这两天写了个js的计算器,分为简单版本和复杂版本,以此留记。
简单版本:
HTML部分:
<fieldset> <legend>Calculate By nanxI</legend> <div> 第一个数:<input type="text" name="num" value="" /> </div> 第二个数:<input type="text" name="num" value="" /> <div id="btn"> <span id="fh">算式符号:</span> <button id="jia" >+</button> <button id="jian" >-</button> <button id="cheng" >×</button> <button id="chu" >÷</button> </div> 结果:<input type="text" name="num" value="" class="jieguo"/> </fieldset>
CSS部分:
fieldset{ width:250px; margin: 0 auto; height: 250px; } input{ width: 100px; margin-top: 20px; height: 25px; line-height: 25px; font-size: 18px; margin-left: 10px; margin-right: 10px; } select{ height: 30px; line-height: 30px; width: 50px; font-size: 18px; color:#ff4387; } button{ width: 30px; height: 30px; background: none; display: inline-block; position: relative; bottom: 1px; left:90px; top:10px; } #btn{ position: relative; } #fh{ display: inline-block; position: absolute; top:15px; } .jieguo{ position: relative; left: 33px; }
JS部分:
function cal(){ var num=document.getElementsByName('num'); var select=document.getElementsByTagName('option'); var z; var btn=document.getElementById('get'); var jia=document.getElementById('jia'); var jian=document.getElementById('jian'); var cheng=document.getElementById('cheng'); var chu =document.getElementById('chu'); jia.onclick = function jia(){ var x=num[0].value; var y=num[1].value; z = Number(x) + Number(y); num[2].value = z; } jian.onclick = function jian(){ var x=num[0].value; var y=num[1].value; z = Number(x) - Number(y); num[2].value = z; } cheng.onclick = function cheng(){ var x=num[0].value; var y=num[1].value; z = Number(x) * Number(y); num[2].value = z; } chu.onclick = function chu(){ var x=num[0].value; var y=num[1].value; z = Number(x) / Number(y); num[2].value = z; } } cal();
效果图:

复杂版本:
HTML代码:
<div id="complex"> <div id="calcu-screen"> <input type="text" name="numScreen" class="screen" value="0" onfocus="this.blur();" /> </div> <table id="suanpan" cellspacing="0"> <tr class="graybgc"> <td style="color:#FF4500" onclick="clearscreen()">AC</td> <td style="color:#FF4500" onclick="del();">←</td> <td onclick="persent()">%</td> <td class="bgcg" onclick="divide()">÷</td> </tr> <tr> <td onclick="jisuan(7);">7</td> <td onclick="jisuan(8);">8</td> <td onclick="jisuan(9);">9</td> <td class="bgcg" onclick="times()">×</td> </tr> <tr> <td onclick="jisuan(4);">4</td> <td onclick="jisuan(5);">5</td> <td onclick="jisuan(6);">6</td> <td class="bgcg" onclick="minus()">-</td> </tr> <tr> <td onclick="jisuan(1);">1</td> <td onclick="jisuan(2);">2</td> <td onclick="jisuan(3);">3</td> <td class="bgcg" onclick="plus()">+</td> </tr> <tr> <td onclick="jisuan(0);">0</td> <td onclick="dzero()">00</td> <td onclick="dot()">.</td> <td class="bgcg" onclick="equal()">=</td> </tr> </table> </div>
CSS代码:
