html中的div默认是流式显示,每个div会占用一整行
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <div>这是第一个显示的div </div> <div>这是第二个显示的div </div> <div>这是第三个显示的div </div> </body> </html>
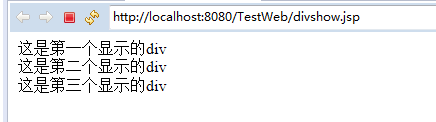
显示效果为:

常用的方法有两种方法来改变div的布局情况:
一:采用css float浮动方法
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<style>
div{float:left;}
</style>
<div>这是第一个显示的div </div>
<div>这是第二个显示的div </div>
<div>这是第三个显示的div </div>
</body>
</html>
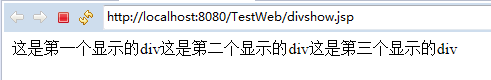
显示效果:

二:采用css display方式来让div并排显示
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<style>
div{float:left;}
</style>
<div>这是第一个显示的div </div>
<div>这是第二个显示的div </div>
<div>这是第三个显示的div </div>
</body>
</html>
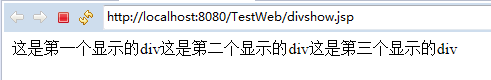
显示效果:

三:总结
无论是float浮动还是display实现并排显示,要想并排显示首先总宽度要小于或等于对象上级宽度,这样才能并排显示实现横向排列排版布局。