CSS预处理器
1. 基于CSS的另一种语言
2. 通过工具编译成CSS
3. 添加了很多CSS不具备的特性
4. 能提升CSS文件的组织方式
CSS预处理器的作用
1. 帮助更好的组织CSS代码
2. 提高代码复用率
3. 提升可维护性
CSS预处理种类
1. Less 文件后缀名:.less
a) 基于node写的
b) JS写的编译速度快
2. Sass 文件后缀名:.scss
a) Ruby写的C++写的,有node版本:node-sass
CSS预处理器的功能
1. 嵌套:反映层级和约束
2. 变量和计算:减少重复代码
3. Extend和Mixin:代码片段复用
4. 循环:适用于复杂有规律的样式
5. import:CSS文件模块化
预处理器的优缺点
1. 优点:提高代码复用率和可维护性
2. 缺点:需要引入编译过程,有学习成本
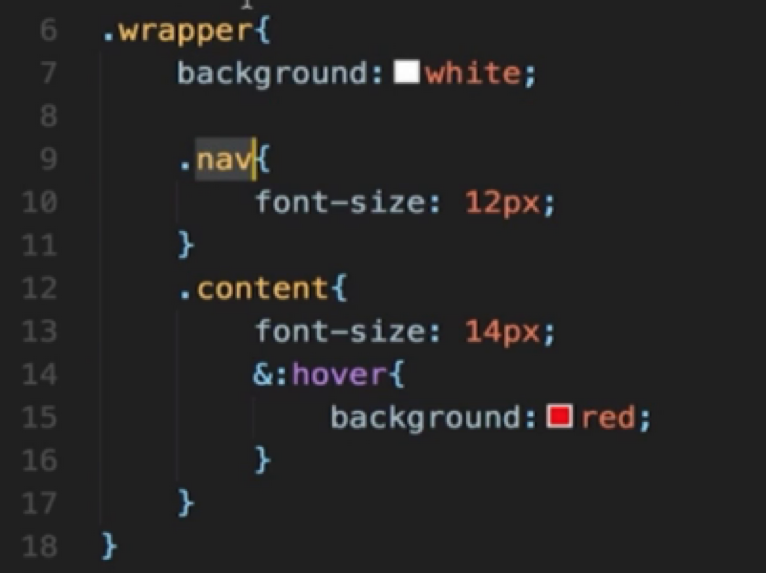
less嵌套

&:同级的意思,中间无空格
sass嵌套
与less几乎相同
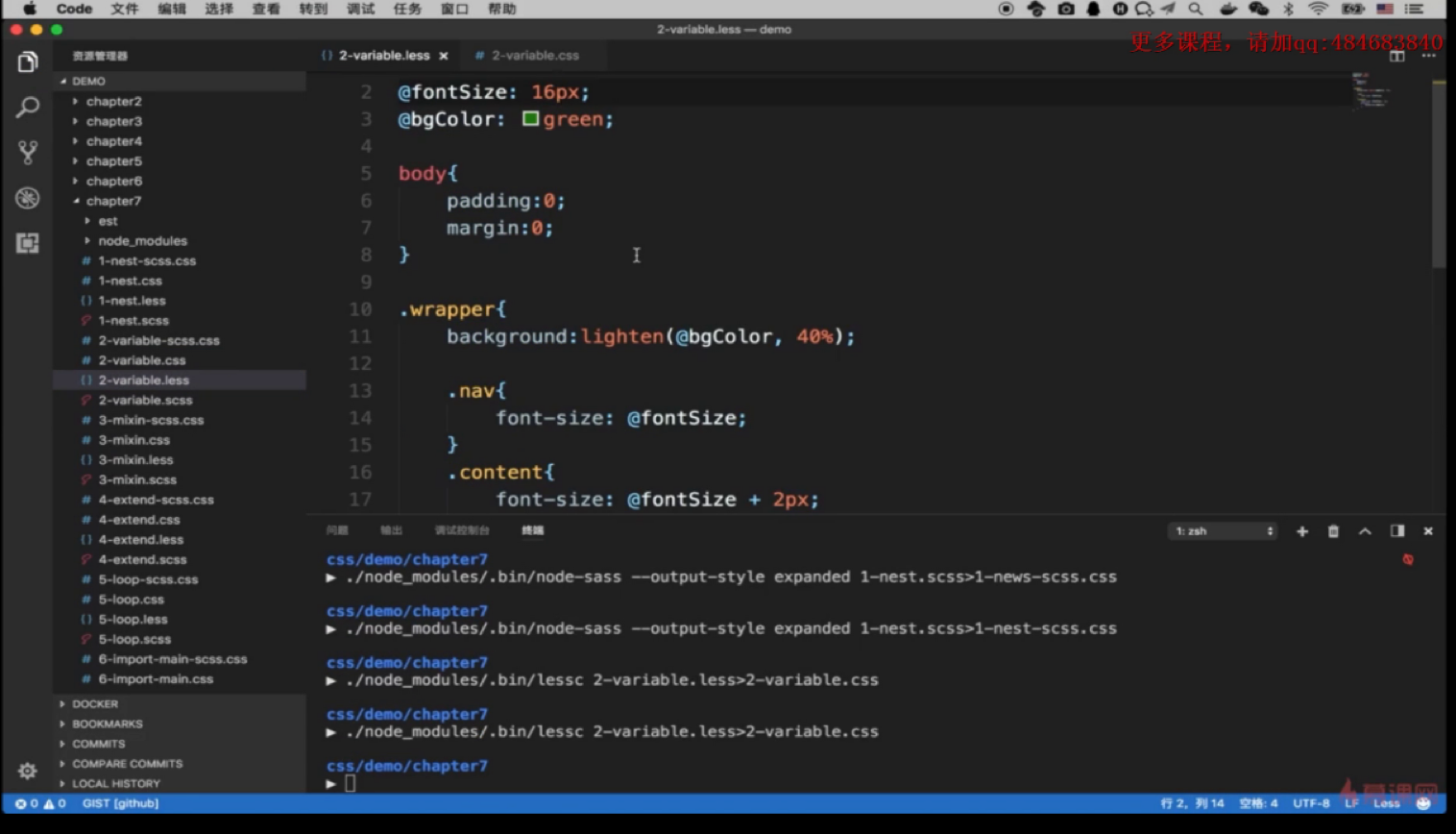
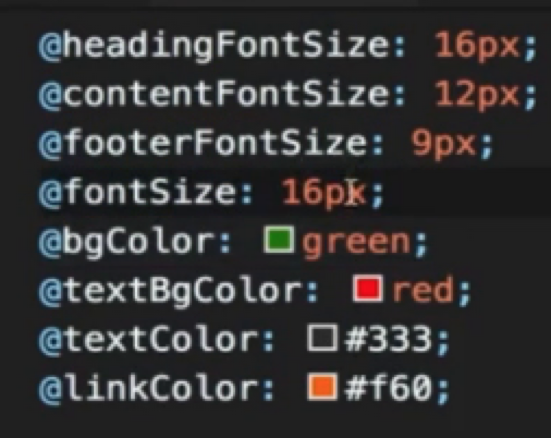
less变量和计算(变量用@声明)


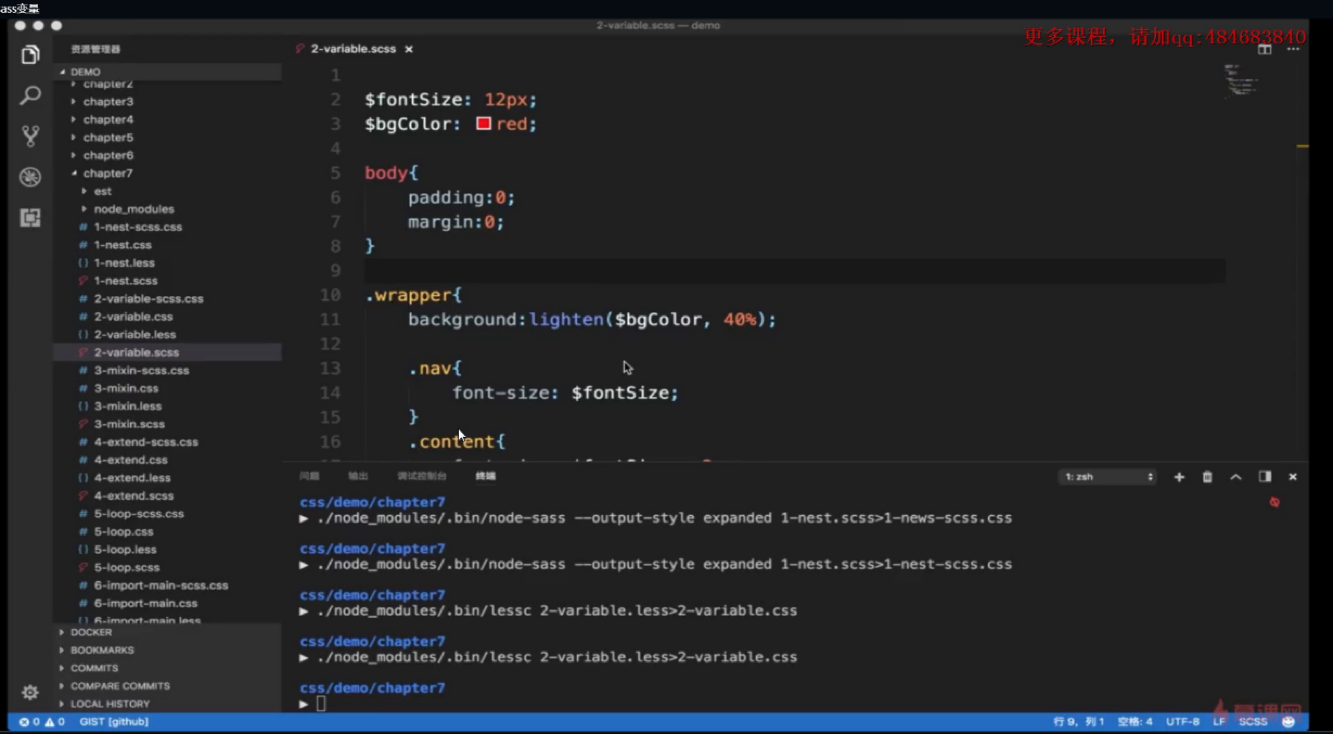
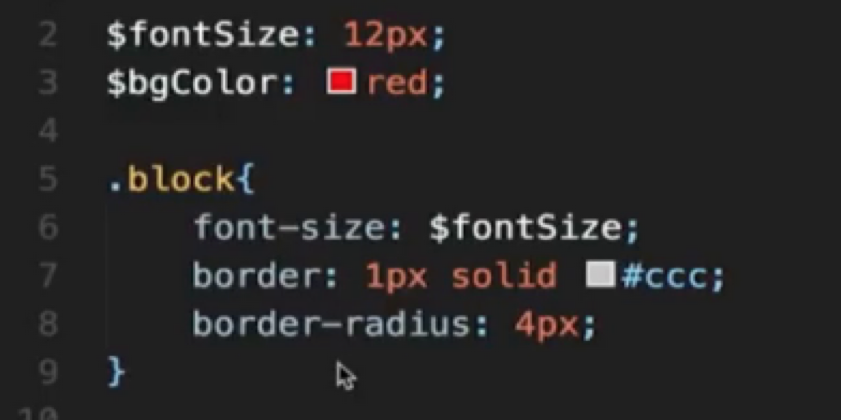
sass变量和计算(变量用$声明)