#suanpan{ border-top: 1px solid #f8f8f8; border-left: 1px solid #f8f8f8; } #suanpan td{ border-right: 1px solid #f8f8f8; border-bottom: 1px solid #f8f8f8; margin:0; text-align: center; width: 40px; height: 40px; font-weight: "微软雅黑"; cursor: pointer; } .bgcg{ background: #f1f1f1; } .graybgc{ background: #f1f1f1; } #suanpan td:hover{ background: #f6f6f6; } #suanpan td:active{ background: #C0C0C0; } .screen{ min-height: 20px; width: 169px; background: #f5f5f5; text-align: right; overflow: hidden; margin:0; } #calcu-screen{ max-height: 40px; font-weight: bold; font-family: "微软雅黑"; font-size: 18px; max-width: 160px; word-break: break-all; margin:0; } #complex{ margin: 0 auto; width: 250px; margin-top: 50px; }
JS代码:
var i; var conduct = document.getElementById('conduct'); var num = 0, result = 0, numshow = "0"; var operate = 0; //判断输入状态的标志 0,1 0为可以连续输入状态 1为重新输入状态 var calcul = 0; //判断计算状态的标志 var calculator = document.getElementsByClassName('screen'); function jisuan(num) { var str = String(calculator[0].value); //获得当前显示数据 str = (str != "0") ? ((operate == 0) ? str : "") : ""; //如果当前值不是"0",且状态为0,则返回当前值,否则返回空值; str = str + String(num); //给当前值追加字符 calculator[0].value = str; operate = 0; //重置输入状态 } function del() { //退格 var str = String(calculator[0].value); str = (str != "0") ? str : ""; str = str.substr(0, str.length - 1); str = (str != "") ? str : "0"; calculator[0].value = str; } function clearscreen() { //清除数据 num = 0; result = 0; numshow = "0"; calculator[0].value = "0"; } function dot(){ var str=String(calculator[0].value); str=(str!="0") ? ((operate==0) ? str : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当前值,否则返回"0"; for(i=0; i<=str.length;i++){ //判断是否已经有一个点号 if(str.substr(i,1)==".") return false; //如果有则不再插入 } str=str + "."; calculator[0].value=str; operate=0; } function dzero(){ var str=String(calculator[0].value); str=(str!="0") ? ((operate==0) ? str : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当前值,否则返回"0"; str=str+"00"; calculator[0].value =str; operate = 0; } function plus() { //加法 calculate(); //调用计算函数 operate = 1; //更改输入状态 calcul = 1; //更改计算状态为加 } function minus() { //减法 calculate(); operate = 1; calcul = 2; } function times() { //乘法 calculate(); operate = 1; calcul = 3; } function divide() { //除法 calculate(); operate = 1; calcul = 4; } function persent() { //求余 calculate(); operate = 1; calcul = 5; } function equal() { calculate(); //等于 operate = 1; num = 0; //初始化 result = 0; //初始化 numshow = "0"; //初始化 } function calculate() { numshow = Number(calculator[0].value); if (num != 0) { //判断前一个运算数是否为零 switch (calcul) { //判断要输入状态 case 1: result = num + numshow; break; //计算"+" case 2: result = num - numshow; break; //计算"-" case 3: result = num * numshow; break; case 4: result = num / numshow; break; case 5: result = num % numshow; break; } } else { result = numshow; } numshow = String(result); calculator[0].value = numshow; num = result; //存储当前值 }
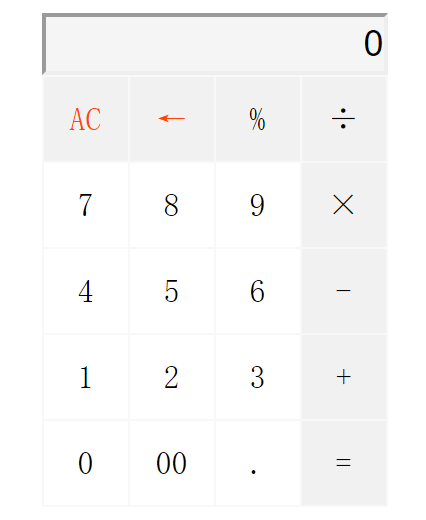
效果图:

第二个复杂版本参考了 另一位大牛的 代码。
对于切换模式 对于JS来说我认为是一个很好的方法。
对于 ? :运算符也很有用。
记录在此。