CSS是Cascading Style Sheets的英文缩写,即层叠样式表。CSS2.1是W3C于2007年发布,现在推荐使用的。CSS3现在还处于开发中,有部分浏览器的新版本支持。
1. CSS 概述
- 解决内容与表现分离的问题。
- 实现网页风格的统一,并且容易修改。
- 外部样式表可以极大提高工作效率。
- 使用CSS可以减少网页的代码量,因为它可以缓存到本地。
- CSS是大小写不敏感的,在CSS语法中推荐使用小写。
- 多个样式定义可层叠为一。
2. 关于层叠
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中4拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于<head>标签内部)
- 内联样式(在HTML元素内部)
关于外部样式表、内部样式表、内联样式的差别,请参考:CSS的引用方式(引用外部样式表、内部样式表、内联样式表)
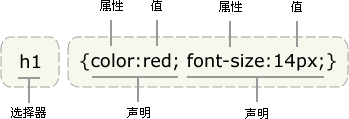
3. 关于选择器

3.1 标签选择器
比如p标签选择器(代表所有的段落都使用这个CSS样式):
td { font-size:14px; width:120px; }
3.2 id选择器
id 选择器可以为标有特定id 的 HTML 元素指定特定的样式。id 选择器以 "#" 来定义。id属性只能在每个 HTML 文档中出现一次。
#note { font-size:14px; width:120px; }
3.3 类选择器
就是在名字前增加了一个“.”,class选择符在一个页面中可以出现多次。
div.note { font-size:14px; } .dream { font-size:14px; }
3.4 群组选择器
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。
h1,h2,h3,h4,h5,h6 { color: green; }
3.5 后代选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
strong { color: red; } h2 { color: red; } h2 strong { color: blue; }
下面是它施加影响的HTML:
<p>The strongly emphasized word in this paragraph is<strong>red</strong>.</p>
<h2>This subhead is also red.</h2>
<h2>The strongly emphasized word in this subhead is<strong>blue</strong>.</h2>
3.6 属性选择器
下面的例子为带有 title 属性的所有元素设置样式:
[title] { color:red; }
3.7 属性和值选择器
下面的例子为 title="HelloWorld" 的所有元素设置样式:
[title=HelloWorld] { border:5px solid blue; }
4. 示范
<p>CSS基本知识之标签选择器</p>
<p id="sampleid">CSS基本知识之id选择器</p>
<p class="sampleclass">CSS基本知识之类选择器</p>
<p class="sampleclass sampleclass2">CSS基本知识之类选择符,出现两个类选择器。它们的效果是重叠的。</p>