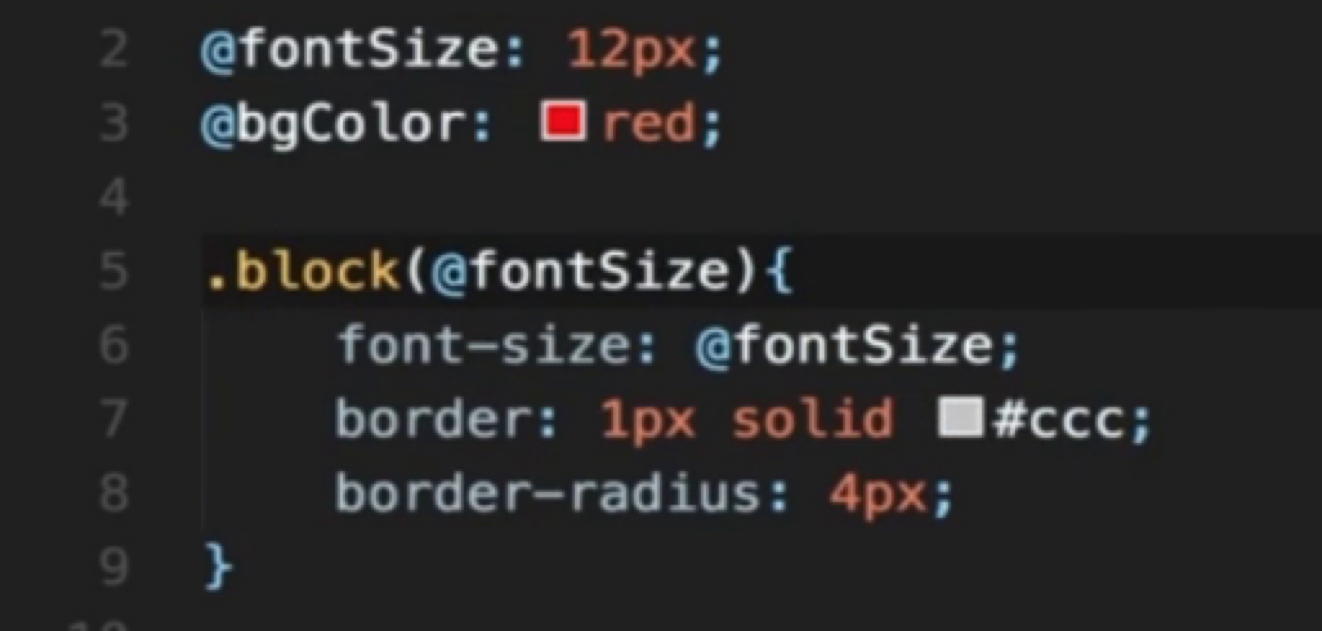
less mixin (功能:样式的复用)


