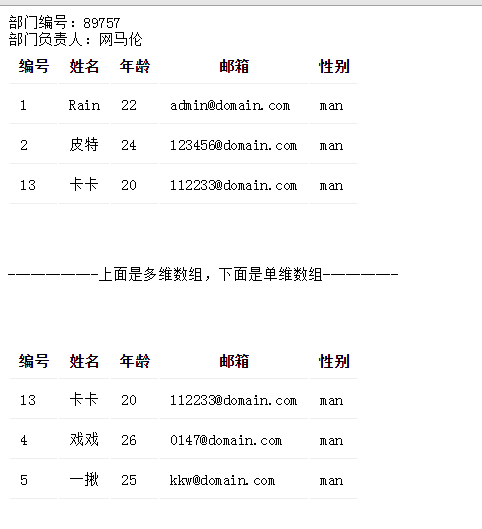
效果如下: