1. 移动页面滑动刷新出现loading spinner
js:
$scope.loadInProcessIssue = function() {
if (angular.isUndefined($scope.inProcessIssues) || $scope.inProcessIssues.length <= 0) {
doSearch();
} else {
$scope.loading = true;
var promise = $timeout(700);
promise.then(function(data) {
doSearch();
$scope.loading = false;
})
}
};
function doSearch() {
if (angular.isUndefined($scope.isLastPage) || $scope.isLastPage == false) {
Issue.queryIssueInProcess({page: $scope.pageInfos.number, size: $scope.pageInfos.size}, function(response) {
if (response.last == false) {
$scope.pageInfos.number++;
} else {
$scope.isLastPage = true;
}
refreshContent(response);
});
} else {
showMessage('没有更多了');
}
}
function refreshContent(data) {
if (angular.isUndefined($scope.inProcessIssues)) {
$scope.inProcessIssues = [];
}
angular.forEach(data.content, function(issue) {
$scope.inProcessIssues.push(issue);
});
}
html:
<div ng-show="loading" class="mobile-content-loading"> <i class="fa fa-spinner fa-spin loading-spinner" style="margin-top: -20px;font-size: 25px;"></i> </div>
2. 使用angular的$drag服务拖动任意元素
emmsMobile.directive('mobileSectionDragArea', ['$drag', '$document', function($drag, $document) {
function turnOnLoadingIcon() {
$document.find('.scrollable-content').css('background-color', '#eee');
$document.find('#smallLoadingIcon').css('display', 'block');
}
function turnOffLoadingIcon() {
$('#smallLoadingIcon').fadeOut(500);
}
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_VERTICAL,
start: function(drag) {
turnOnLoadingIcon();
$scope.dragRefresh();
},
end: function(drag) {
drag.reset();
turnOffLoadingIcon();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
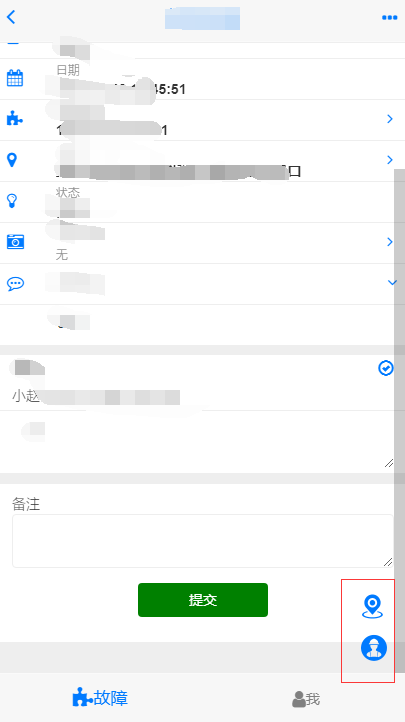
3. 实现右下角固定亮哥按钮:

代码:
<div ng-if="currentIssue.level.id == 1" class="pull-right" style="padding: 10px;position: fixed;bottom: 6vh;right: 0vh"> <table> <tr> <td> <a class="btn btn-sm" ng-click="showLocationNear()" style="border: none;border-radius: 25px"> <img class="img-circle img-responsive user-nearby" src="img/nearby.png" /> </a> </td> </tr> <tr> <td> <a class="btn btn-sm" ng-click="showEmergencyGroup()" style="border: none;border-radius: 25px"> <img class="img-circle img-responsive user-nearby" src="img/emergency.png" /> </a> </td> </tr> </table> </div>
3. 使用ui-bootstrap的colleapse折叠器
// 关键代码
uib-collapse="Ui.isActive('userLevels')"