类似JS函数写了一个.block的函数调用
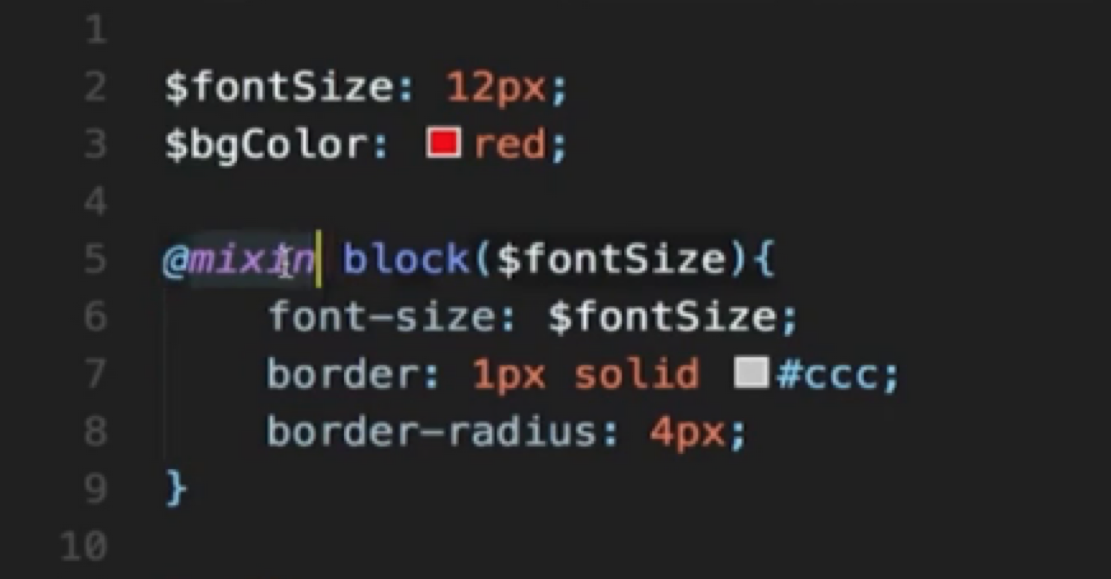
sass mixin (功能:样式的复用)

必须要有@mixin声明,block前没有点.

