点击出现二级菜单
*{
margin:0px auto;
padding:0px;
}
.yiji{
200px;
height:40px;
background-color:red;
color:#fff;
text-align:center;
line-height:40px;h
vertical-align:middle;
border:1px solid #FFF;
}
.erji1{
200px;
height:40px;
background-color:#F63;
color:#fff;
text-align:center;
line-height:40px;
vertical-align:middle;
border:1px solid #FFF;
}
#erji2{
display:none;
}
#erji3{
display:none;
}
#erji4{
display:none;
}
</style>
</head>
<body>
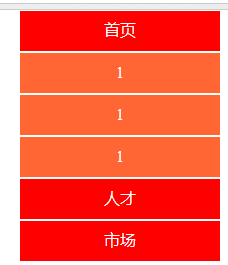
<div class="yiji" onclick="Show('erji2')">首页</div>
<div id="erji2">
<div class="erji1">1</div>
<div class="erji1">1</div>
<div class="erji1">1</div>
</div>
<div class="yiji" onclick="Show('erji3')">人才</div>
<div id="erji3">
<div class="erji1">1</div>
<div class="erji1">1</div>
<div class="erji1">1</div>
</div>
<div class="yiji" onclick="Show('erji4')">市场</div>
<div id="erji4">
<div class="erji1">1</div>
<div class="erji1">1</div>
<div class="erji1">1</div>
</div>
</body>
<script type="text/javascript">
function Show(a)
{
var a = document.getElementById(a);
if(a.style.display == "block")
{
a.style.display = "none";
}
else
{
a.style.display = "block";
}
}
</script>

点击后主菜单换成点击的内容
#caidan{
200px;
height:40px;
border:1px solid #999;
text-align:center;
line-height:40px;
vertical-align:middle;
}
.list{
200px;
height:40px;
border:1px solid #999;
border-top-0px;
text-align:center;
line-height:40px;
vertical-align:middle;
display:none;
}
#caidan,.list:hover{
cursor:pointer;
}
.list:hover{
background-color:#63F;
}
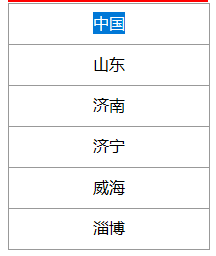
<div style="200px; height:400px;">
<div id="caidan" onclick="Show()">中国</div>
<div class="list" onclick="Xuan(this)">山东</div>
<div class="list" onclick="Xuan(this)">济南</div>
<div class="list" onclick="Xuan(this)">济宁</div>
<div class="list" onclick="Xuan(this)">威海</div>
<div class="list" onclick="Xuan(this)">淄博</div>
</div>
function Show()
{
var list = document.getElementsByClassName("list");
//显示列表
for(var i=0;i<list.length;i++)
{
list[i].style.display = "block";
}
}
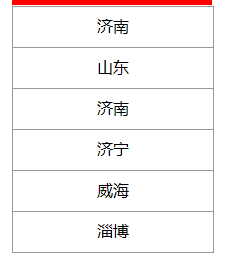
function Xuan(a)
{
var c = document.getElementById("caidan");
c.innerHTML = a.innerHTML;
var list = document.getElementsByClassName("list");
//显示列表
for(var i=0;i<list.length;i++)
{
list[i].style.display = "none";
}
}