最近要用silverlight开发一个小程序.做了一个scrollbar.其实sl自己带了这个控件,但是如果要样式和自己的程序的风格完全一致的话也是有些难度的.索性自己就简单的做了一个.这里记录一下开发的步骤.
效果图:
功能:
- 适应浏览器高度.
- 在拖动时返回移动的百分数
- 可设置滚动按钮的位置
好了明确了要的功能那就正式开始吧~
要和自己程序的样式一致那就先把设计师做的设计放进来.这里我用了两个元素.一个背景条和一个拖动按钮"Bar".
Bar我单独做成了一个控件.没什么代码就是Xaml.
这里要注意一下.在Bar这里控件中我在"UserControl"节点下加入了RenderTransform.并且让光标变成手型.又给RenderTransform下的TranslateTransform起了名字"xTranslateTransform".这样就可以直接对X和Y偏移进行设置.这样子做和对Canvas.LeftProperty Canvas.TopProperty进行设置达到的效果是一样的. 如果不习惯Canvas.LeftProperty Canvas.TopProperty.那就这样来吧.

好了Bar做完了那就可以用Bar来做ScrollBar了. 这里我用的布局是Canvas.默认建立的是Gread.
制作一个高300px的背景条.起名字为"xBg".并把刚才做好的Bar放到上边.使Bar在最上方.

好了到这里界面就做好了.该去实现功能了.
- 定义onDrag事件.传递出参数为移动的百分数.
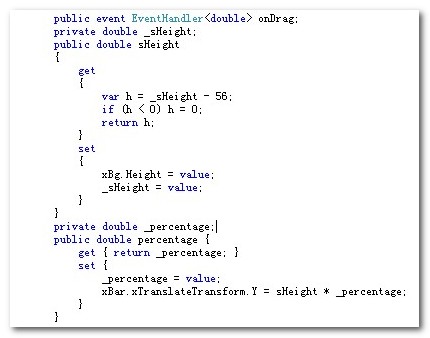
- 定义高度属性
- 定义移动百分数属性
- 在初始化时设置高度为300.移动百分数为0.
- 在设置移动百分数属性的同时对Bar的Y位移也进行设置.
- 在设置高度属性的同时对xBg的高度进行设置.

下来对Bar做拖动的实现. 其实也就是一个drag.只是对Y属性设置而已.
用xBar.xTranslateTransform.Y=88.就可以了.
这里在Move时触发上边定义的onDrag事件.计算移动百分数并返回.

好了一个简单的scrollbar控件制作完成. ;)
简单的看一下如何使用.

说明一下"panelTranslateTransform.Y" 是目标元素的Y位移.
代码下载:(代码里的内容比较多.我这里只是介绍了scrollbar的制作 ^_^)http://www.brsbox.com/filebox/down/fc/5a7301255667bfae7928bbbae540e5db
ok 结束
作者:nasa
出处:nasa.cnblogs.com
联系:nasa_wz@hotmail.com
QQ:12446006