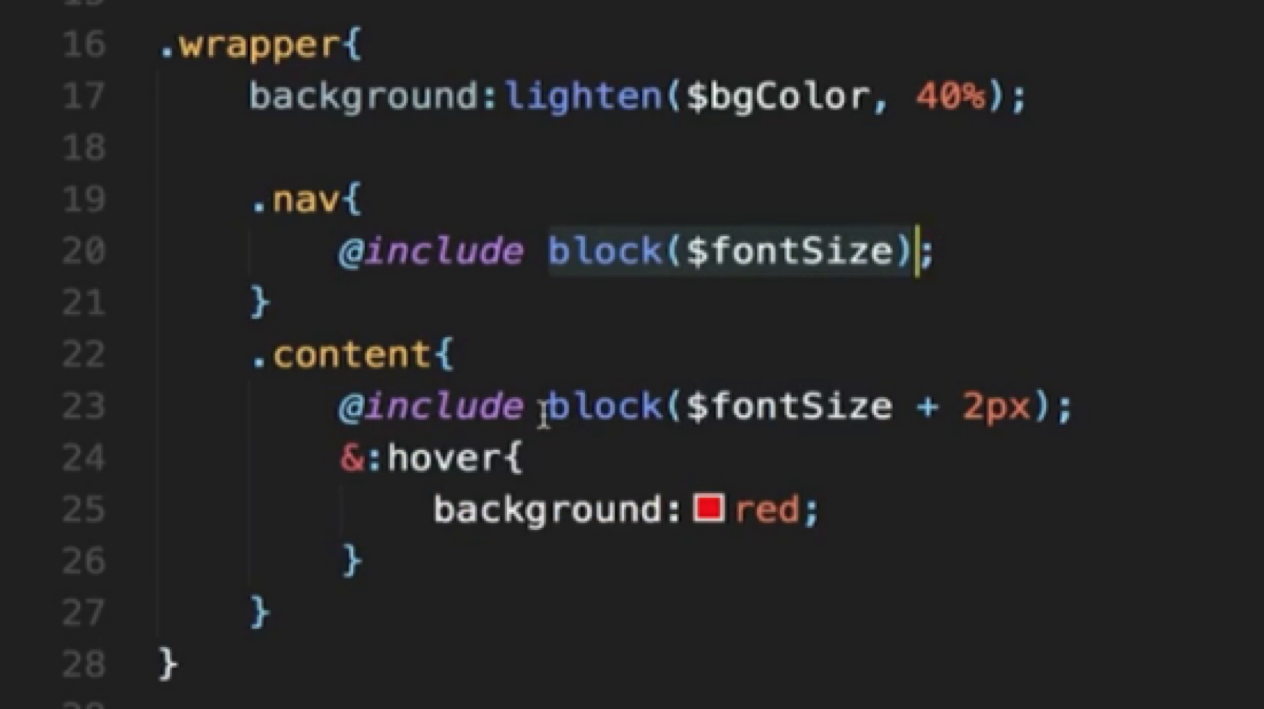
使用上也有区别:调用时要包含@include 并且block前没有点.
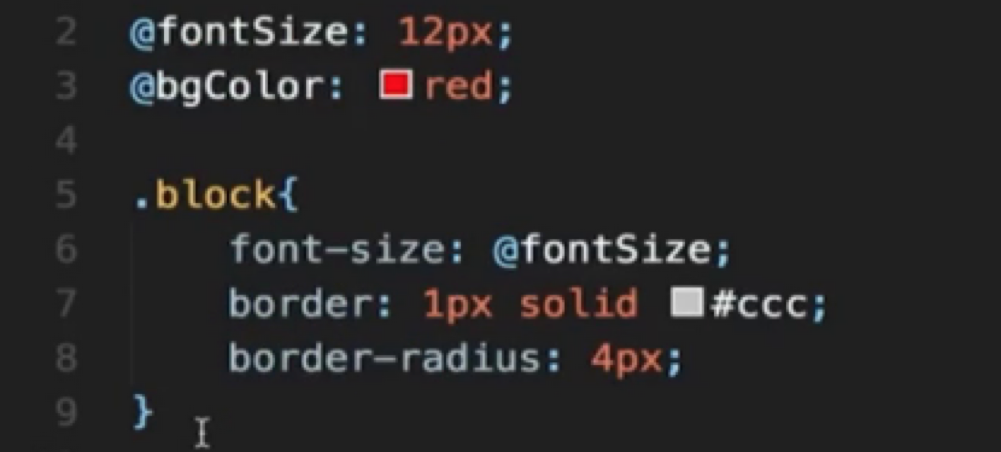
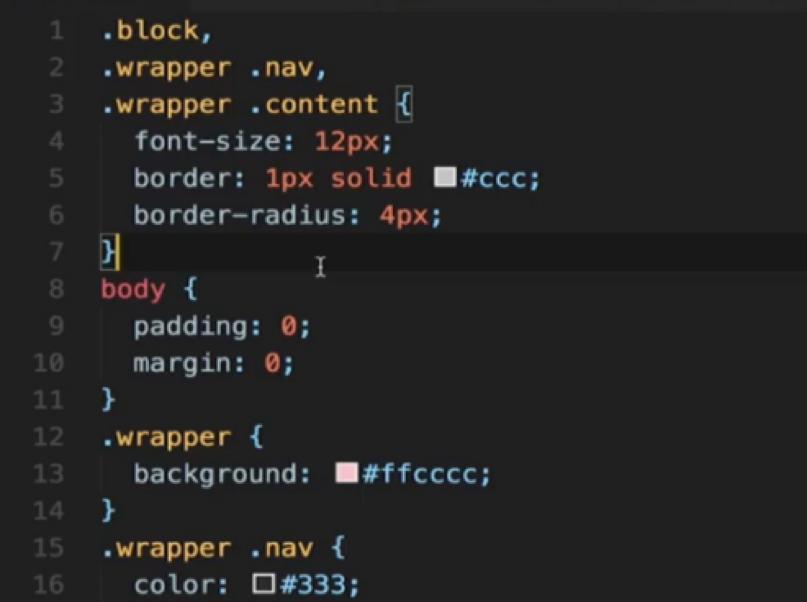
Less extend (提取公共样式解决重复CSS代码)
Extend是扩展某一个选择器,因此就不加参数了先定义一个标准的选择器.block

