<script src='bootstrap/js/jquery-1.11.2.min.js'></script>//引入JQUERY文件
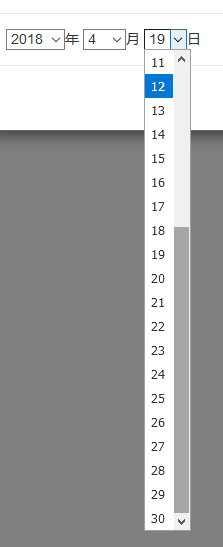
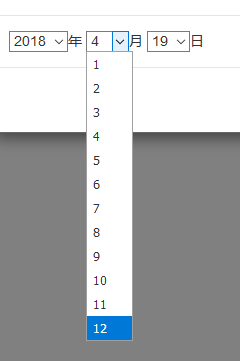
<div> <select id="nian"class="bian"></select>年 <select id="yue"class="bian"></select>月 <select id="ri"></select>日 </div>
FillYear();
FillYue();
FillTian();
function FillYear(){
var b = new Date();
var nian = parseInt(b.getFullYear());
var str;
for(var i=nian-5;i<nian+6;i++){
if(i==nian){
str = str+"<option selected='selected'>"+i+"</option>";
}else{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("nian").innerHTML = str;
}
function FillYue()
{
var b = new Date();
var y = parseInt(b.getMonth()+1);
var str;
for(var i=1;i<13;i++)
{
if(i==y)
{
str = str+"<option selected='selected'>"+i+"</option>";
}else
{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("yue").innerHTML = str;
}
function FillTian(){
var b = new Date();
var r = parseInt(b.getDate());
var nian = document.getElementById("nian").value;
var yue = document.getElementById("yue").value;
ts=31;
if(yue==4 || yue==6 || yue==9 || yue==11){
ts=30;
}
if(yue==2){
if((nian%4==0 && nian%100!=0) || nian%400==0){
ts=29;
}else{
ts=28;
}
}
var str;
for(var i=1;i<ts+1;i++){
if(i==r){
str = str+"<option selected='selected'>"+i+"</option>";
}else{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("ri").innerHTML = str;
}
$(".bian").change(function(){
FillTian();
})