JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。
官网:http://json.org/json-zh.html
1. JSON特点
- JSON 独立于语言,具有自我描述性,更易理解。
- JSON的字符编码是Unicode。UTF-8是唯一有意义的编码。
- JSON没有版本号,没有修改JSON语法的预期。
- JSON没有名字空间,每个对象就是一个名字空间。
- JSON不是一种文档格式,它也不是一种标记语言。它甚至不能说事一种通用的序列化格式因为它无法表示循环结构, 尽管它可以支持元数据。
2. JSON基于两种结构
- “名称/值”对的集合(A collection of name/value pairs)。不同的编程语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
- 值的有序列表(An ordered list of values)。在大部分语言中,它被实现为数组(array),矢量(vector),列表(list),序列(sequence)。
3. JSON具有以下这些形式
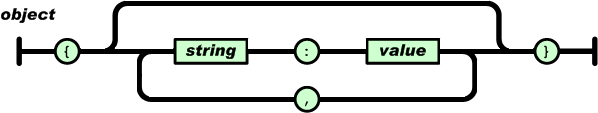
3.1 对象(object)
是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

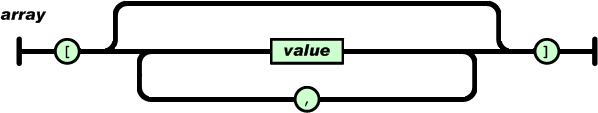
3.2 数组(array)
是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

3.3 值(value)
可以是双引号括起来的字符串(string)、数值(number)、
true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。4. JavaScript中的JSON
JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。
由于这种相似性,无需解析器,JavaScript 程序能够使用内建的eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
4.1 JSON字符串
var txt = '{ "employees" : [' +
'{ "firstName":"Bill" , "lastName":"Gates" },' +
'{ "firstName":"George" , "lastName":"Bush" },' +
'{ "firstName":"Thomas" , "lastName":"Carter" } ]}';
4.2 JSON对象
var employees = [ { "firstName":"Bill" , "lastName":"Gates" }, { "firstName":"George" , "lastName":"Bush" }, { "firstName":"Thomas" , "lastName": "Carter" } ];
4.3 JSON字符串转换为JSON对象
要将上面的JSON字符串txt转换为JSON对象,方法如下:
// eval()函数可编译并执行任何JavaScript代码。这隐藏了一个潜在的安全问题。 var obj1 = eval ("(" + txt + ")"); // 使用 JSON 解析器将 JSON 转换为 JavaScript 对象是更安全的做法。 // 较新的浏览器和最新的 ECMAScript (JavaScript) 标准中均包含了原生的对 JSON 的支持。 var obj2 = JSON.parse(txt); alert(obj1.employees[0].lastName); alert(obj2.employees[1].lastName);
注意:
eval 函数速度很快. 它可以编译和执行任何JavaScript代码, 这里可能存在安全问题.
为了解决这个问题, 应该使用JSON解析器. JSON解析器只会识别JSON文本, 拒绝所有脚本. 在提供原生JSON支持的浏览器中, JSON解析器比 eval 更快.
4.4 将JSON对象转化为JSON字符串
// JSON字符串化是一个反过来的动作, 它将JavaScript的数据结构转化成JSON字符串. var myJSONText = JSON.stringify(employees); alert(myJSONText);
4.5 完整代码

function testJSON(){ // JSON字符串 var txt = '{ "employees" : [' + '{ "firstName":"Bill" , "lastName":"Gates" },' + '{ "firstName":"George" , "lastName":"Bush" },' + '{ "firstName":"Thomas" , "lastName":"Carter" } ]}'; // JSON对象 var employees = [ { "firstName":"Bill" , "lastName":"Gates" }, { "firstName":"George" , "lastName":"Bush" }, { "firstName":"Thomas" , "lastName": "Carter" } ]; // 直接引用JSON对象 alert(employees[0].firstName); // eval()函数可编译并执行任何JavaScript代码。这隐藏了一个潜在的安全问题。 var obj1 = eval ("(" + txt + ")"); // 使用 JSON 解析器将 JSON 转换为 JavaScript 对象是更安全的做法。 // 较新的浏览器和最新的 ECMAScript (JavaScript) 标准中均包含了原生的对 JSON 的支持。 var obj2 = JSON.parse(txt); alert(obj1.employees[0].lastName); alert(obj2.employees[1].lastName); // JSON字符串化是一个反过来的动作, 它将JavaScript的数据结构转化成JSON字符串. var myJSONText = JSON.stringify(employees); alert(myJSONText); }
5. Java中的JSON
Java很容易支持JSON数据交换格式.