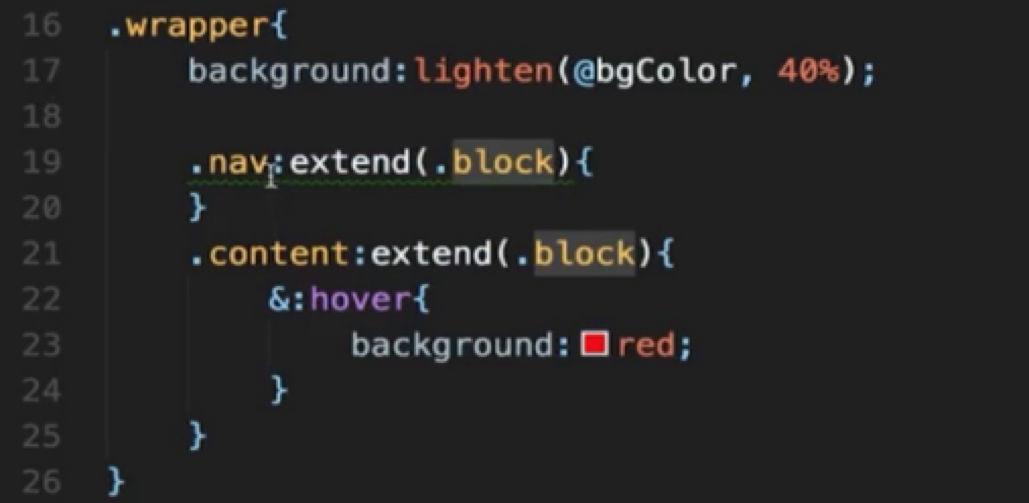
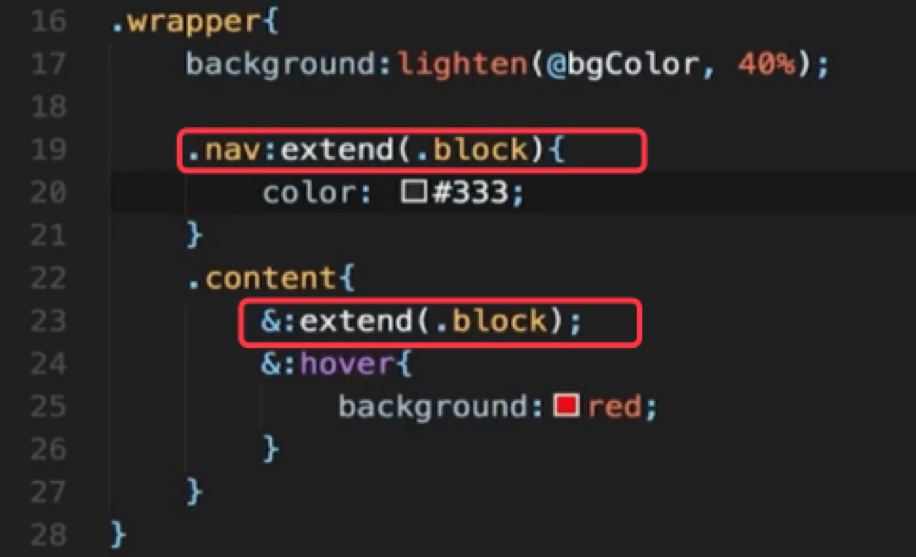
然后通过:extend调用选择器

&符号是同级关系因此有以下相同写法

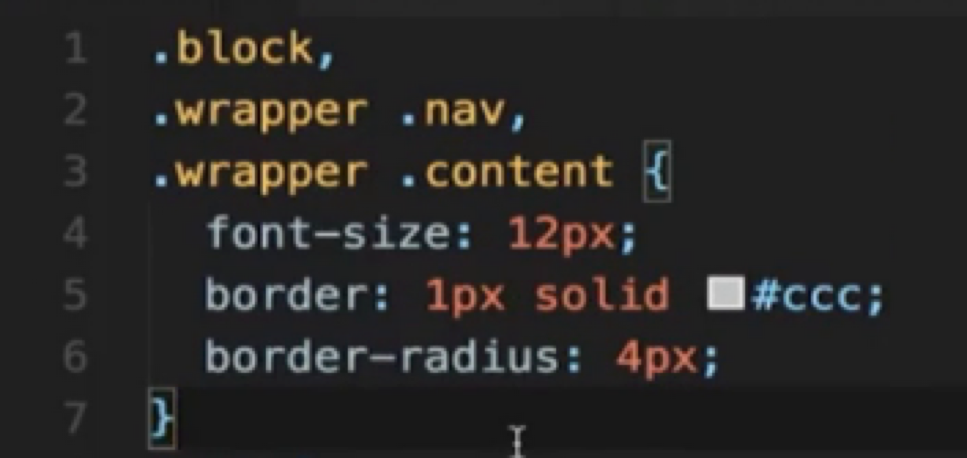
编译后结果
公共的样式:

独有的样式:

l Extend与mixin的对比:
n extend是将选择器提取出来,将公共的样式写到一起,独有的样式单独写出来。
u extend编译后结果:
n mixin是直接将代码复制过来
u mixin编译后结果:
Sass extend


sass中使用extend的方式使用@extend
运行结果与less结果相同,只是选择器有无换行。
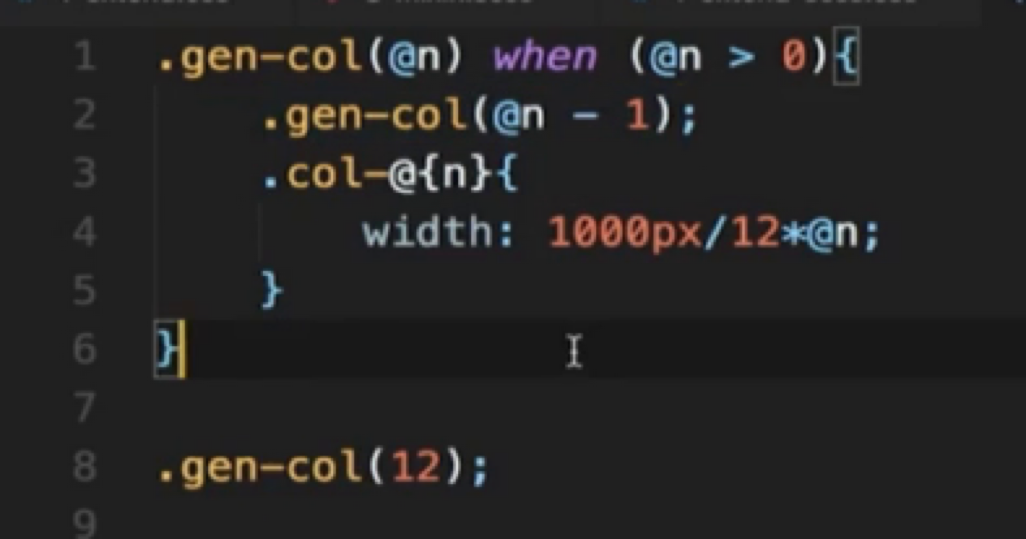
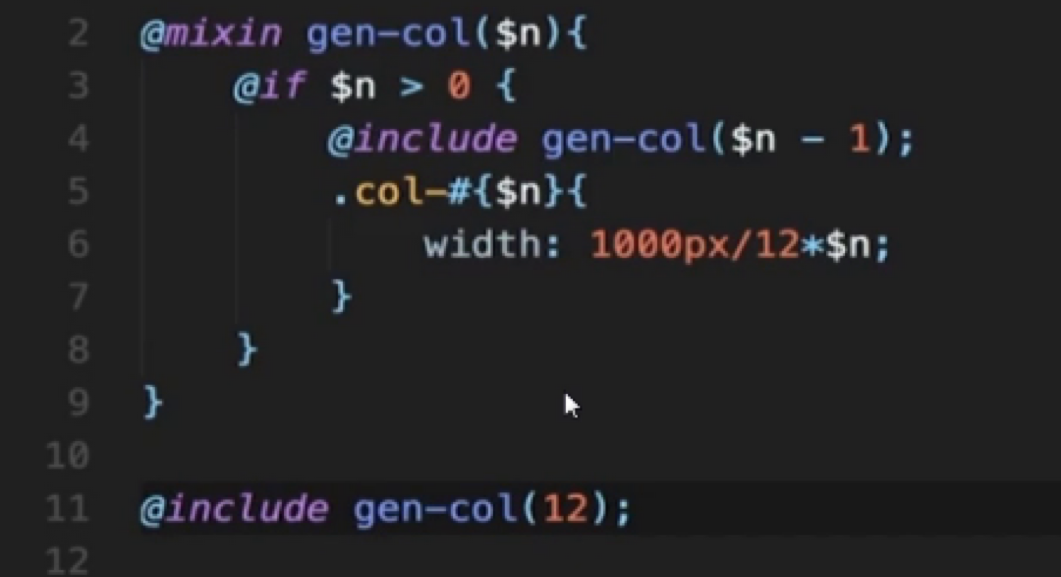
Less loop(循环)
循环生成一个网格:
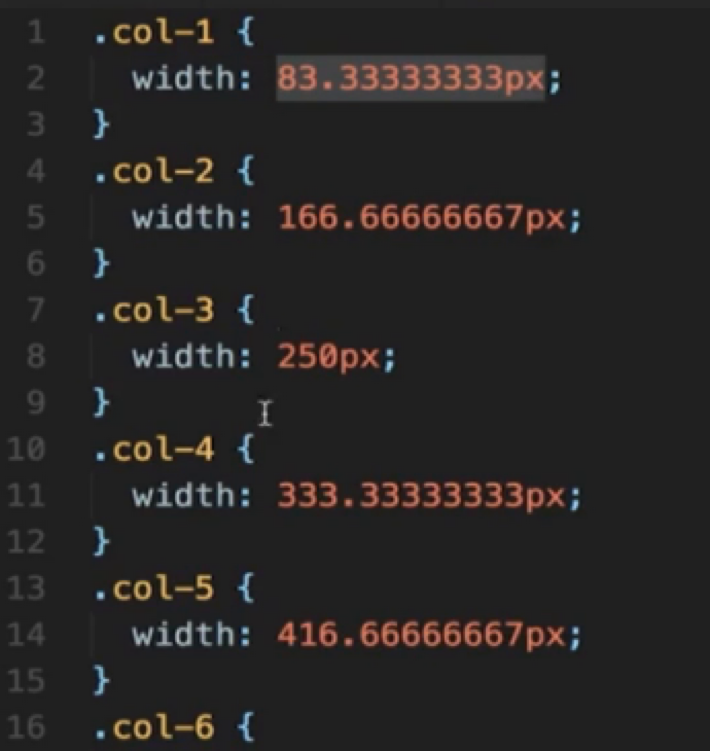
编译结果:

总共12个
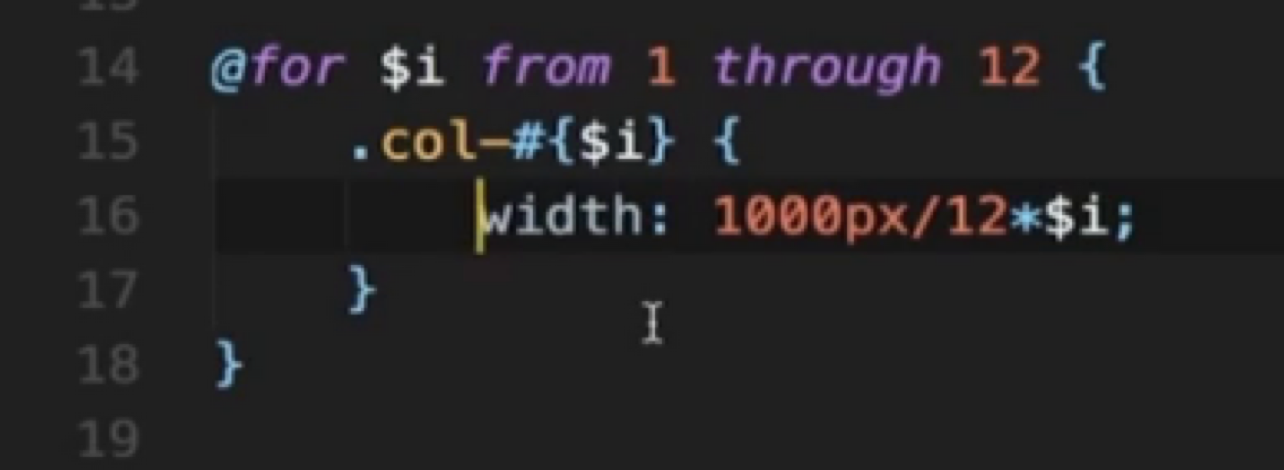
Sass loop

编译结果与less相同
以有更加方便的写法,sass中支持for循环,less中不支持

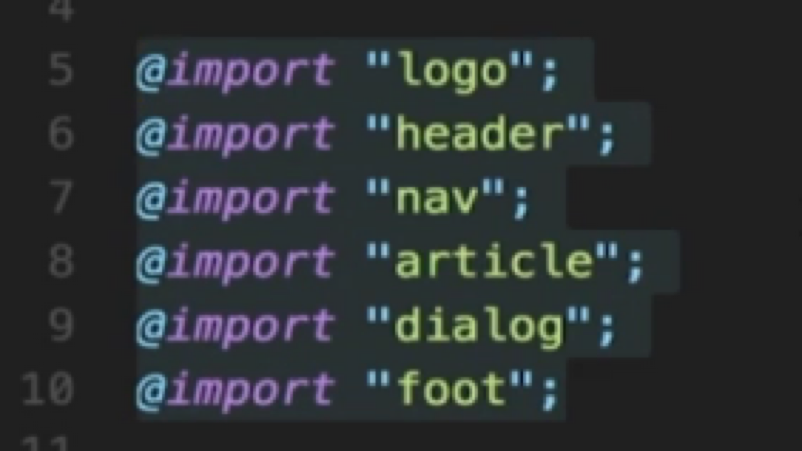
less import (CSS模块化)


编译结果:

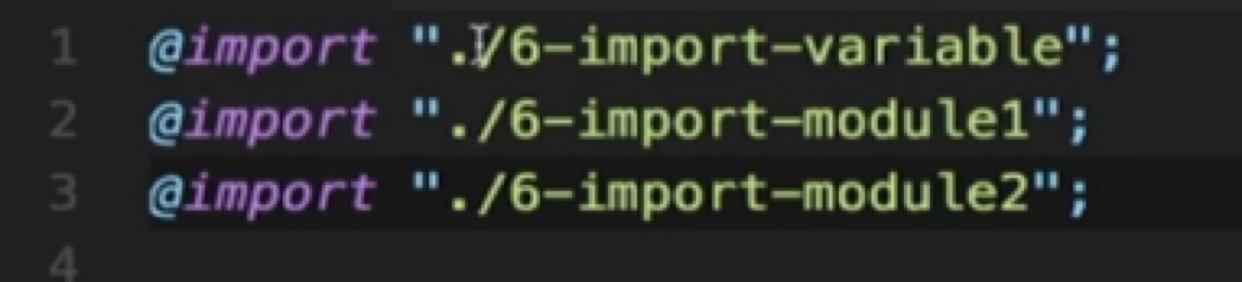
sass import
用法与less基本一样
CSS预处理器框架
1. SASS-Compass
2. Less-Lesshat/EST
3. 提供现成的mixin
4. 类似JS类库:封装常用功能